
行唐网站建设费用套餐
¥1988 ↑
- 选择精美建站模板 快速上线
- 设计1对1沟通,全程服务直至上线
- 阿里云2G高速云主机,网站运行速度快
- 初级美工+logo+广告图制作
- 备案专员协助备案 7天可备下来
- 后台简单方便,零基础也能操作
- 实施专员帮上传基础资料
¥3388 ↑
- PC+移动端 自适应
- 专业1对1沟通,全站策划使网站更符合行业
- 协助上传资料,设置小程序、备案
- 高级美工设计+logo+广告图制作
- seo专员全站seo优化 获取自然流量
- 后台简单方便,全站可以自定义修改
- 阿里云5G云空间,全年99.999%安全稳定
¥2088 ↑
- 先发同行网址 技术客服根据工作量报价
- 实施专业1对1沟通 更改网站内容
- 优化网站代码 根据需求改页面
- 包满意 修改服务直至上线
- 阿里云2G云主机,全年99.999%安全稳定
- 后台简单方便,全站可以自定义修改
- 专业SEOer技术支持,提升网站自然流量
 行唐网站建设对外承诺
行唐网站建设对外承诺

承诺100%包做好、完善的售后服务
世敏网络是一家专注于企业建站系统开发 网站建设,网站设计,网站制作,小程序开发,商城系统开发,功能定制开发等互联网领域设计的专业公司。从2011年开始至今案例高达上千家,选择世敏,值得信赖!

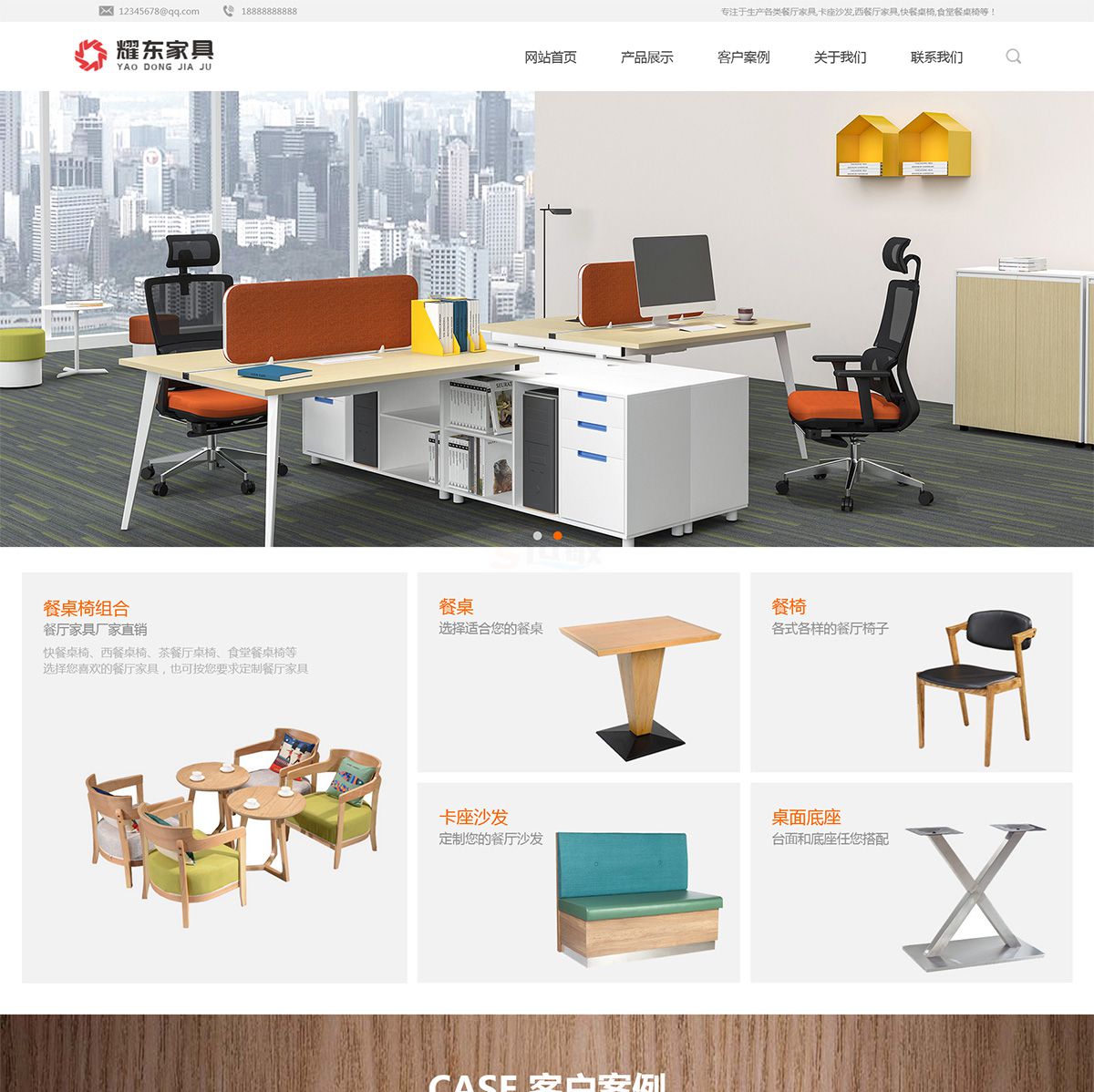
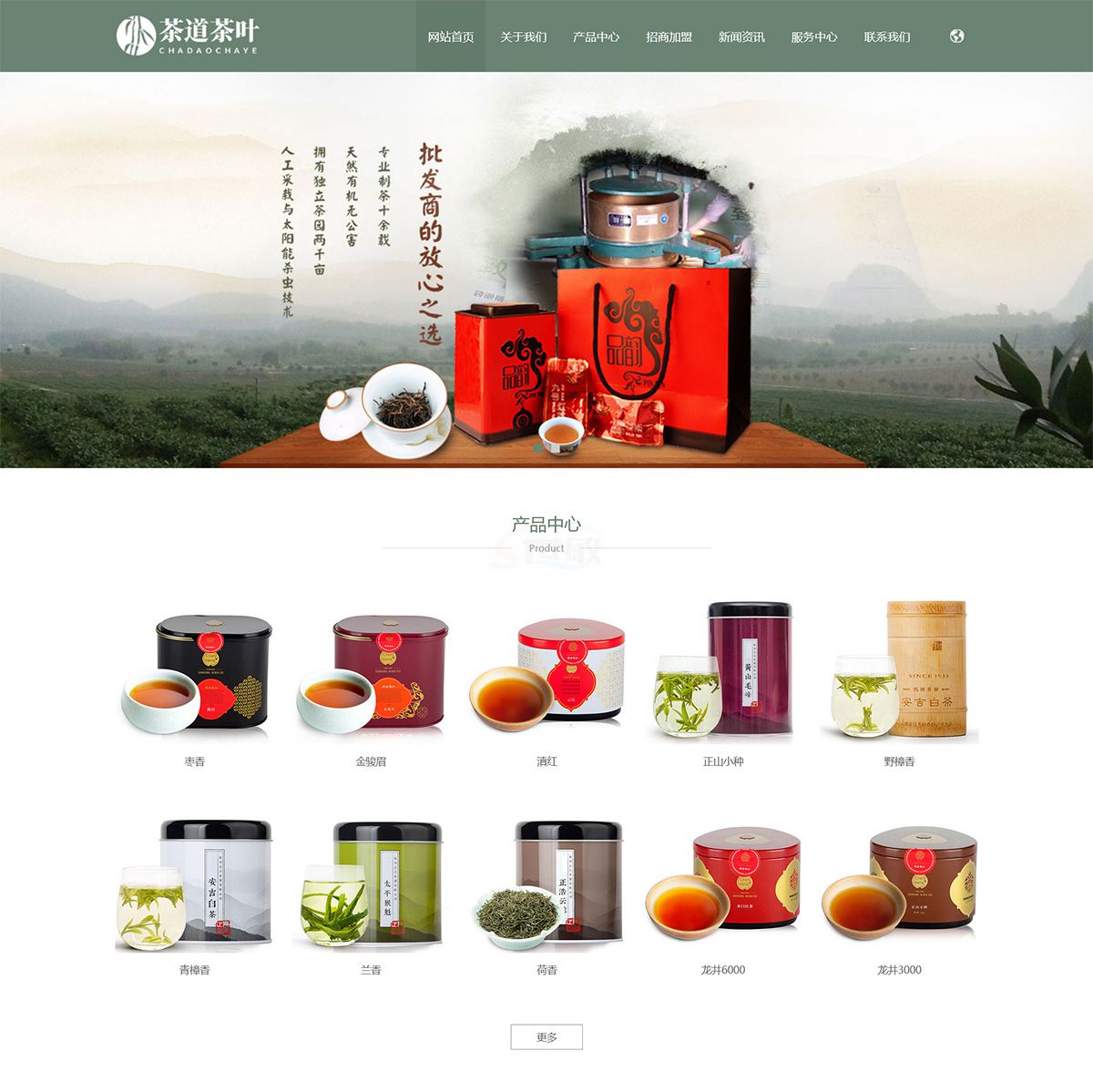
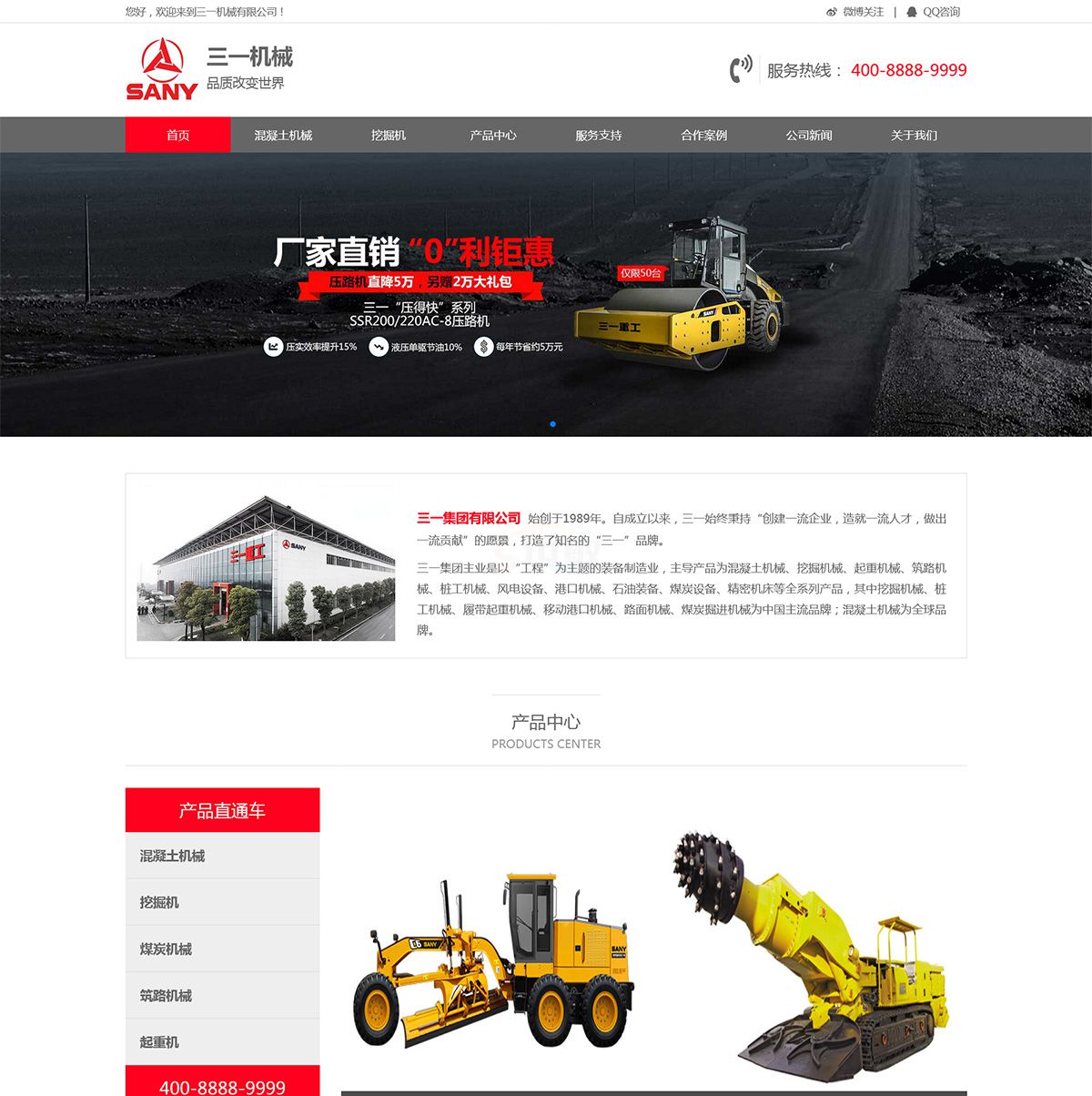
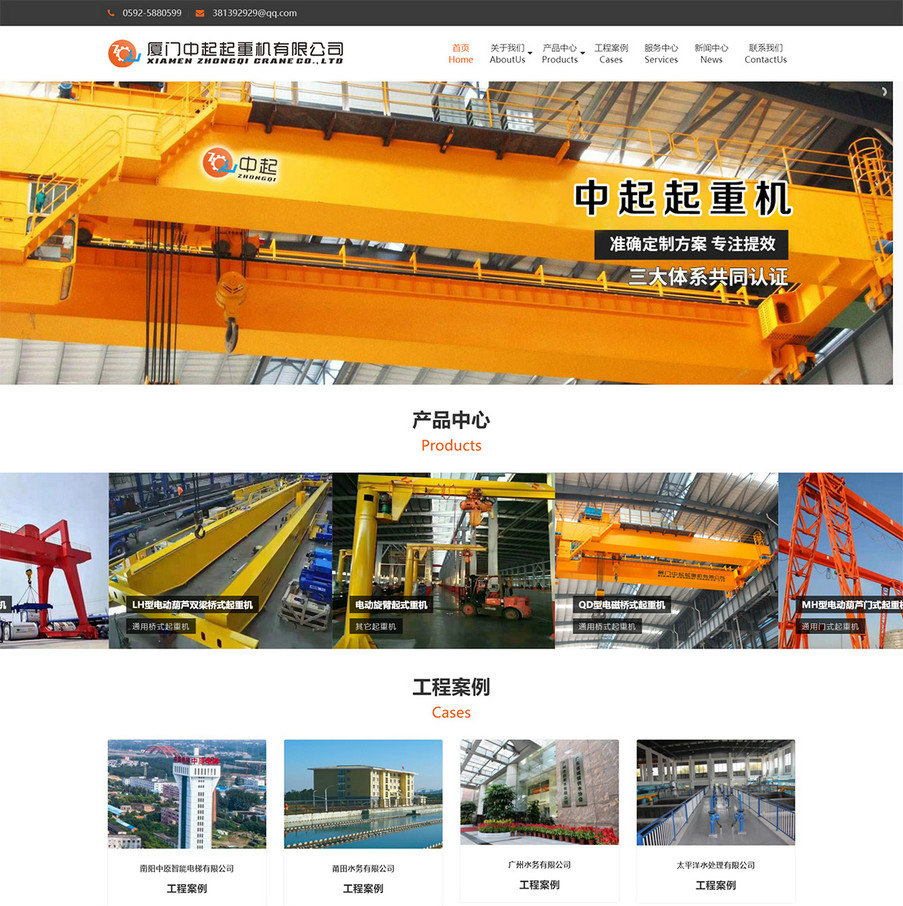
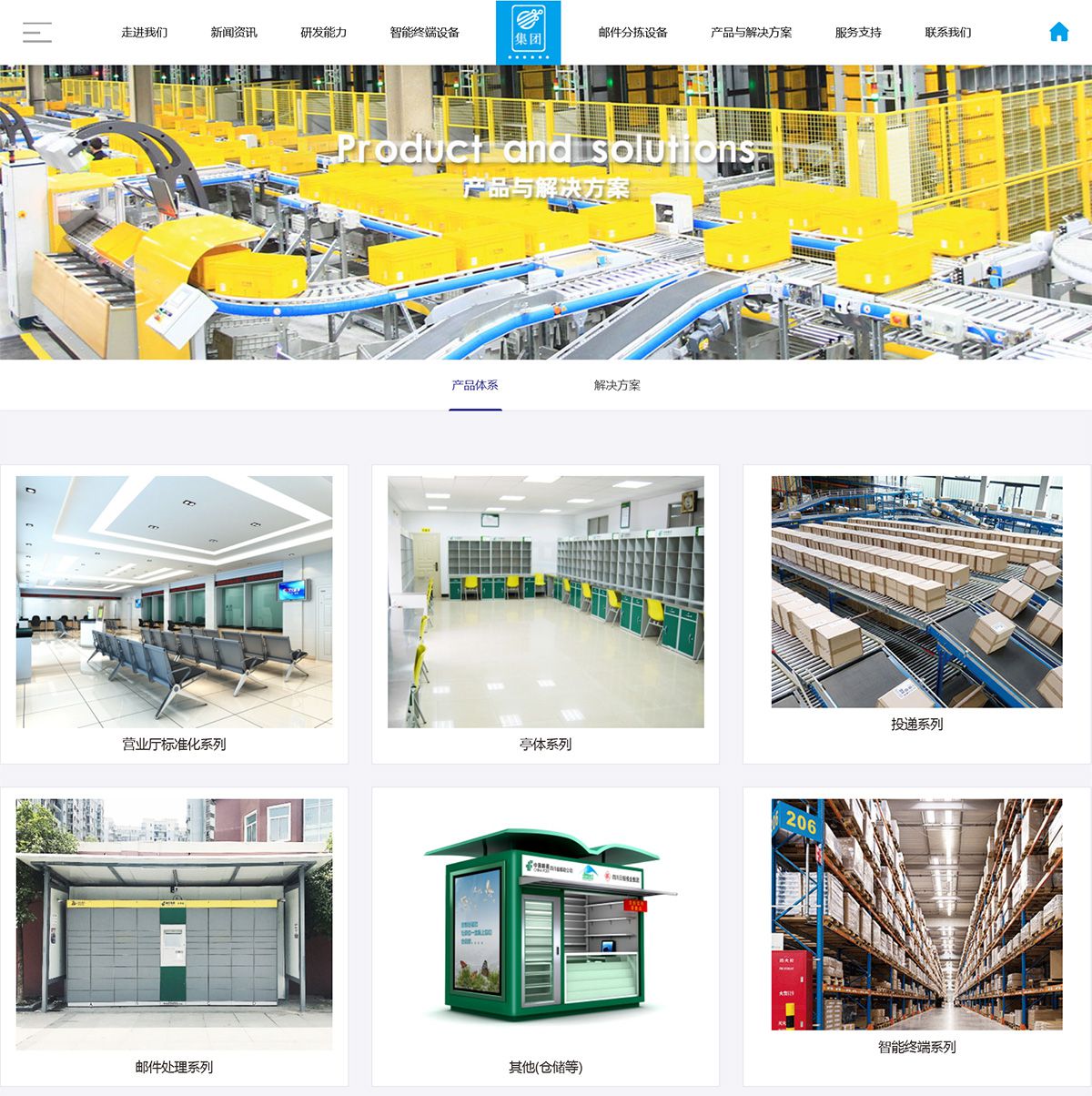
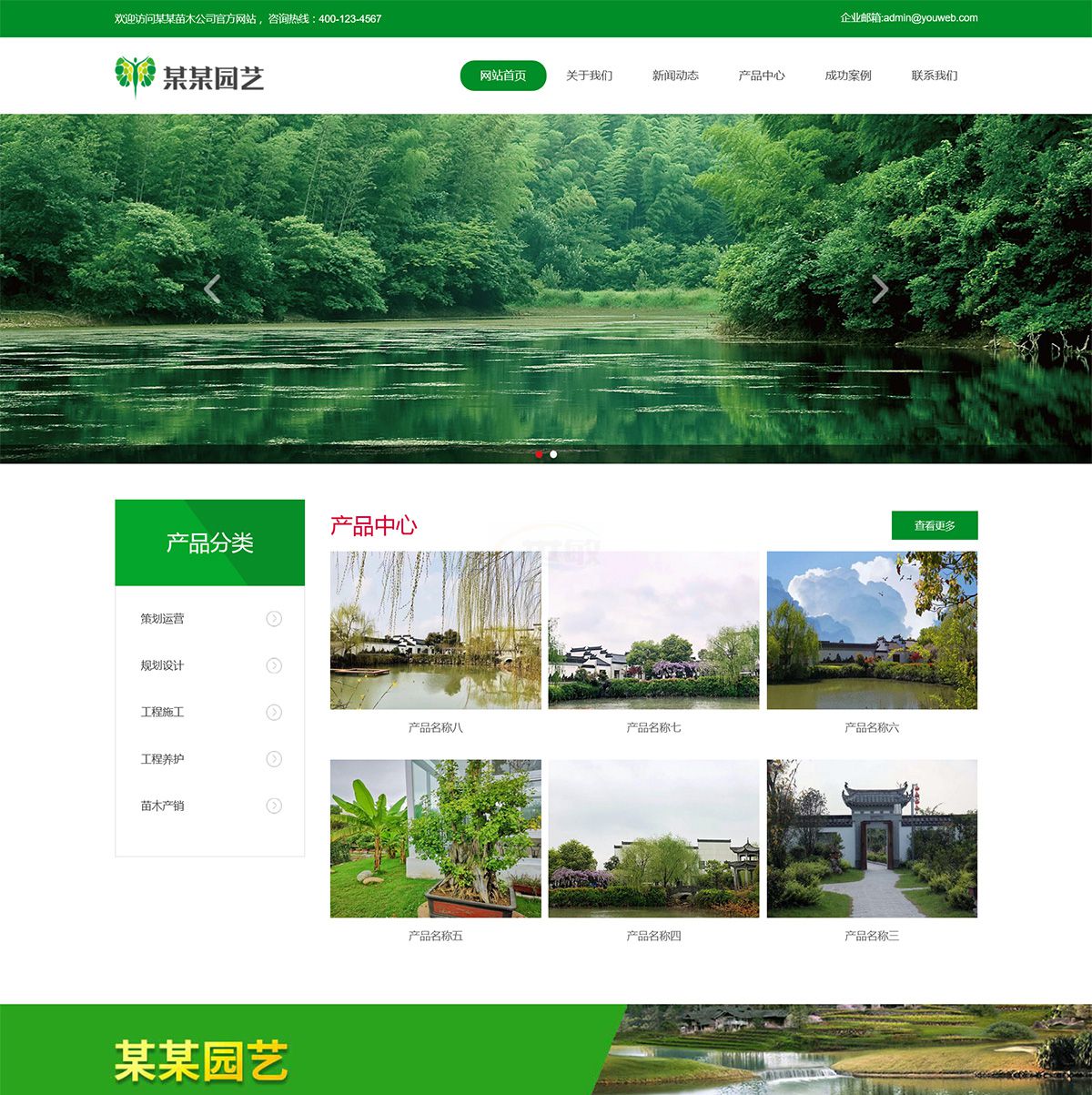
