
万全网站建设费用套餐
¥1988 ↑
- 选择精美建站模板 快速上线
- 设计1对1沟通,全程服务直至上线
- 阿里云2G高速云主机,网站运行速度快
- 初级美工+logo+广告图制作
- 备案专员协助备案 7天可备下来
- 后台简单方便,零基础也能操作
- 实施专员帮上传基础资料
¥3388 ↑
- PC+移动端 自适应
- 专业1对1沟通,全站策划使网站更符合行业
- 协助上传资料,设置小程序、备案
- 高级美工设计+logo+广告图制作
- seo专员全站seo优化 获取自然流量
- 后台简单方便,全站可以自定义修改
- 阿里云5G云空间,全年99.999%安全稳定
¥2088 ↑
- 先发同行网址 技术客服根据工作量报价
- 实施专业1对1沟通 更改网站内容
- 优化网站代码 根据需求改页面
- 包满意 修改服务直至上线
- 阿里云2G云主机,全年99.999%安全稳定
- 后台简单方便,全站可以自定义修改
- 专业SEOer技术支持,提升网站自然流量
 万全网站建设对外承诺
万全网站建设对外承诺

承诺100%包做好、完善的售后服务
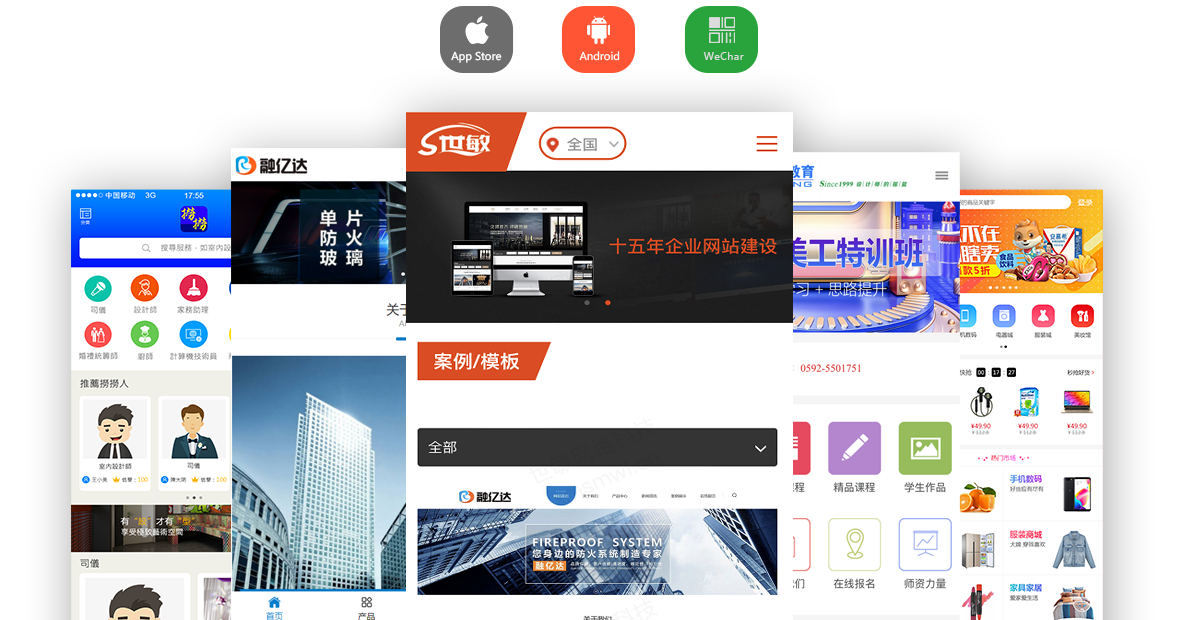
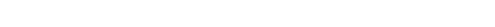
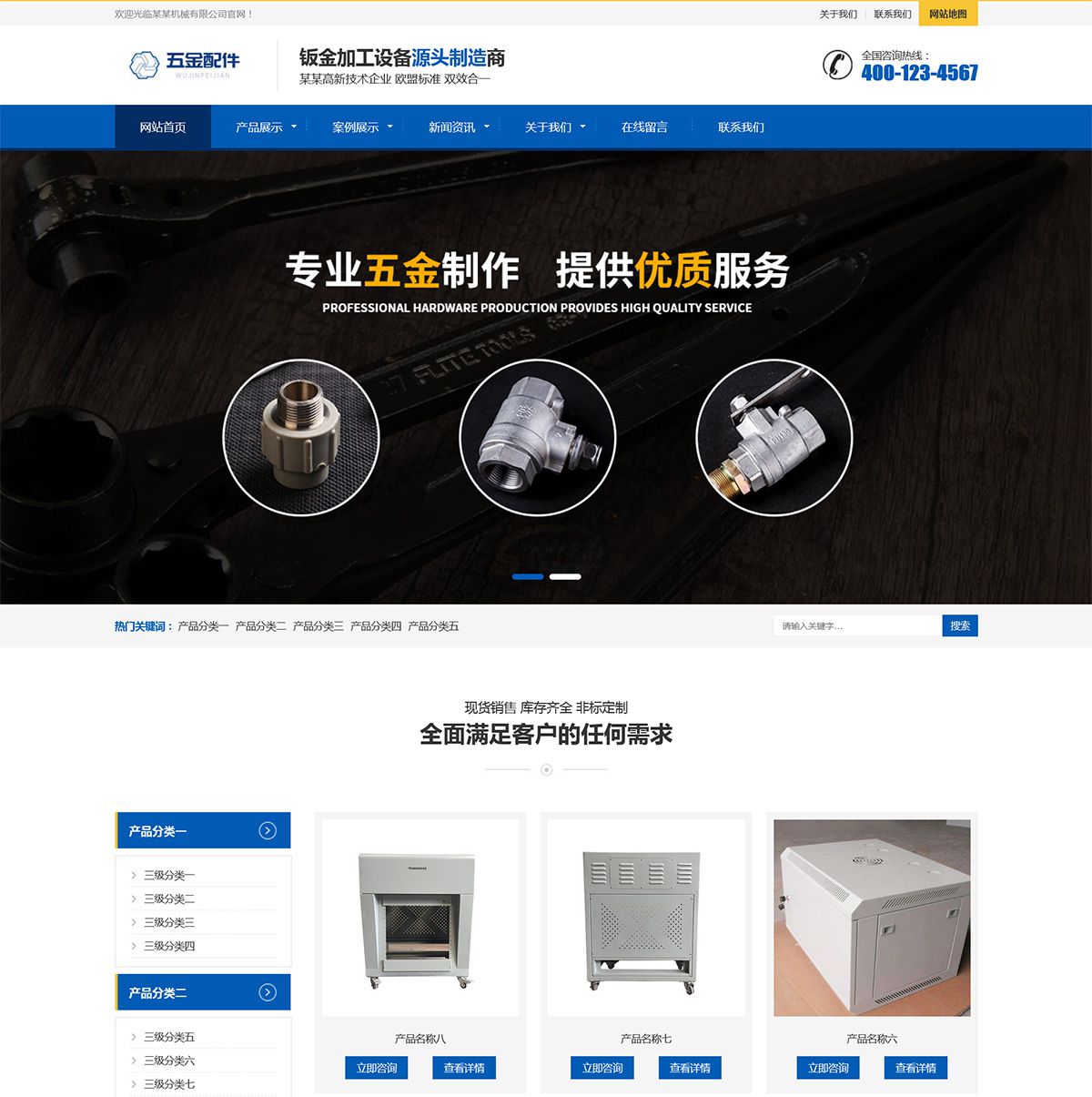
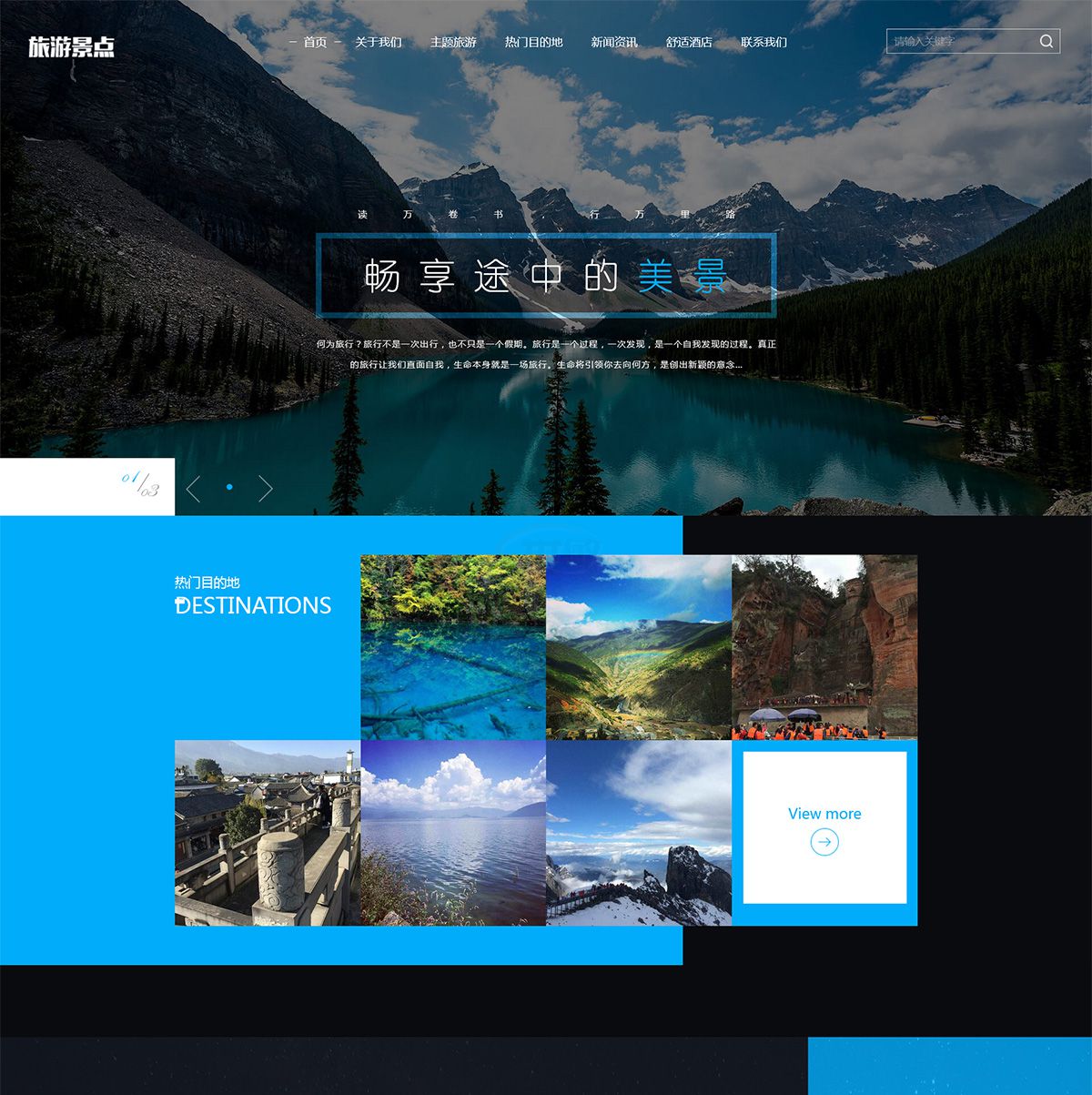
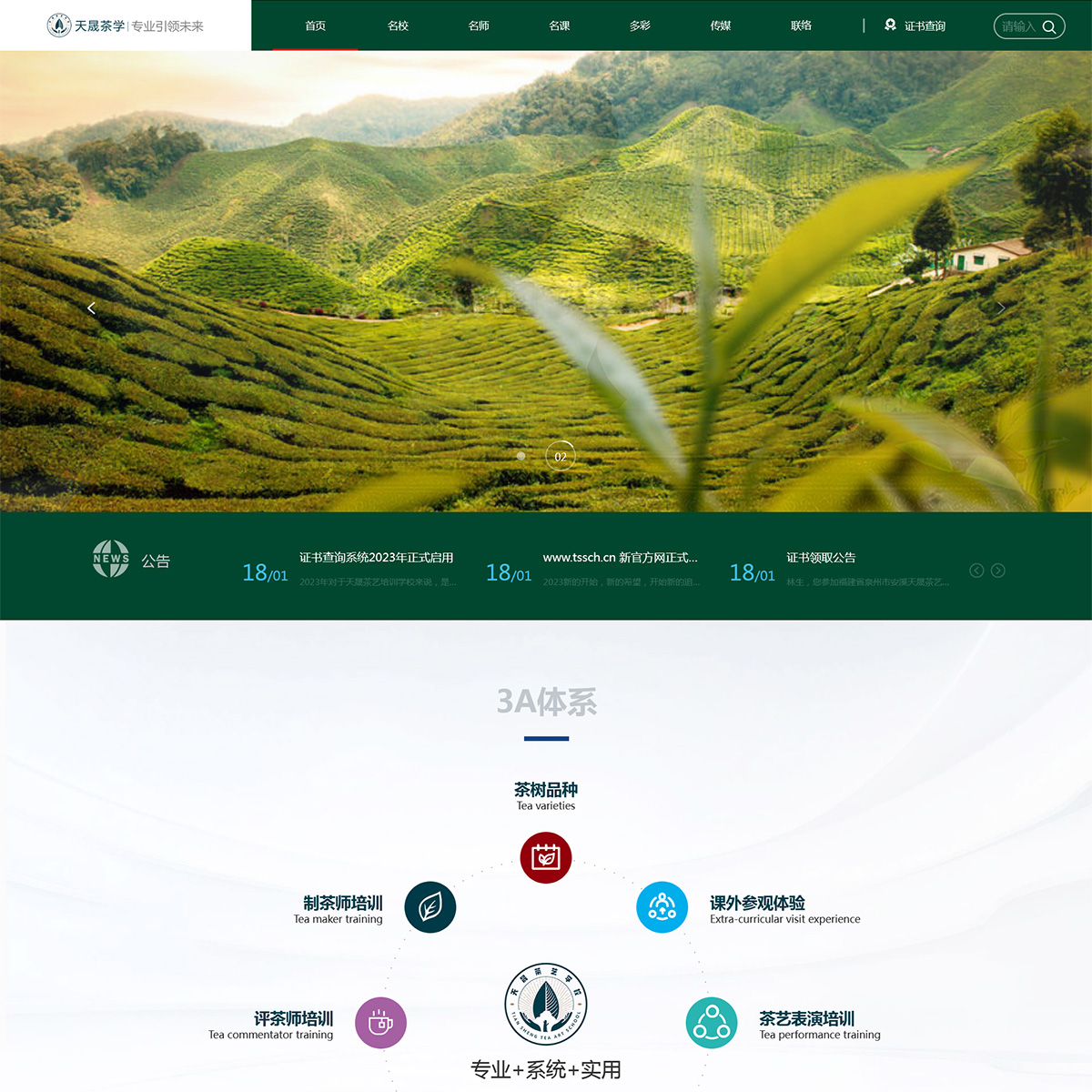