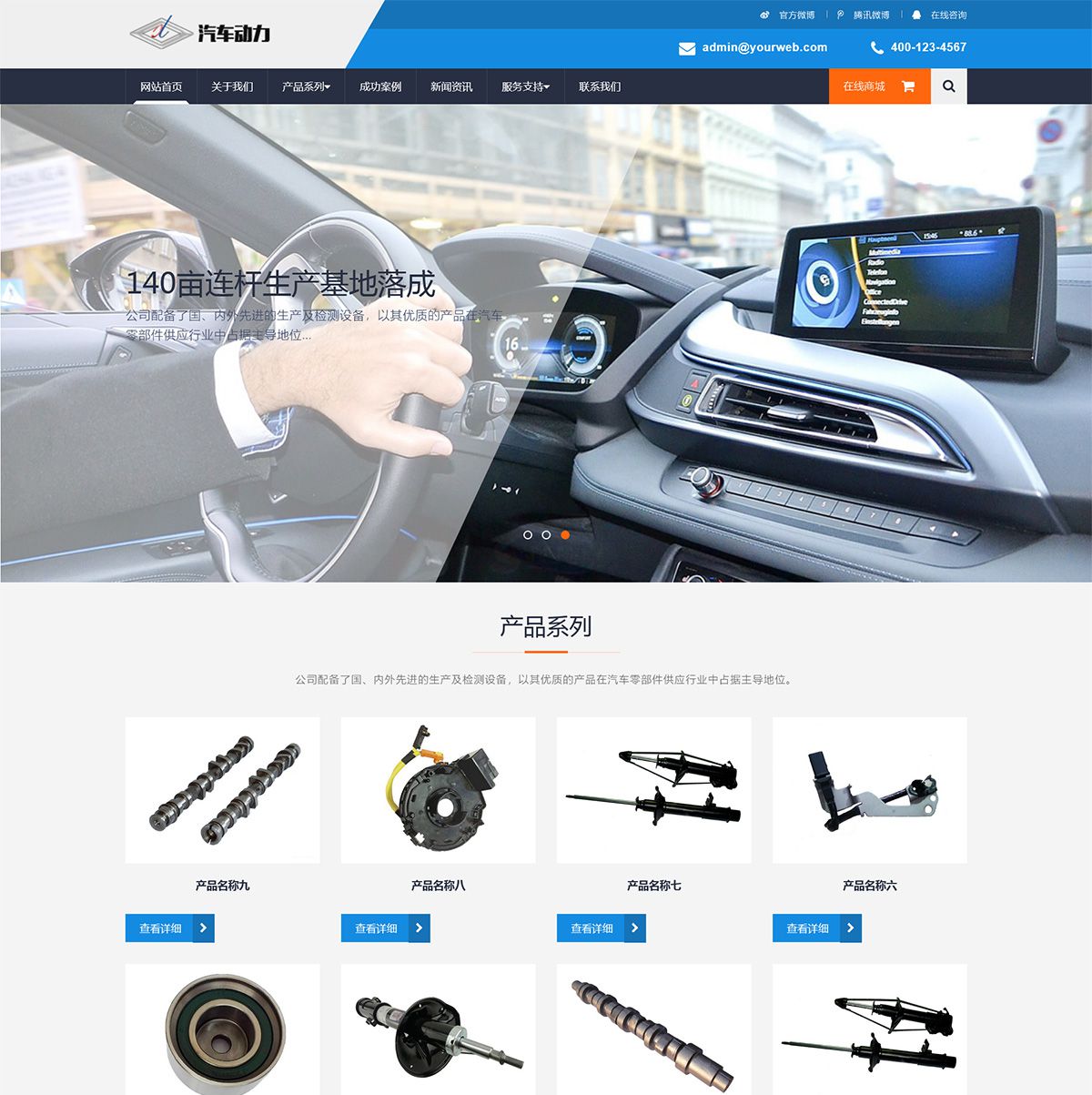
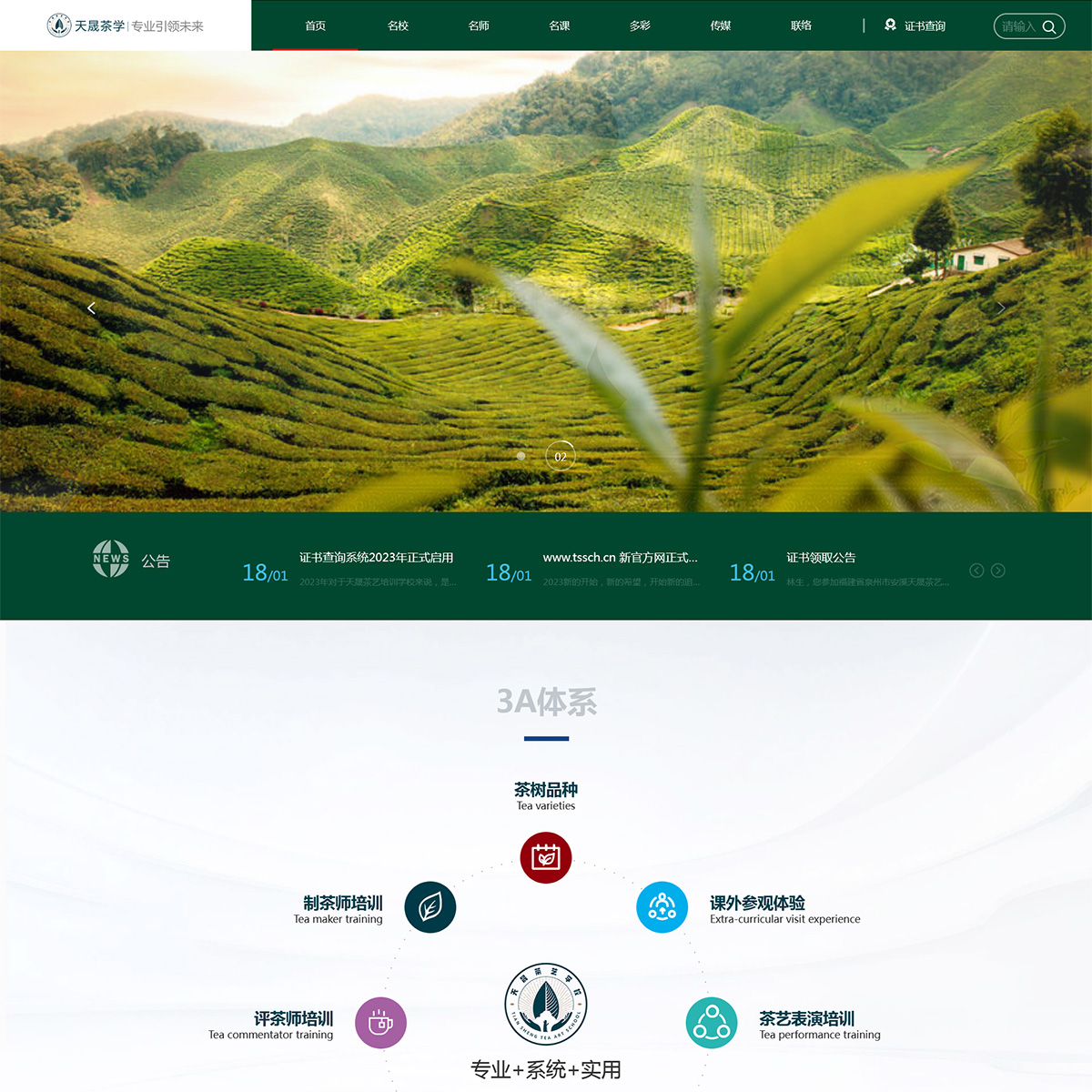
我们做过什么?
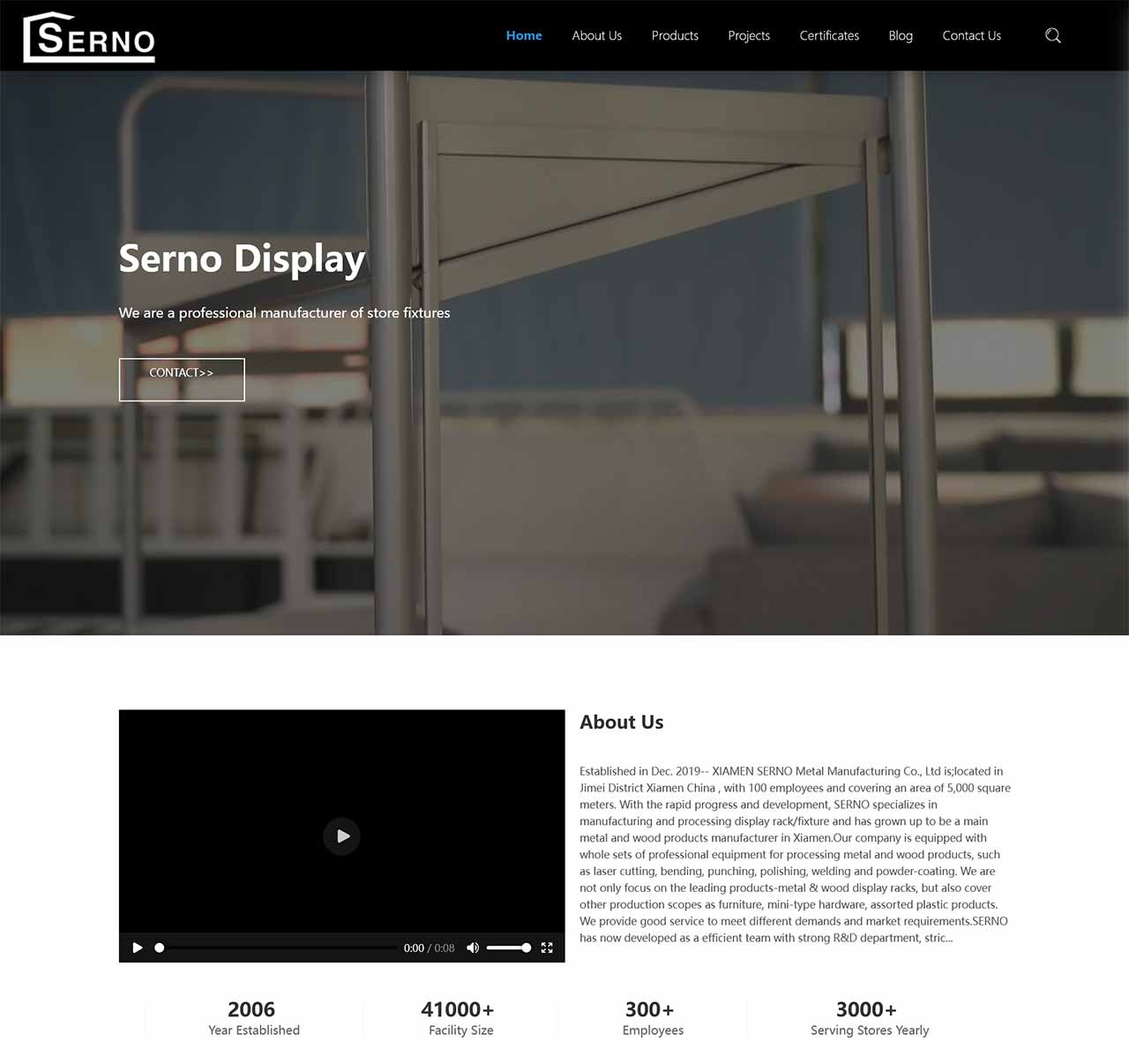
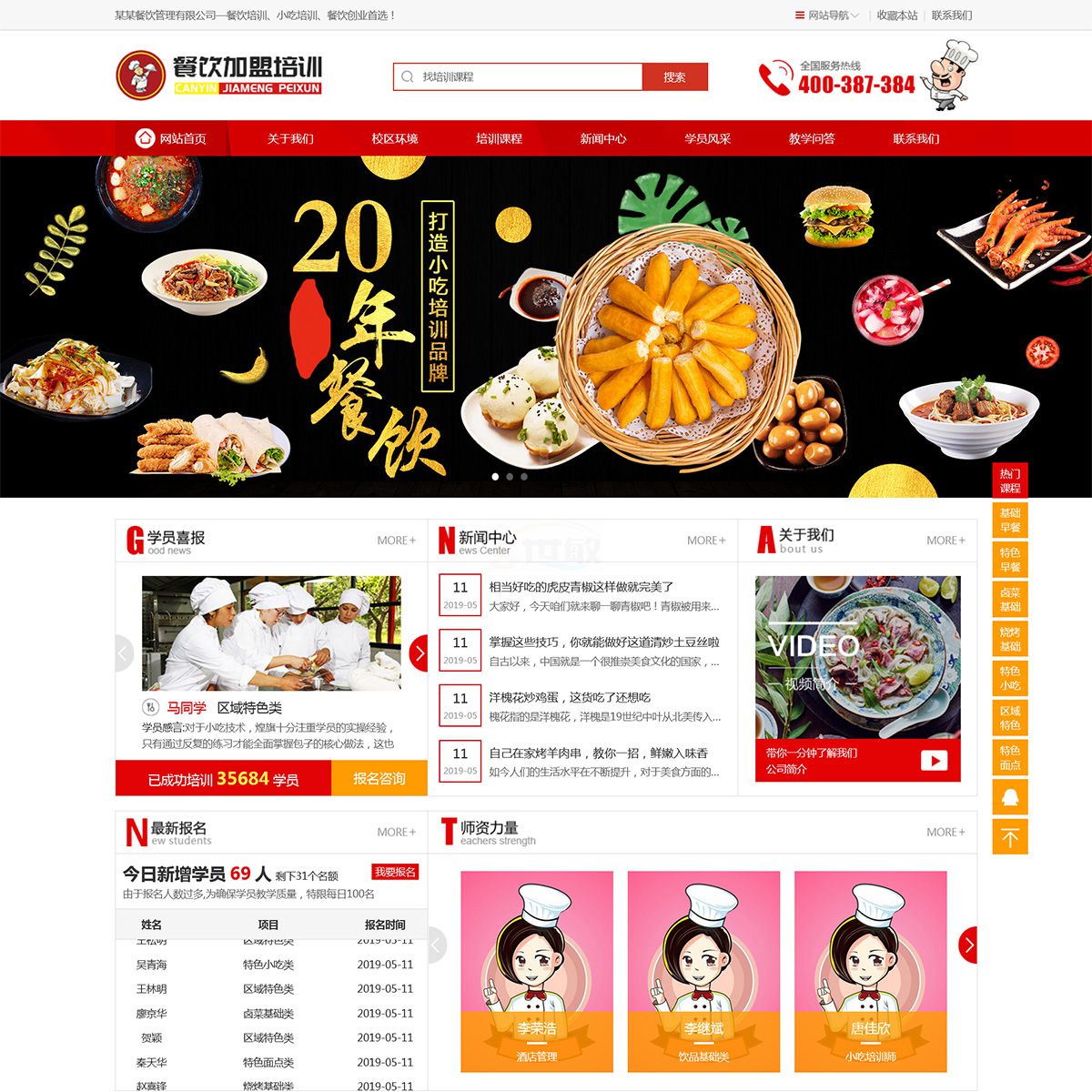
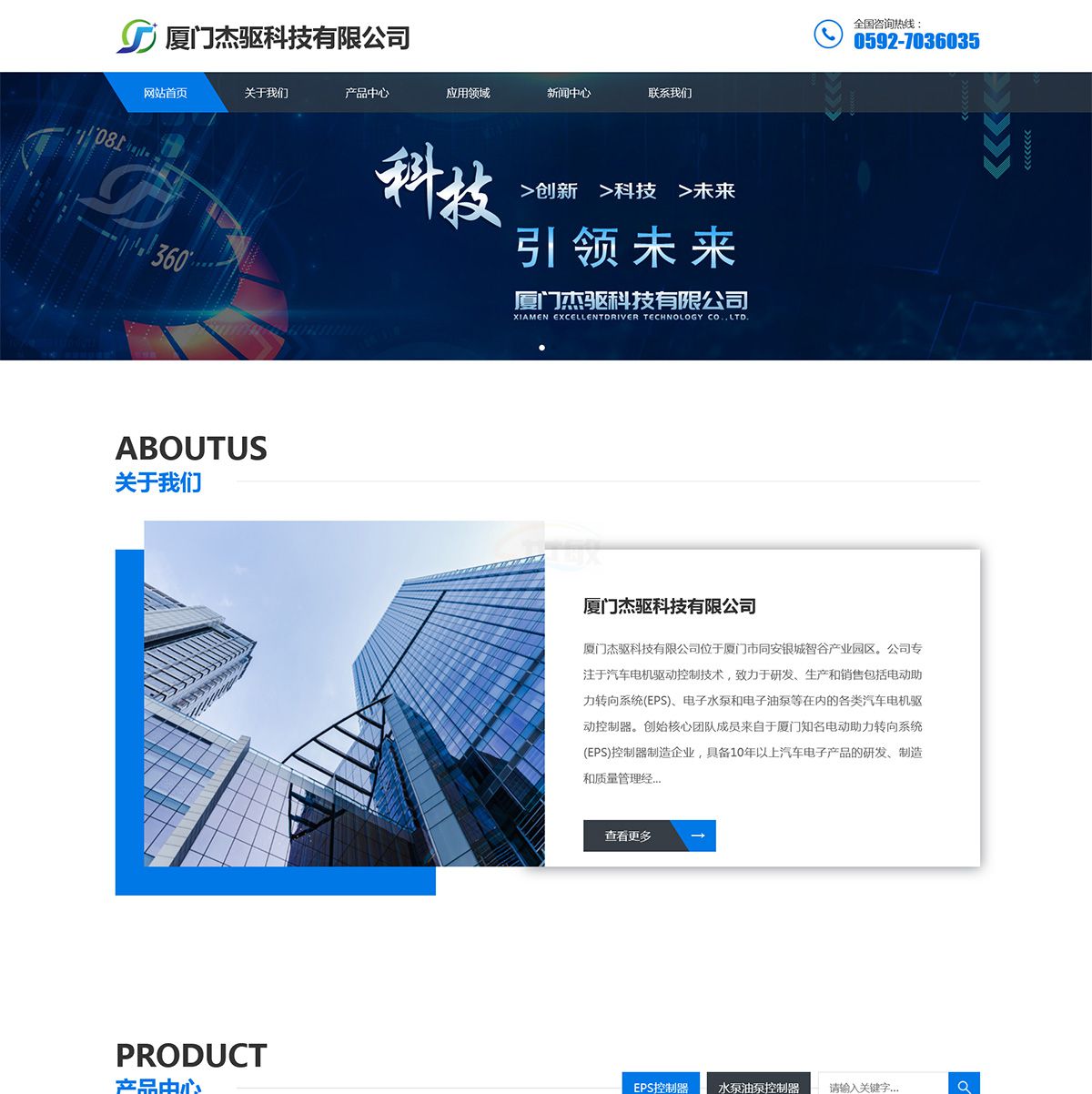
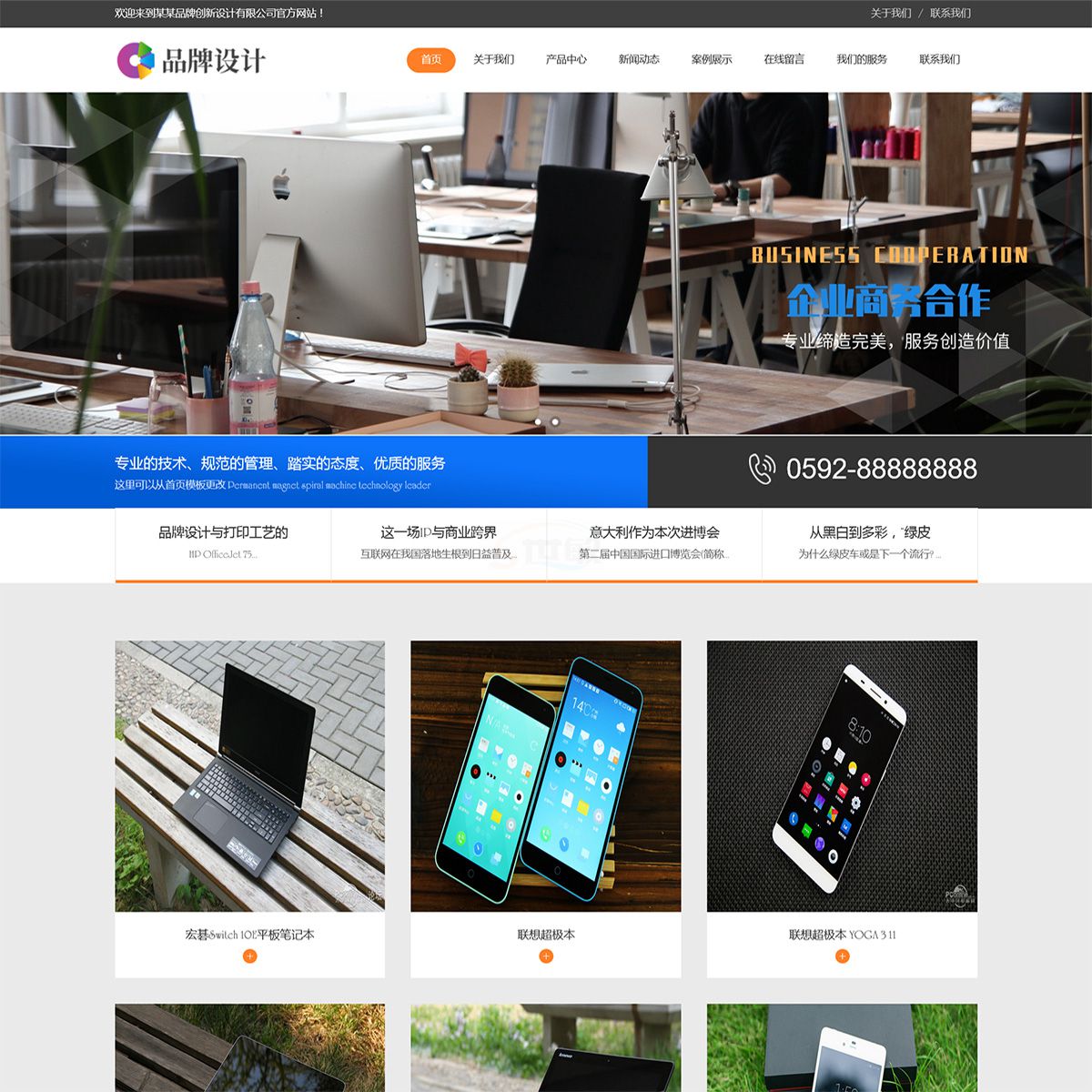
世敏网络开发的企业网站管理系统(建站么cms),是专门针对中小企业建站需求而定制开发,论做企业网站我们更专业!我们提供怎样的解决方案?
世敏网站多年的建站系统研发经验,在不断对方案优化的过程中搭建了"创意+技术+营销"一体化的服务模式……了解行唐网站建设讯息
让价值共享,记录我们发展脚步,也让您获取的知识...- 网站建设
- 网站优化
- 网站推广
-
 01 01月