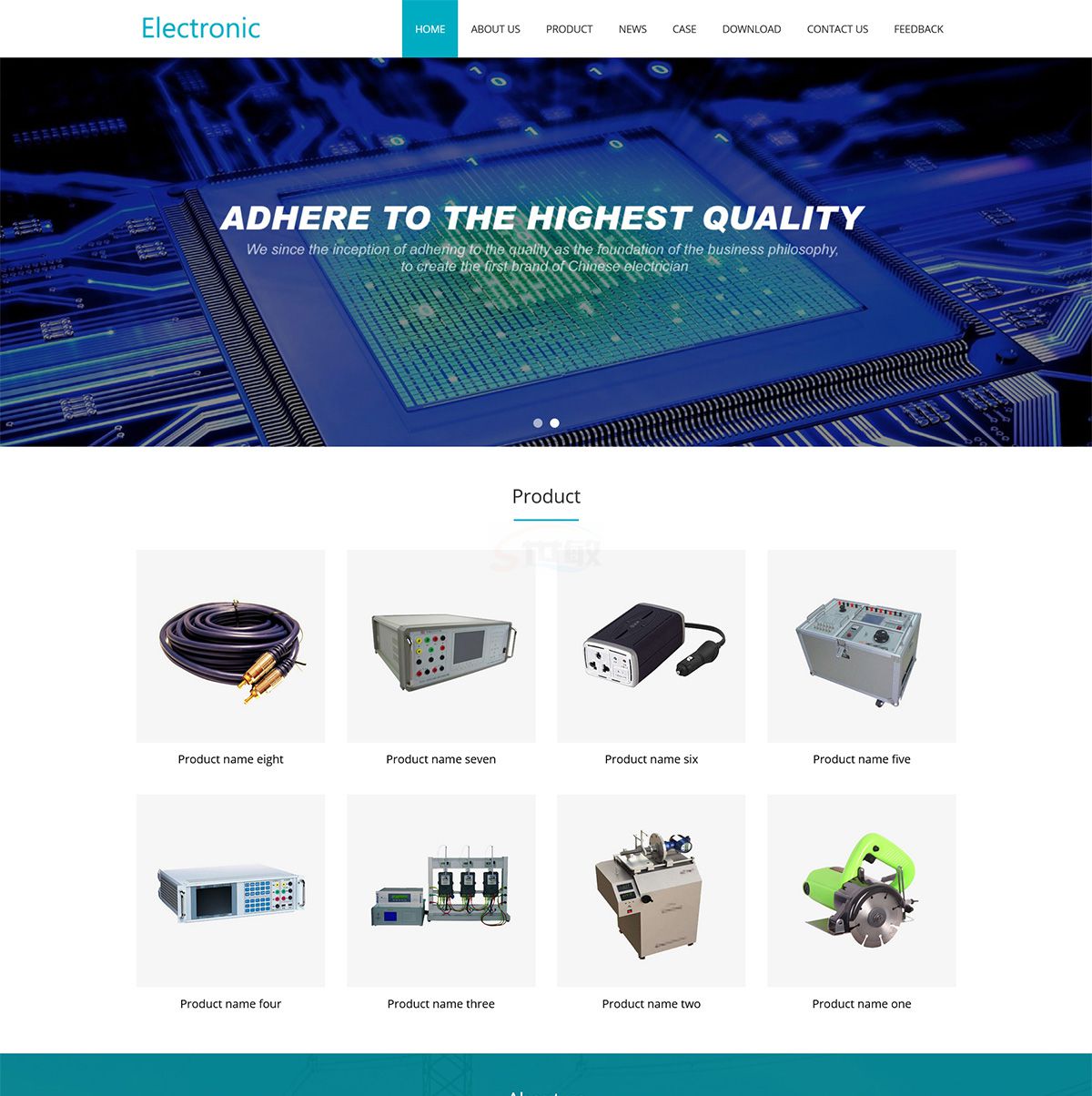
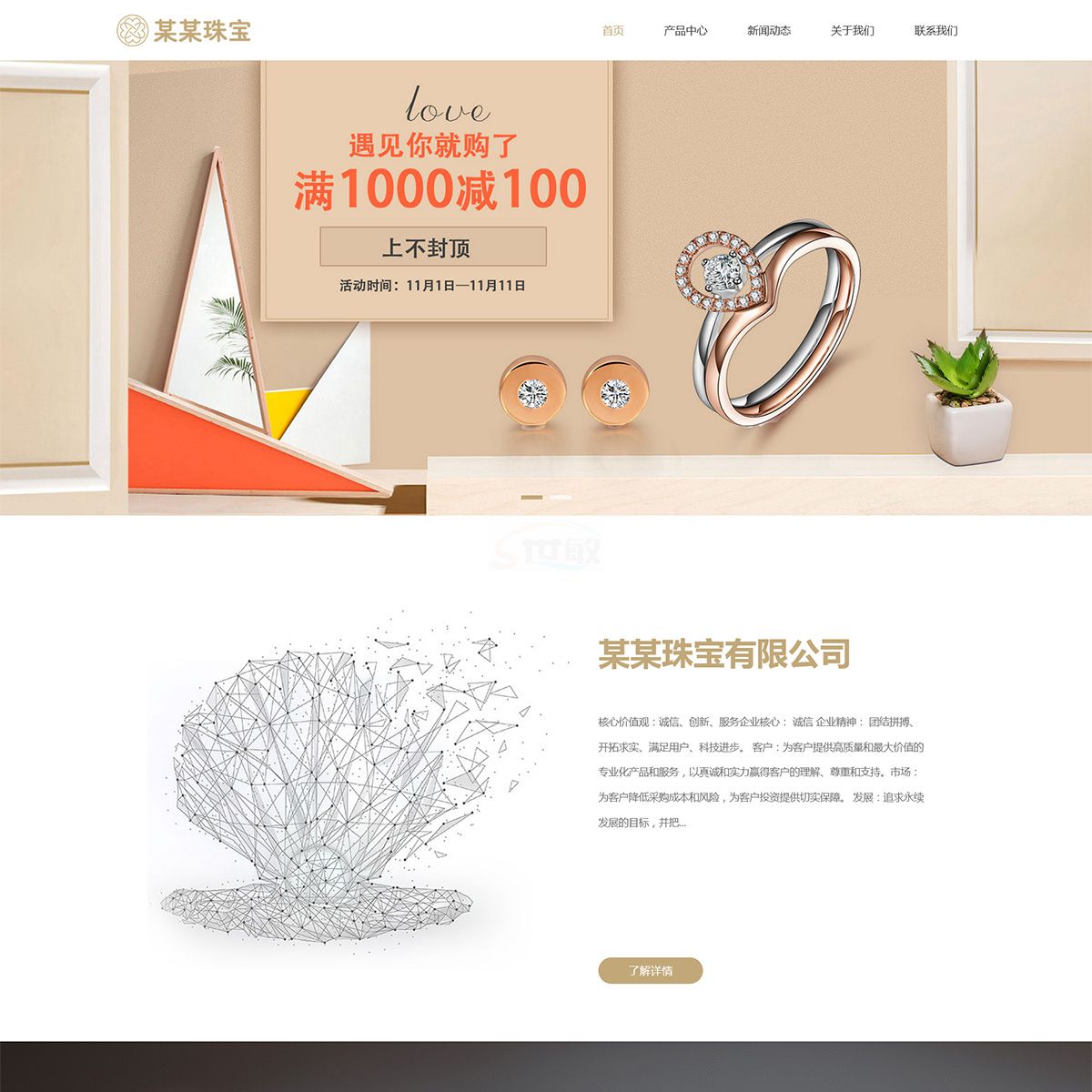
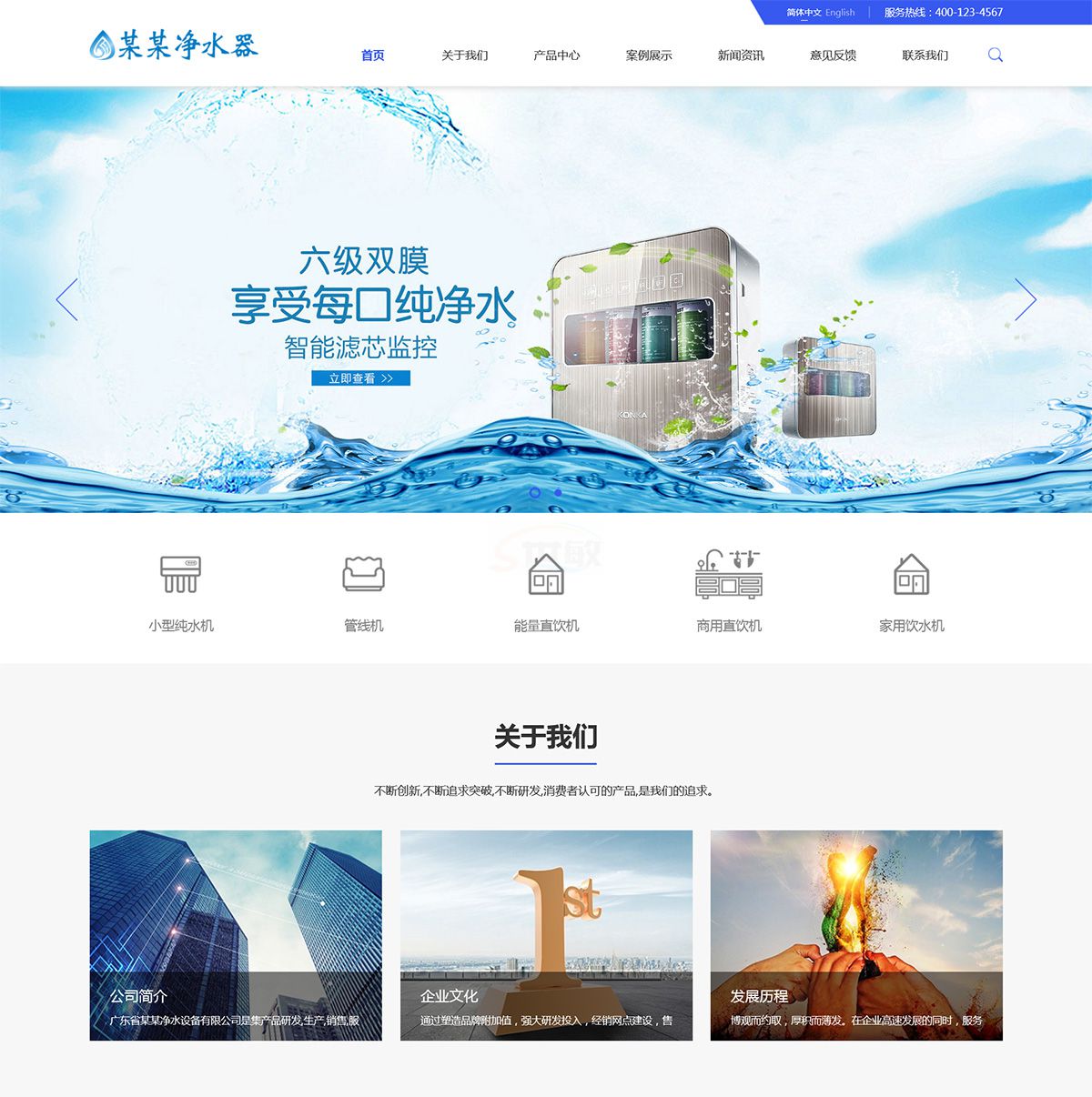
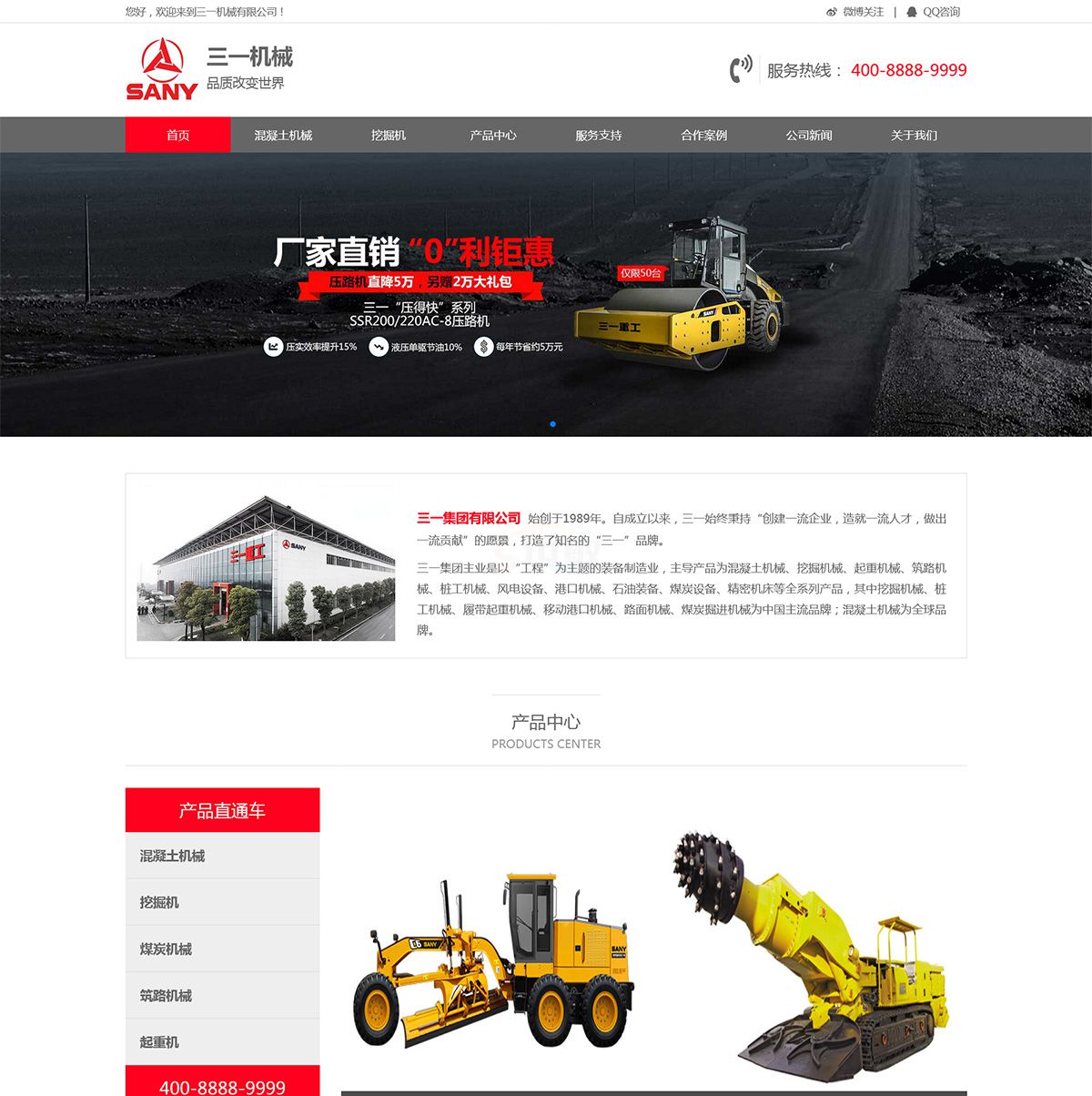
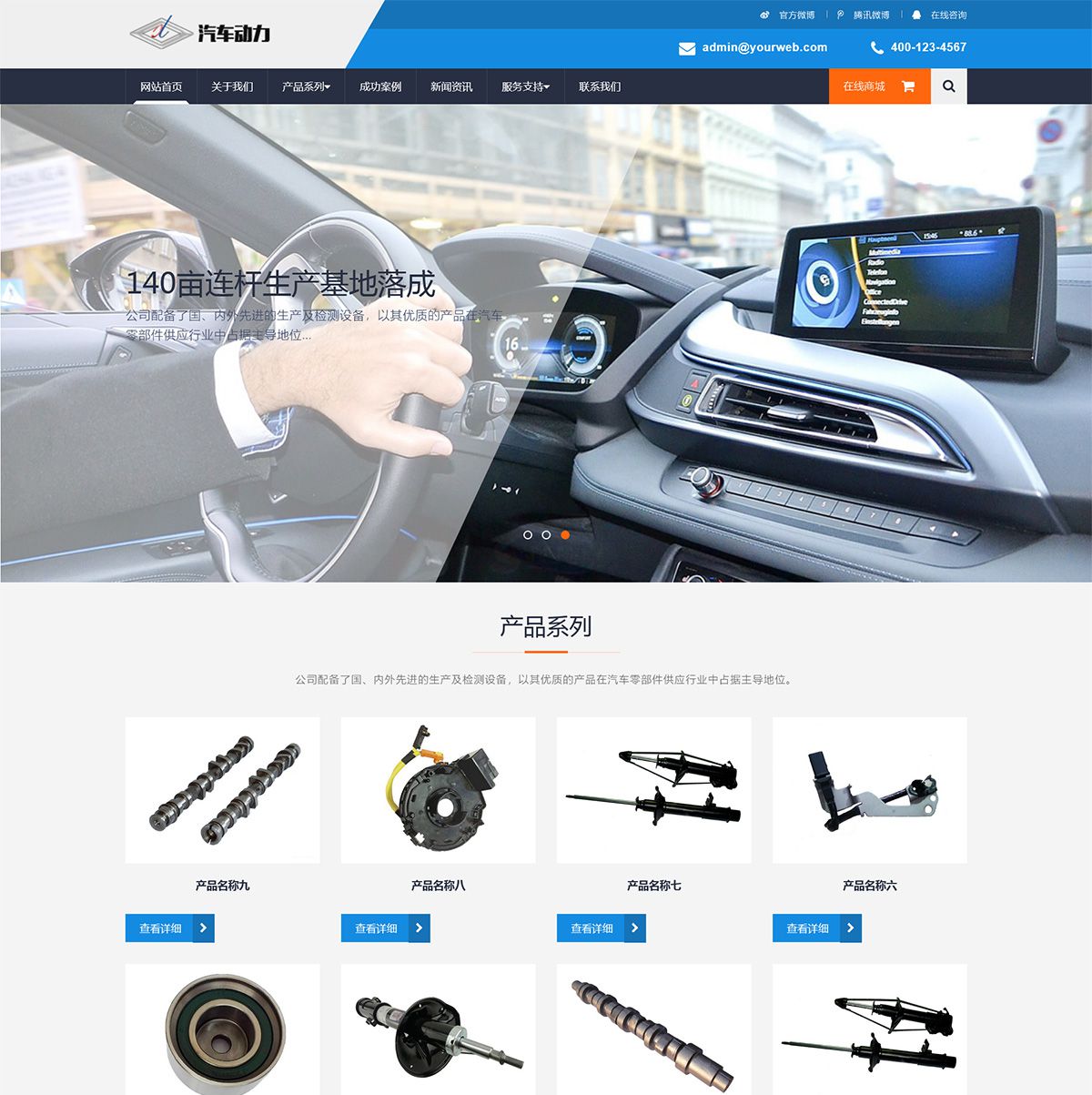