01 01月 -
行唐非常实用的CSS3动画效果大全
非常全的CSS3动画效果代码如下:/* animation */.a-bounce,.a-flip,.a-flash,.a-shake,.a-swing,.a-wobble,.a-ring{-webkit-animation:1s ease;-moz-animation:1s ease;-ms-animation:1s ease;animation:1s ease;}.a-fadein,.a-fa
-
 18 04月
18 04月 -
行唐网站排名优化—SEO优化名词解释
对于网站做优化入门—SEO初学者,我在这里再三的强调,基础是很重要的一门课堂,心急吃不了热豆腐,操之过急反而会把自己弄的伤痕累累,很现实的一个问题,基础知识都不知道,如何学好SEO,如何精通SEO?问大家一个问题,白帽SEO、黑帽SEO、302重点向,这些SEO常用的专业术语大家知道是什么意思吗?今天就带给大家SEO小白必备,名词解释你懂吗! 1、关键词:关键词理解“关键”这
-
 22 08月
22 08月 -
行唐TDK是什么,对网站的SEO有什么作用?
TDK是网站必须要设置的一个选项,很多企业或网站建设人员都会忽视这一点。其实,TDK对于SEO工作是非常重要的,也是非常有必要做的。那么,什么是TDK呢?T是Title即页面标题,D是Description即页面描述,K是Keywords即关键词。我们在网站中右键选择查看源代码,就能看到这三个选项。这三个选项其实更多的是给搜索引擎去看的,而我们平时在浏览网页的时候,能够看到的是Title的内容,但
-
 30 08月
30 08月 -
行唐企业网页设计基本流程
1、在桌面上右键点击鼠标,出现对话框之后,点击新建。2、新建一个文本问档,用于写网页代码。3、打开记事本,现在我们就可以编写简单的HTML代码了。4、现在,我们把文本的命名改成1.html。