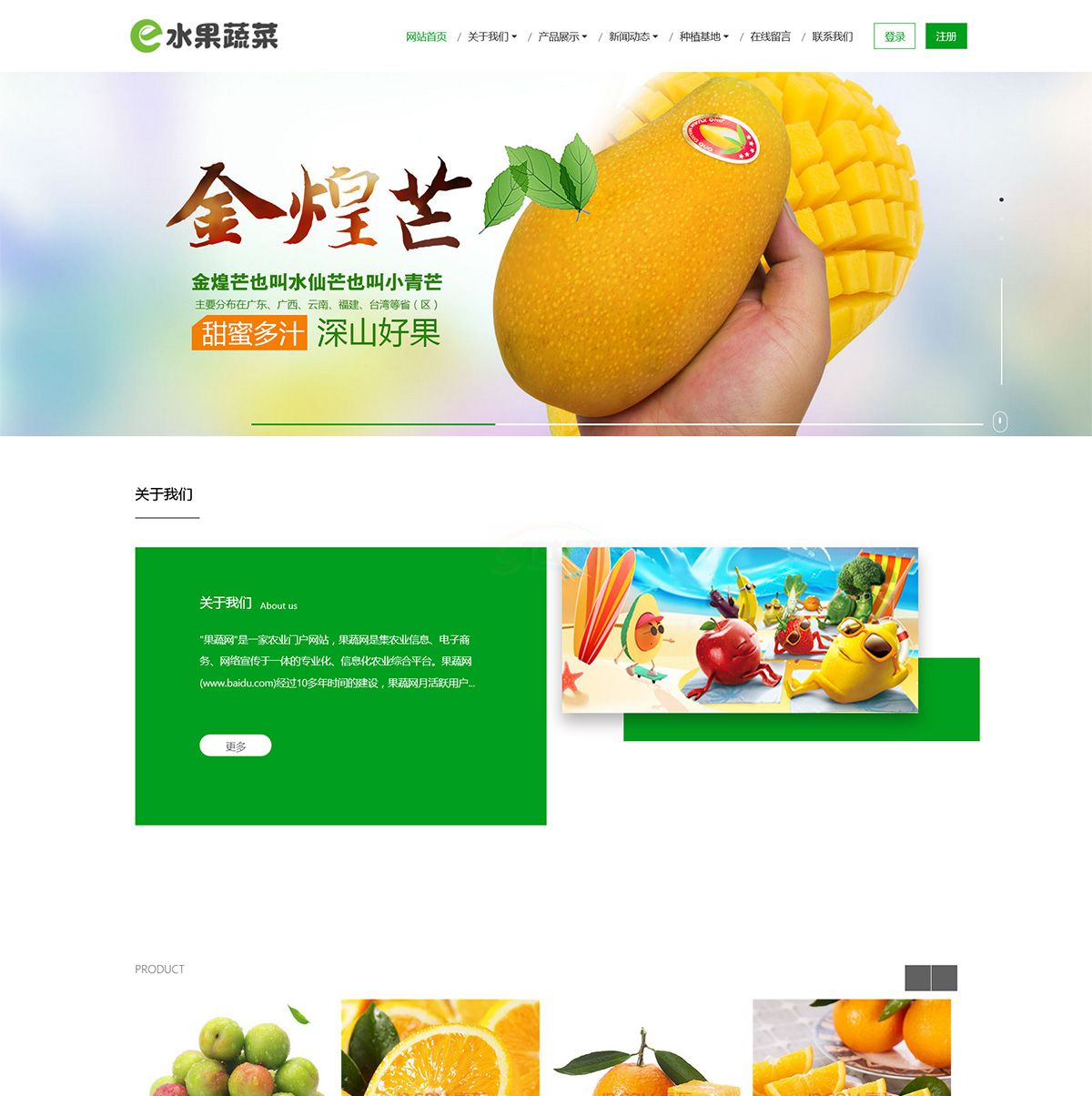
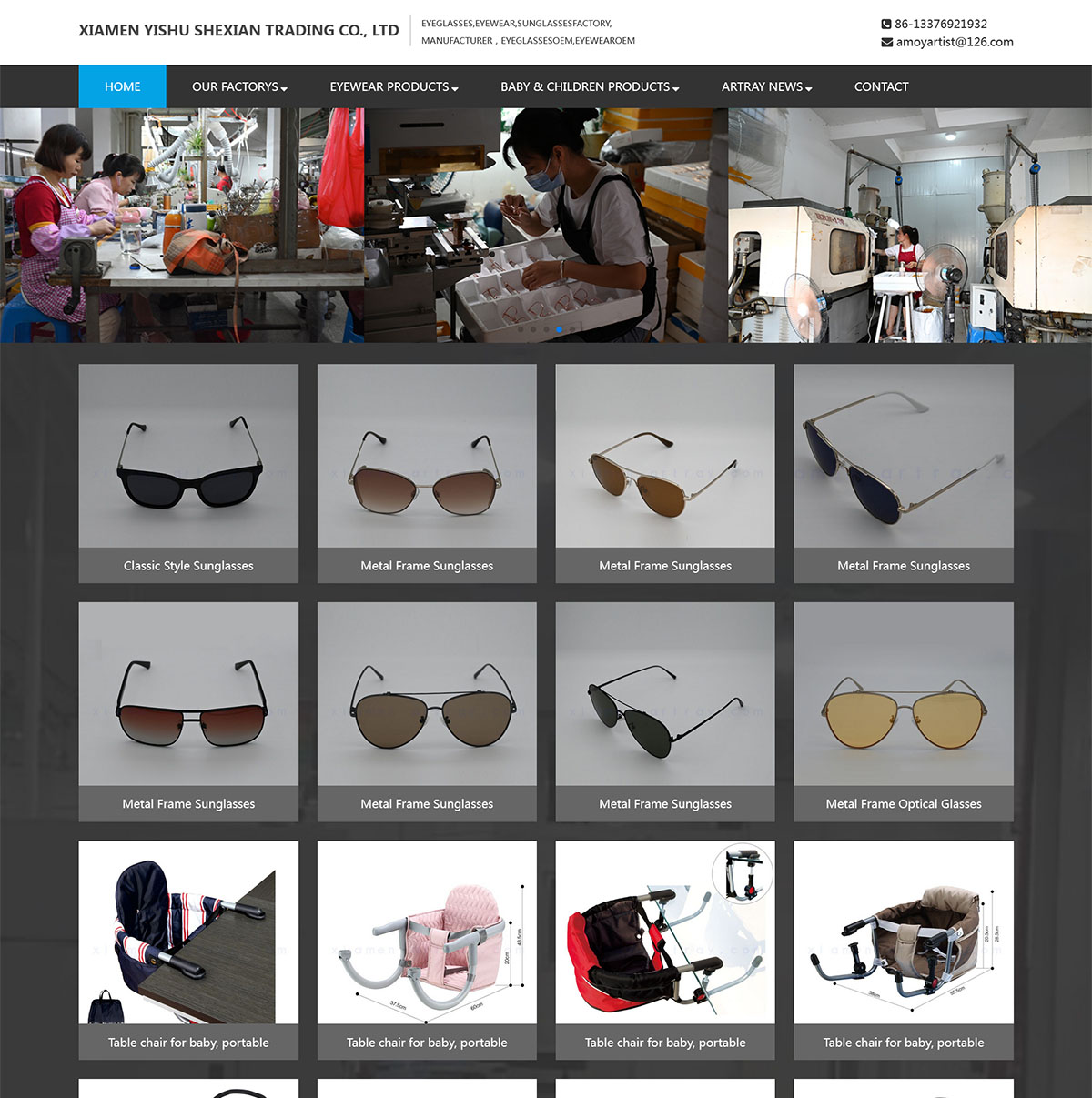
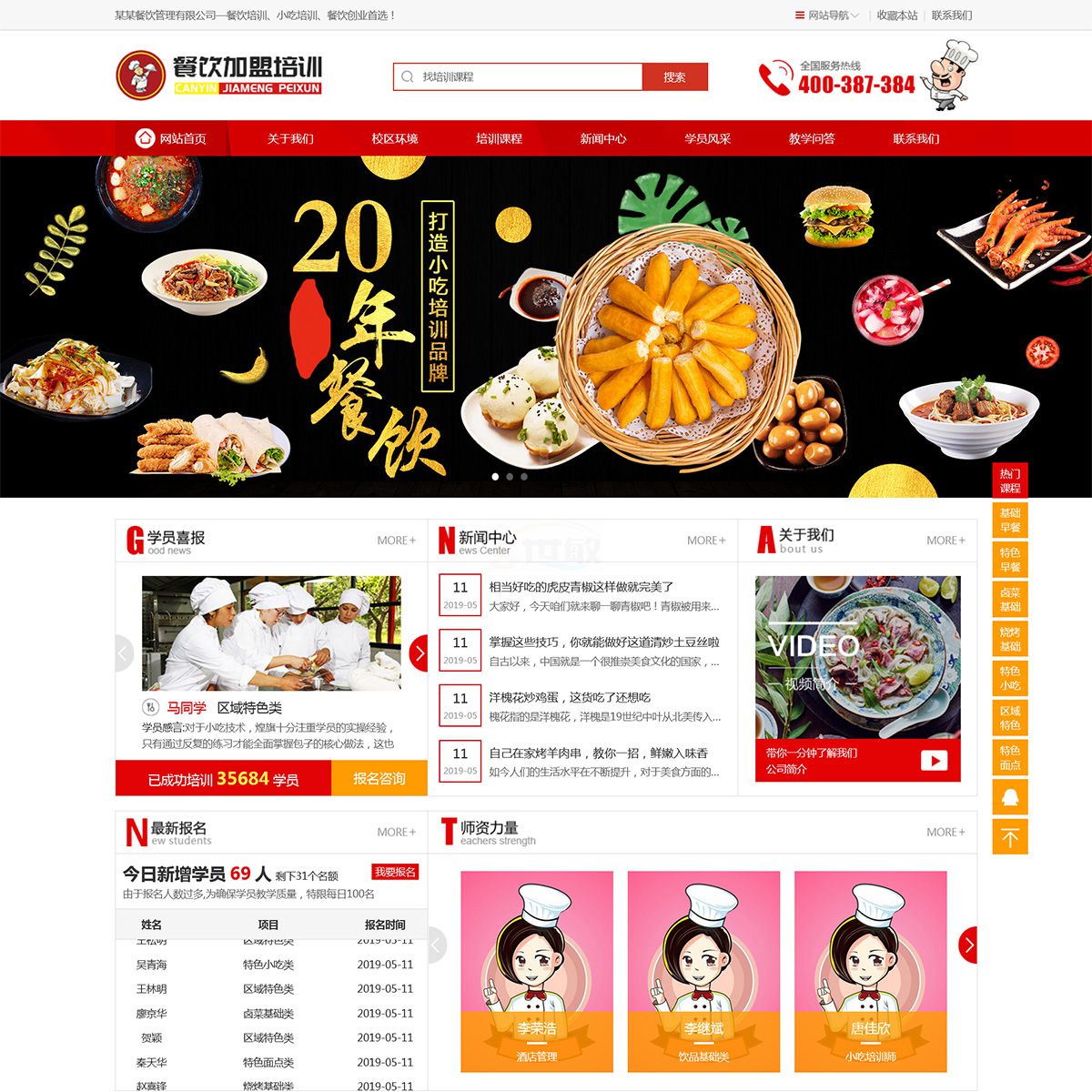
世敏网络是一家专注于企业建站系统开发 网站建设,网站设计,网站制作,小程序开发,商城系统开发,功能定制开发等互联网领域设计的专业公司。从2011年开始至今案例高达上千家,选择世敏,值得信赖!

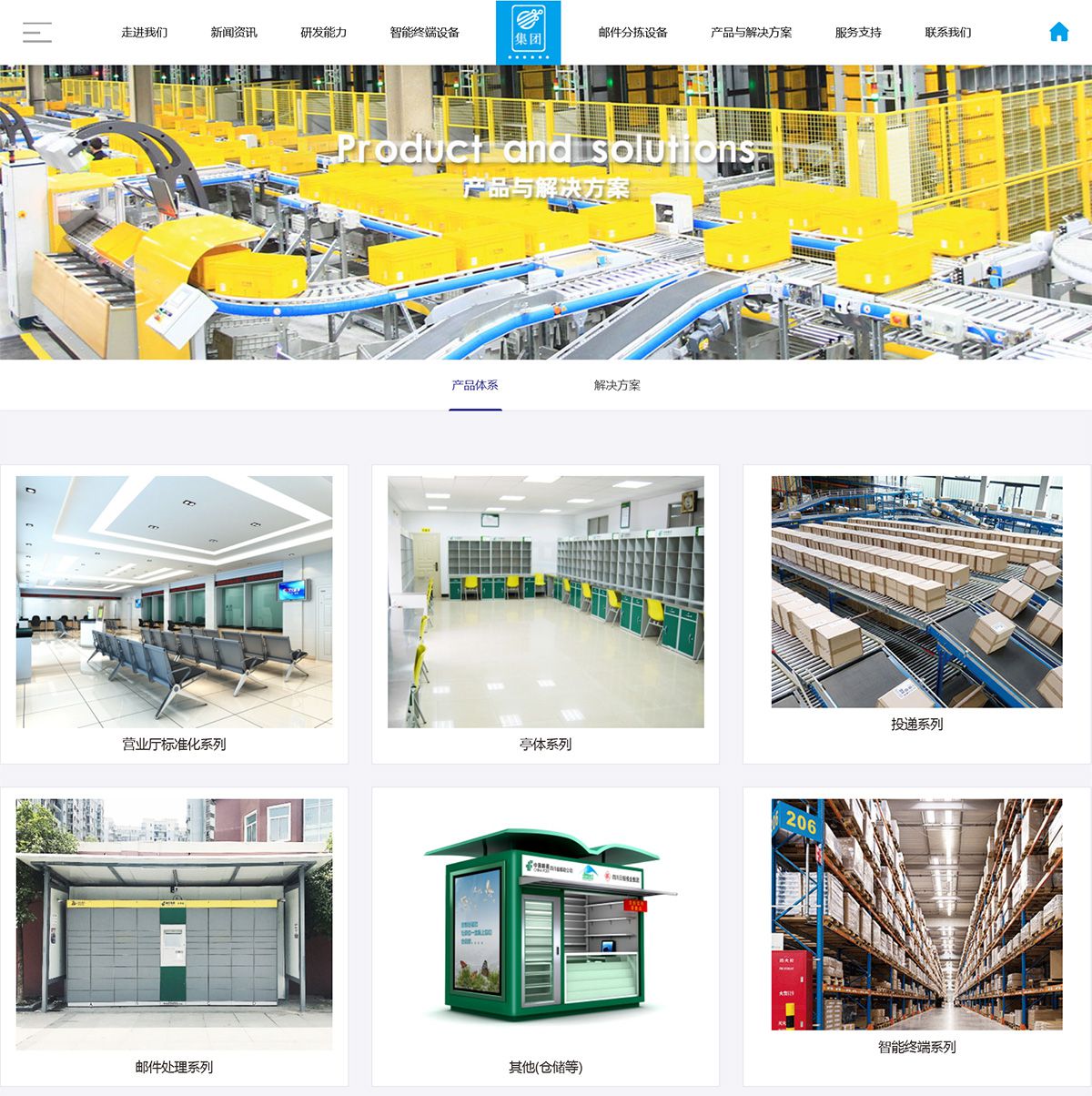
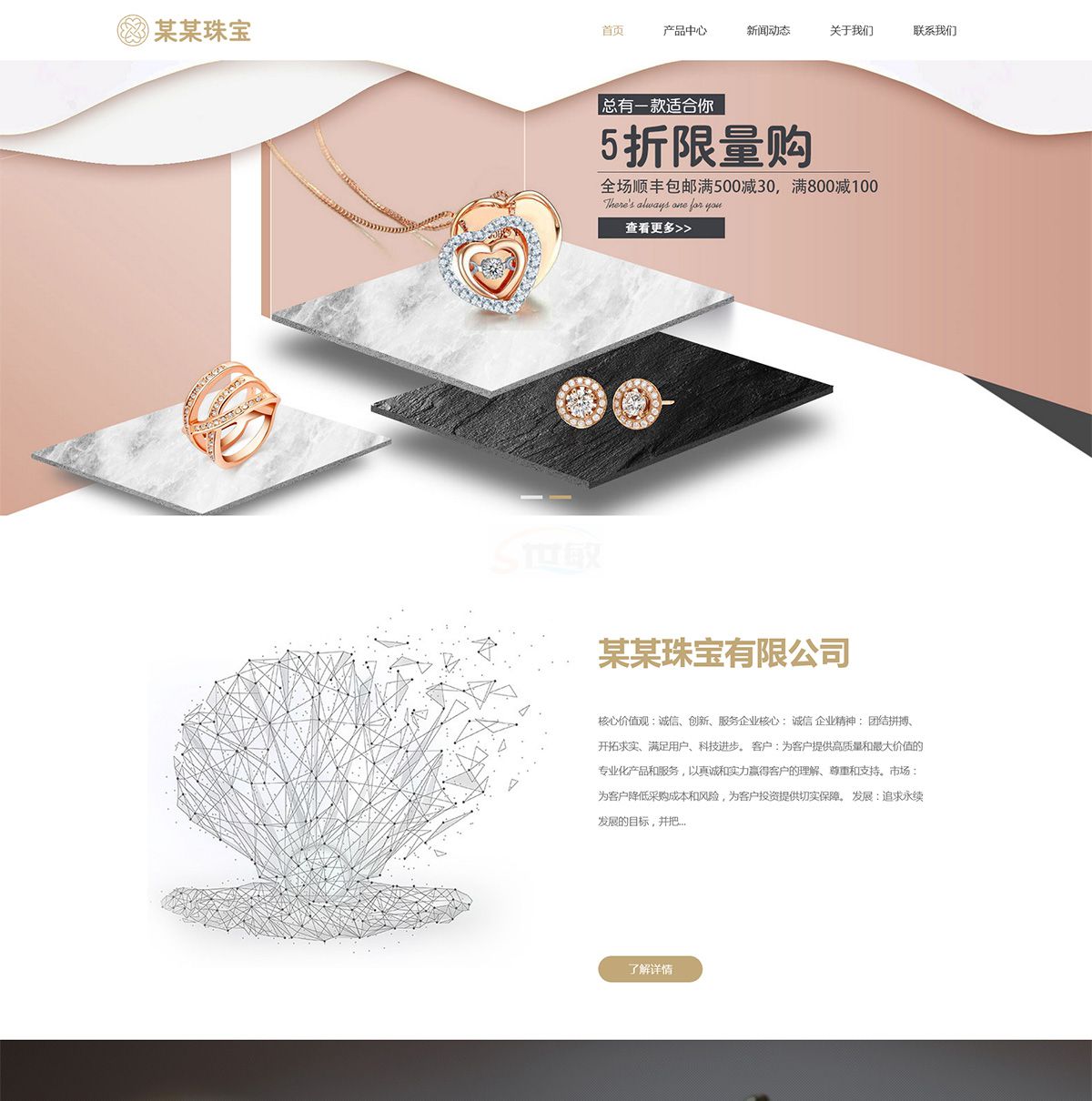