5、一个简单的HTML网页就搭建完成了,可以通过浏览器打开试试看。网站建设设计如何做?网站建设设计也是有一些法则的,只要设计团队遵循以下这些法则,就是合格的设计了:1.简约一些新手在建设网站时总喜欢把所有信息一
-
 20 08月
20 08月 -
行唐建外贸网站如何引流?
外贸建站成功后,引流是关键的一步。以下是一些引流的策略:1.搜索引擎优化(SEO):通过优化网站内容和结构,提高网站在搜索引擎结果页的排名,增加自然流量。2.社交媒体营销:利用社交媒体平台发布相关信息,与目标受众建立联系并引导他们访问网站。3.内容营销:生产有价值的内容,如博客、视频和白皮书等,吸引目标受众访问和分享你的网站。4.广告投放:在搜索引擎和社交媒体等广告平台上投放广告,吸引目标受众访问
-
 20 12月
20 12月 -
行唐如何解决网站跳出率太高的问题?
网站的跳出率是衡量网站能否满足访问用户需求的一个重要标准,并且网站的跳出率对网站推广排名的影响很大,网站的排名与跳出率是成反比的,也就是说跳出率越低的网站其排名越靠前。身为一个seo优化人员,都知道用户体验就是我们网站所优化的核心,跳出率太高,我们网站排名也会出现不稳定的情况,不知道大家是怎么解决网站跳出率过高的问题的,下面我来讲讲我这边是怎么来解决网站跳出率的问题的。 1.网站不存在对其感兴
-
 11 12月
11 12月 -
行唐百度手机网站如何做SEO排名优化
百度手机网站如何做SEO排名优化怎么做? 随着移动端流量的不断爬升,很多行业对于手机端的流量非常重视,对于做百度推广的企业而言,手机百度的流量不容忽视,那么,百度手机端排名优化怎么做才能更快更好的上排名呢,在这分析一下当前最佳的手机百度优化的一些技巧。 1) 网站建设方面 企业需要建立独立的手机站点做好PC和移动端的适配,或者直接做成响应式的站点,然后对代码进行MIP改造。 2) 百度主动
-
 01 06月
01 06月 -
行唐企业网站制作应该采用什么样的建站系统?