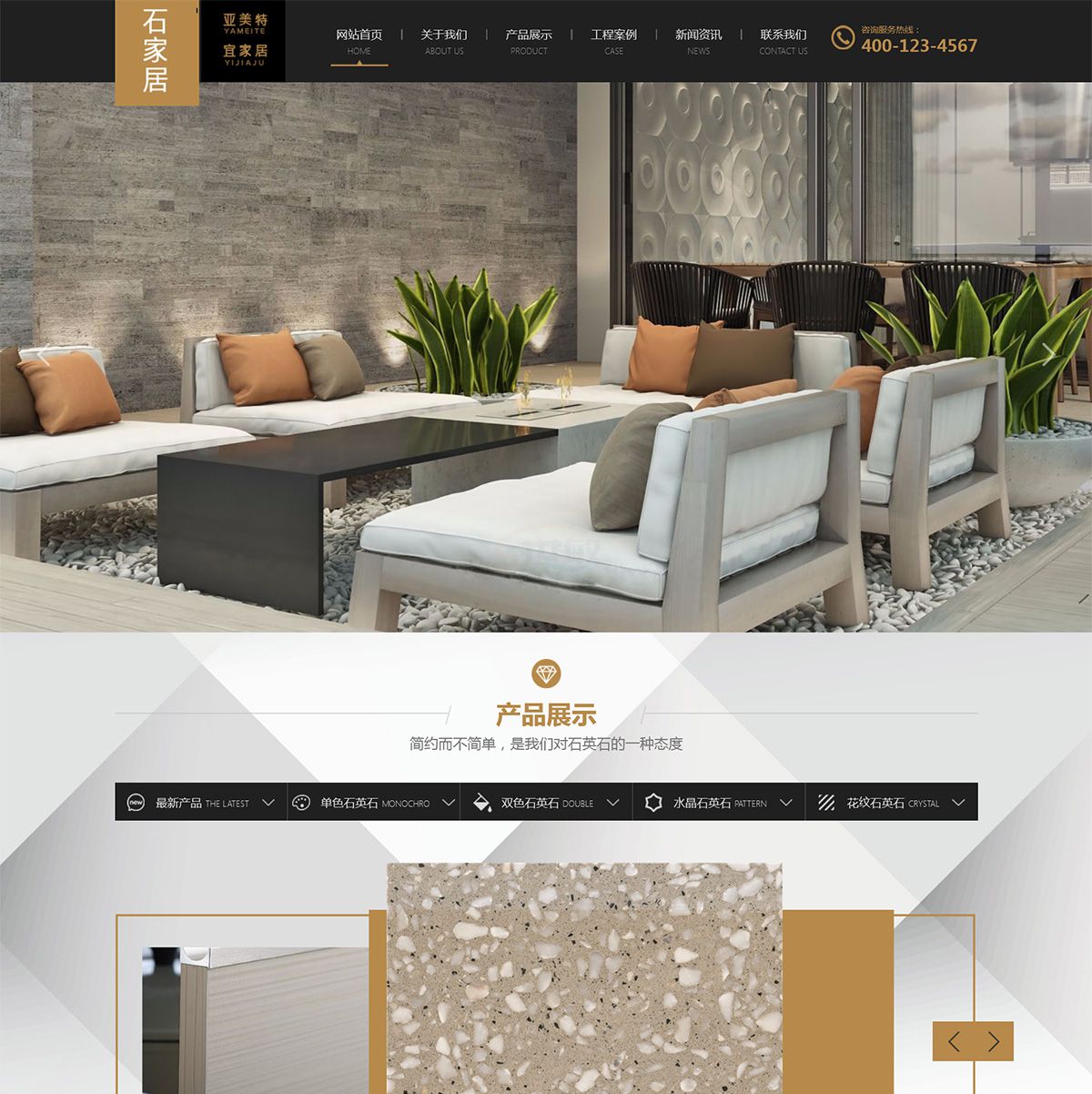
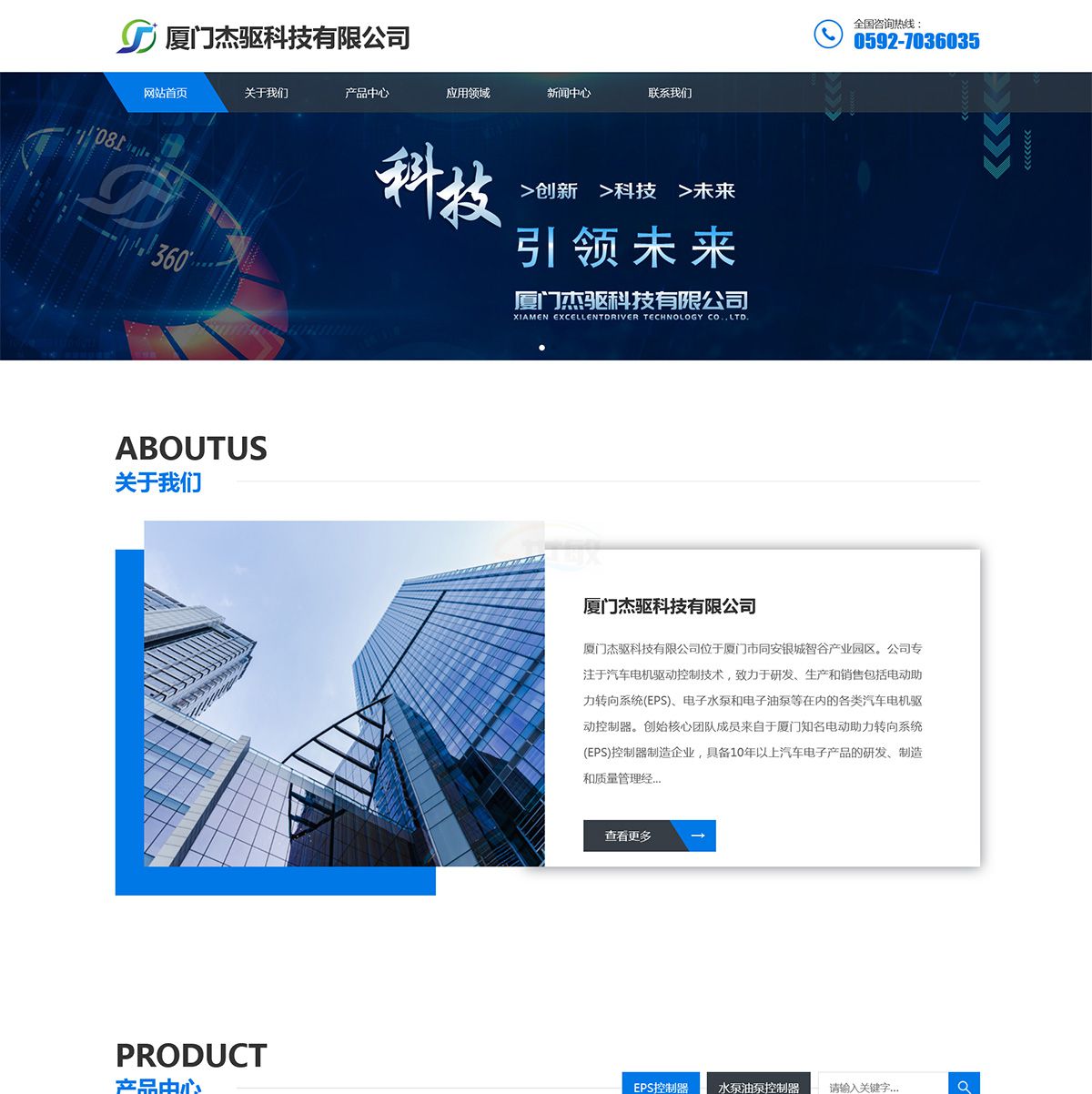
我们做过什么?
世敏网络开发的企业网站管理系统(建站么cms),是专门针对中小企业建站需求而定制开发,论做企业网站我们更专业!我们提供怎样的解决方案?
世敏网站多年的建站系统研发经验,在不断对方案优化的过程中搭建了"创意+技术+营销"一体化的服务模式……了解万全网站建设讯息
让价值共享,记录我们发展脚步,也让您获取的知识...- 网站建设
- 网站优化
- 网站推广
-
 01 06月
01 06月 -
万全企业网站制作应该采用什么样的建站系统?
企业网站管理系统(简称:CMS),随着网络的发展和普及,现在各行各业开展业务都离不开网络推广,而网络营销 推广的标配就是企业必须有一个企业网站,目前做企业网站制作网络公司的后台程序基本上都是已经开发完成的或者在网上找些建站cms,那么建站系统应该具备什么功能让企业网站的收录快,操作方便呢?1、建站cms一般都内置栏目管理、内容管理,信息发布,权限分配功能,表单功能及模板制作等网站常用的功能,但系统
-
 16 08月
16 08月 -
万全做好单页面网站优化的技巧
单页面上网站的页面整体设计必然要能够突出主题、能够一目了然,知道网站是关于什么的,设计要精练、细致,不要看起来页面很是凌乱,没有条理感的。用户体验方面是非常重要的。无论是内链和外链都要合理的进行设置和添加。因为链接对网站的整体排名有着极大的影响。不要因为一个低质量的垃圾链而导致网站被K,那样就会得不偿失了。符合SEO优化的网站标题到底该怎么写1、独特性即使在同一个网站内,主题相同,不同页面的标题一
-
 02 01月
02 01月 -
万全网站增加外链的一些注意事项
内容为王,外链为皇。对于一个网站来说,外链的重要性不言而喻,如果内容是肉体,那外链就是灵魂。那么,我们该如何增加外链呢?增加外链的一些注意事项有哪些?一、外链一定要相关随着百度算法的更新,对于外链的管理也是越来越苛刻了。我们所发的外链一定要和你自己的网站要相关。比如说,我的网站是关于seo的,那么,如果我去一个卖茶叶的网站上去留下外链,那很可能会没用的,很有可能就是垃圾外链,如果有垃圾外链的话,就
-
 15 05月
15 05月 -
万全如何避免因网站改版导致网站权重下降
网站改版是网站开展中必不可少的工作,只要不时的进步网站的质量,这样才干吸收用户,留住客户。但是在网站改版的过程中,我们可能会遇到以下这些问题,比方网站排名降落、网站索引降落、网站权重降落等,那么我们该怎样样来避免网站改版过后,下面和快商通——在线客服一同来理解下吧! 1. 急着发外链和频繁更新是错误的 有人改版网站之后,怕搜索引擎不晓得,一个劲的猛发外链,天天更新一堆文
-
 10 12月
10 12月 -
万全企业网站建设的必要性
随着互联网的飞速发展,企业网站建设的必要性显而易见,企业建设网站的好处其实是很多的,比如展示企业形像、提升企业的知名度、拓展企业的业务、用户通过搜索引擎搜索相关行业而找到企业这无非是给企业带来更多的收益,企业实时发布新闻动态,产品的展示介绍等,让客户和潜在客户通过互联网更好的了解您企业。不仅如此,企业网站还可以降低企业的运营成本,增加营业时间这里所指一些依靠线下实体店经营产品,转型至线上销售的企业
-
 28 12月
28 12月 -
万全Flex弹性布局详解
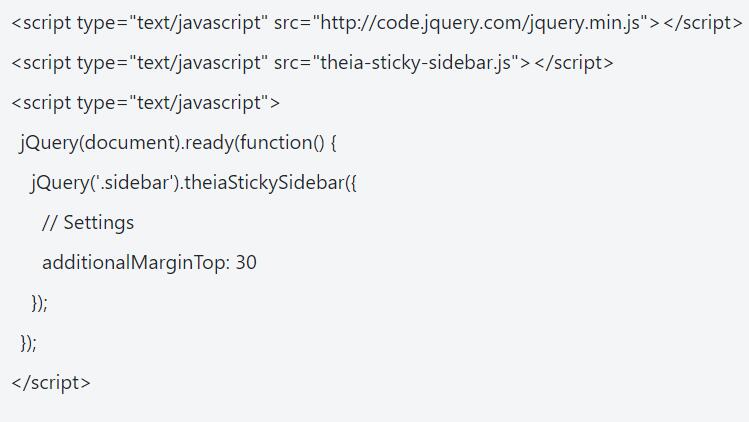
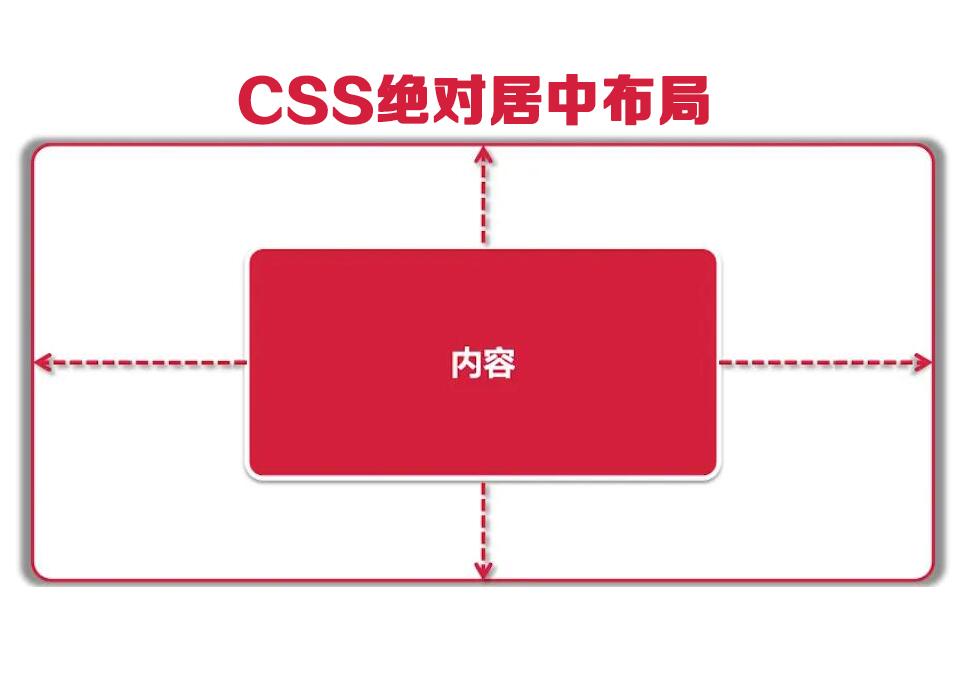
一、 弹性布局 在平时的我们常用的布局类型有以下几种: 1.浮动+定位 2.自适应(百分比) 3.响应式布局 4.弹性布局(Flex布局) 以下内容是比较常用的弹性布局,但块标签与行内块标签是有区别的。 优点:兼容性支持所有浏览器(Webkit内核的浏览器,要加上-webkit-),可以随用户的喜好进行调节,可以将任何一个容器指定为Flex布局。 缺点:因为弹性布局可调节,所以有巨
Copyright © 2012-2025 世敏网络 版权所有 闽ICP备18026760号-1  闽公网安备 35020502000640号 网站地图 Sitemap
关键词聚合
闽公网安备 35020502000640号 网站地图 Sitemap
关键词聚合
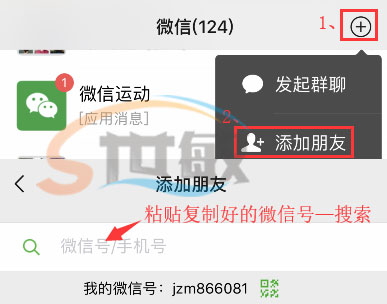
点击下方复制按钮,复制微信号!
jzm866081
https://www.xmsmwl.cn
厦门世敏网络科技有限公司

- 微信

- 电话
- 座机0592-6892551
- 手机13358387077
- 留言
- 返回顶部


 简体中文
简体中文 繁體中文
繁體中文