企业网站管理系统(简称:CMS),随着网络的发展和普及,现在各行各业开展业务都离不开网络推广,而网络营销 推广的标配就是企业必须有一个企业网站,目前做企业网站制作网络公司的后台程序基本上都是已经开发完成的或者在网上找些建站cms,那么建站系统应该具备什么功能让企业网站的收录快,操作方便呢?1、建站cms一般都内置栏目管理、内容管理,信息发布,权限分配功能,表单功能及模板制作等网站常用的功能,但系统
-
 28 12月
28 12月 -
行唐Flex弹性布局详解
一、 弹性布局 在平时的我们常用的布局类型有以下几种: 1.浮动+定位 2.自适应(百分比) 3.响应式布局 4.弹性布局(Flex布局) 以下内容是比较常用的弹性布局,但块标签与行内块标签是有区别的。 优点:兼容性支持所有浏览器(Webkit内核的浏览器,要加上-webkit-),可以随用户的喜好进行调节,可以将任何一个容器指定为Flex布局。 缺点:因为弹性布局可调节,所以有巨
-
 20 12月
20 12月 -
行唐企业网站为何要做百度推广?
在互联网时代,绝大部分企业都有官方网站,企业建设网站似乎是不可缺少的一部分,如果一家企业没有网站,那肯定不够前卫,它展现出了整个企业的形像,所以企业的网站建设、百度推广有一定的现实意义。我们都知道互联网的出现悄然的改变了我们的生活方方面面,一个企业想要获得名气,打出企业品牌,就必须做一些网站建设及推广服务,只要找到方法,很容易从网上获得订单。1、企业做网站推广成本低,效果好,灵活方便。我们都知道网
-
 18 07月
18 07月 -
行唐网站建设公司需要了解客户真正需求
企业官方网站就是企业在互联网上的门面,企业稍微有点实力就特别重视企业网站建设,因为一个好的企业网站能够为企业带来众多好处。想要建设一个用户体验好的企业网站,就需要找网站建设技术好的网站建设公司。随着网站需求者变多,网站建设公司数量这几年也一直上涨,面对有限的市场,这些网站建设公司都拿出来各种营销方法。今天要给大家介绍为什么专业网站建设公司要理解客户的需求。网站建设技术网站建设公司需要了解客户需求很
-
 02 01月
02 01月 -
行唐网站增加外链的一些注意事项
内容为王,外链为皇。对于一个网站来说,外链的重要性不言而喻,如果内容是肉体,那外链就是灵魂。那么,我们该如何增加外链呢?增加外链的一些注意事项有哪些?一、外链一定要相关随着百度算法的更新,对于外链的管理也是越来越苛刻了。我们所发的外链一定要和你自己的网站要相关。比如说,我的网站是关于seo的,那么,如果我去一个卖茶叶的网站上去留下外链,那很可能会没用的,很有可能就是垃圾外链,如果有垃圾外链的话,就
-
 06 05月
06 05月 -
行唐seo优化之网站图片如何快速收录
随着互联网的迅速发展,seo优化成为了一种网站提高排名不可缺少的技术,seo优化的方法很多,关键看你怎么去做优化。我认为写文章时加上图片,这样图文并茂的文章更能给用户提供良好的体验。网站只有图文结合图文并茂这样才能更好的吸引用户,这样才能让搜索引擎更加信赖我们的网站,也更利于提高网站的权重,网站的关键词排名也会更好。那么,seo优化—加图片有利于网站收录吗?对于纯图片网站,让图片页面有一个好的排名
-
 20 11月
20 11月 -
行唐php判断是手机端访问还是电脑端访问函数
在php程序判断客户端是通过电脑端还是手机端访问,以下是经过测试可行的函数function isMobile(){ $useragent = isset($_SERVER['HTTP_USER_AGENT']) ? $_SERVER['HTTP_USER_AGENT'] : ''; $useragent_commentsblock = pre
-
 14 11月
14 11月 -
行唐利用 Twitter 推广外贸网站的策略与经验
外贸电商领域 Twitter 已成为一种极具潜力的推广工具,能够为外贸网站快速导入大量流量,是外贸电商发展的时代趋势。一、将 Twitter 和外贸网站关联起来(一)添加 Twitter 分享按钮在网站添加 Twitter 分享按钮意义重大。这不仅方便客户将网站产品、内容分享到他们自己的 Twitter,更关键的是,每当网站更新产品或文章时,我们自己要把更新内容分享到自己的 Twitter 上。如
-
 22 06月
22 06月 -
行唐ThinkPHP 6.0 Composer 安装讲解
1、通过PHPStudy中composer工具来安装thinkphp6.0,注:php版本需大于等于v7.1,我们以PHP7.2实例操作:2、执行composer安装命令 composer create-project topthink/think tp6 6.0.*-dev:3、遇到安装失败,请更新镜像地址,命令如下:D:\phpStudy\PHPTutorial\tools\composer&
-
 01 06月
01 06月 -
行唐企业网站制作应该采用什么样的建站系统?
企业网站管理系统(简称:CMS),随着网络的发展和普及,现在各行各业开展业务都离不开网络推广,而网络营销 推广的标配就是企业必须有一个企业网站,目前做企业网站制作网络公司的后台程序基本上都是已经开发完成的或者在网上找些建站cms,那么建站系统应该具备什么功能让企业网站的收录快,操作方便呢?1、建站cms一般都内置栏目管理、内容管理,信息发布,权限分配功能,表单功能及模板制作等网站常用的功能,但系统
-
 25 12月
25 12月 -
行唐新站如何快速积攒权重
我们在进行一个新网站优化的时候,总是会觉得网站的内容收录很慢,关键词一直没有排名,例如:厦门SEO这个关键词的网站,那到底这是怎么一回事呢?世敏网络下面为你解说,教你如何让一个新站拥有权重,同时加快网站内容的快速收录,这个问题以前也是我一直在思考的一个问题,直到自己把一个新站做上去以后才发现是这么一回事,下面我们就一起来探讨。以上图片就是我的一个新站,快速拥有权重,那到底是怎么去操作的呢?下面世敏
Copyright © 2012-2025 世敏网络 版权所有 闽ICP备18026760号-1  闽公网安备 35020502000640号 网站地图 Sitemap
关键词聚合
闽公网安备 35020502000640号 网站地图 Sitemap
关键词聚合
点击下方复制按钮,复制微信号!
jzm866081
https://www.xmsmwl.cn
厦门世敏网络科技有限公司

- 微信

- 电话
- 座机0592-6892551
- 手机13358387077
- 留言
- 返回顶部


 简体中文
简体中文 繁體中文
繁體中文