
灵丘网站建设费用套餐
¥1988 ↑
- 选择精美建站模板 快速上线
- 设计1对1沟通,全程服务直至上线
- 阿里云2G高速云主机,网站运行速度快
- 初级美工+logo+广告图制作
- 备案专员协助备案 7天可备下来
- 后台简单方便,零基础也能操作
- 实施专员帮上传基础资料
¥3388 ↑
- PC+移动端 自适应
- 专业1对1沟通,全站策划使网站更符合行业
- 协助上传资料,设置小程序、备案
- 高级美工设计+logo+广告图制作
- seo专员全站seo优化 获取自然流量
- 后台简单方便,全站可以自定义修改
- 阿里云5G云空间,全年99.999%安全稳定
¥2088 ↑
- 先发同行网址 技术客服根据工作量报价
- 实施专业1对1沟通 更改网站内容
- 优化网站代码 根据需求改页面
- 包满意 修改服务直至上线
- 阿里云2G云主机,全年99.999%安全稳定
- 后台简单方便,全站可以自定义修改
- 专业SEOer技术支持,提升网站自然流量
 灵丘网站建设对外承诺
灵丘网站建设对外承诺

承诺100%包做好、完善的售后服务
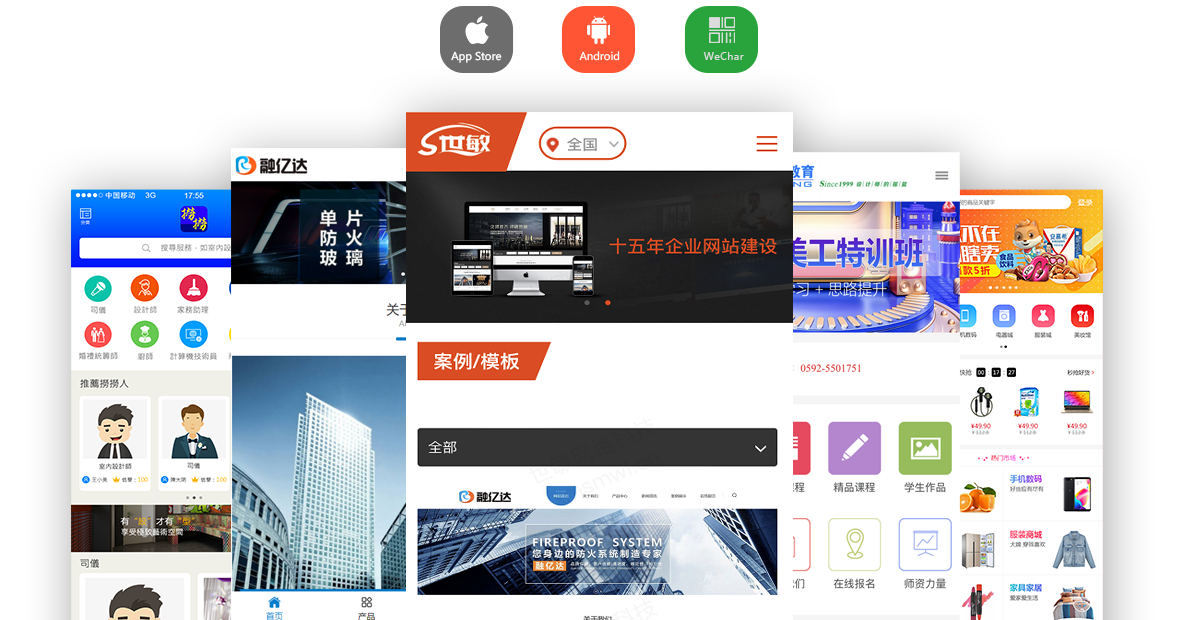
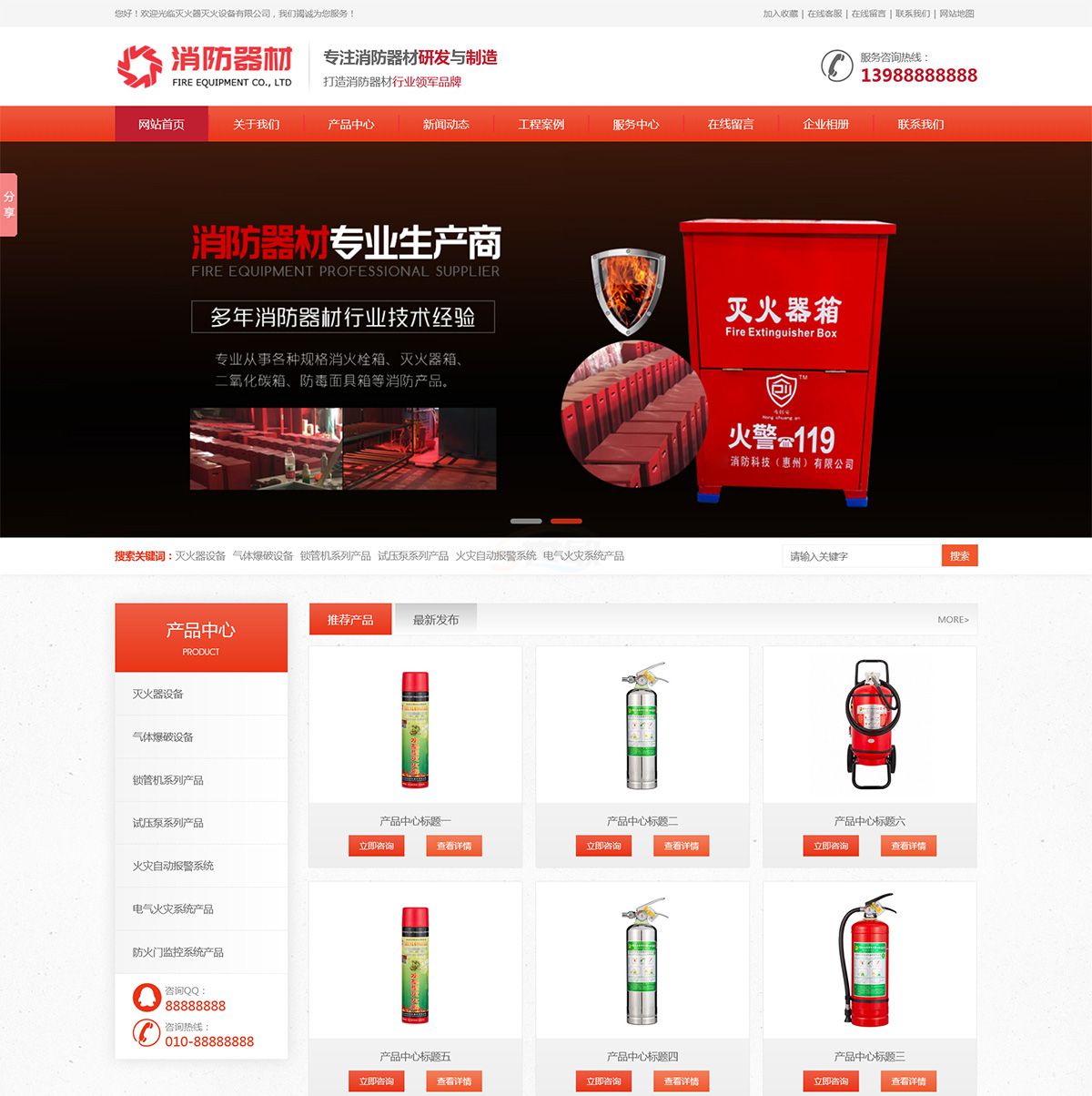
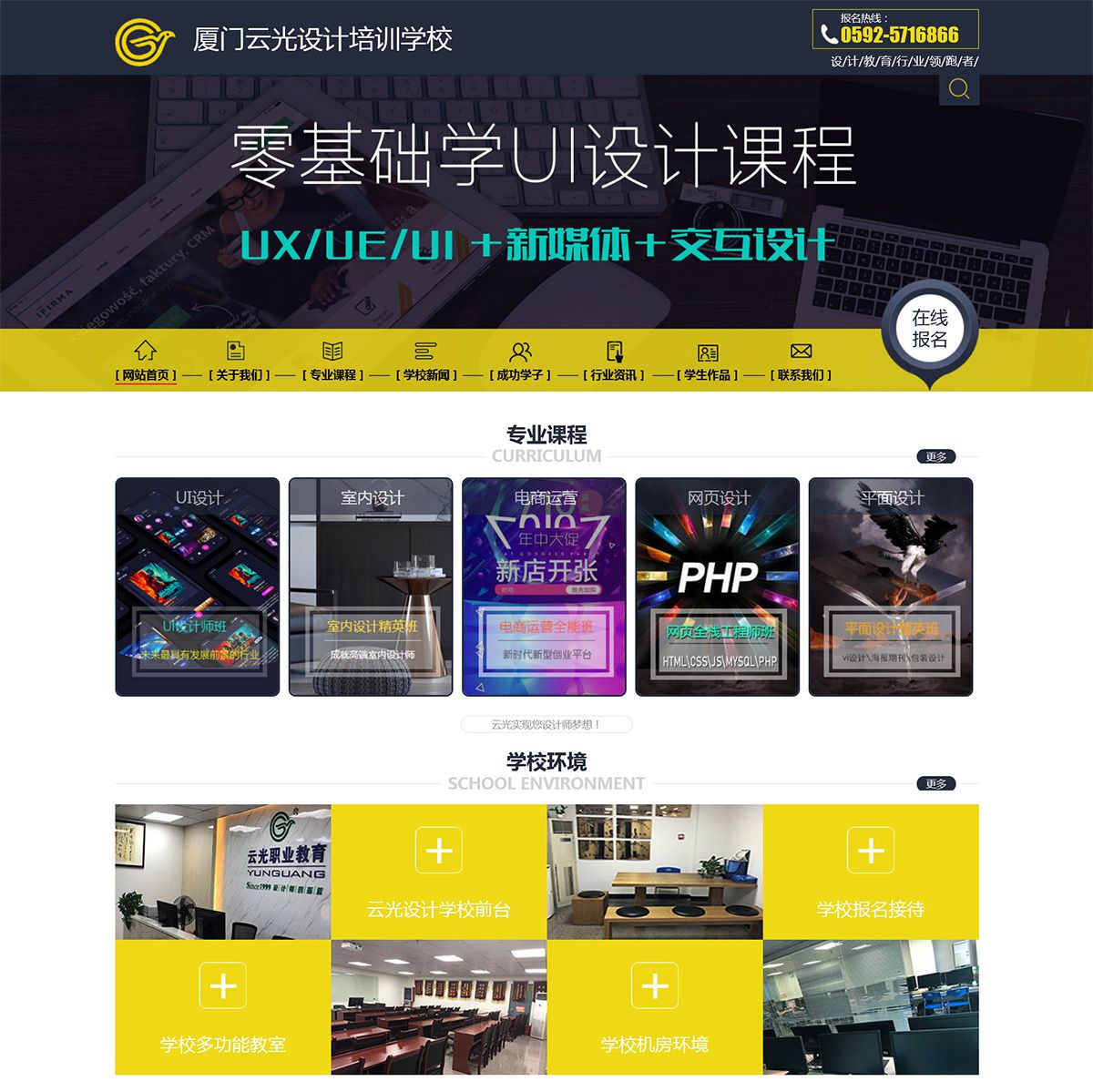
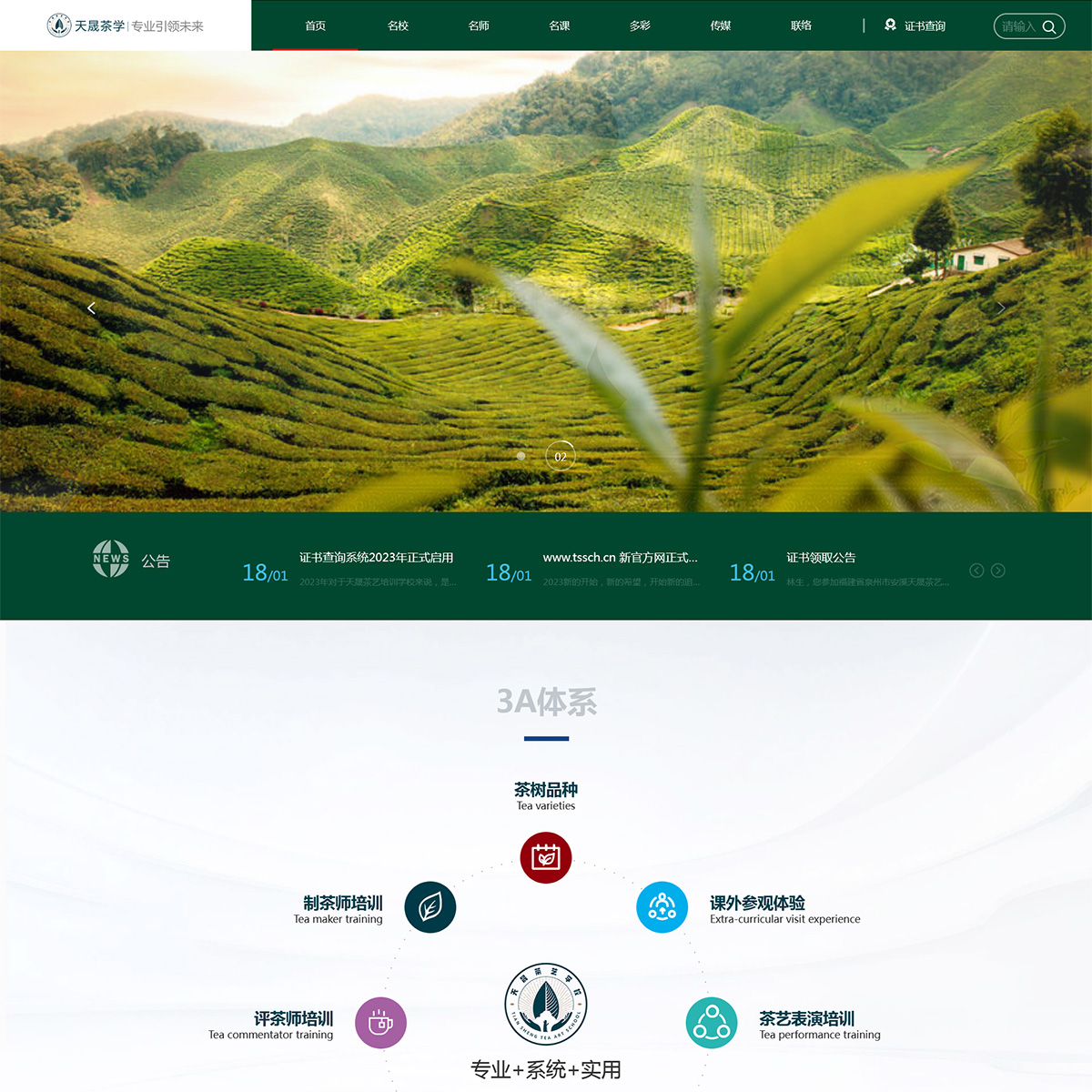
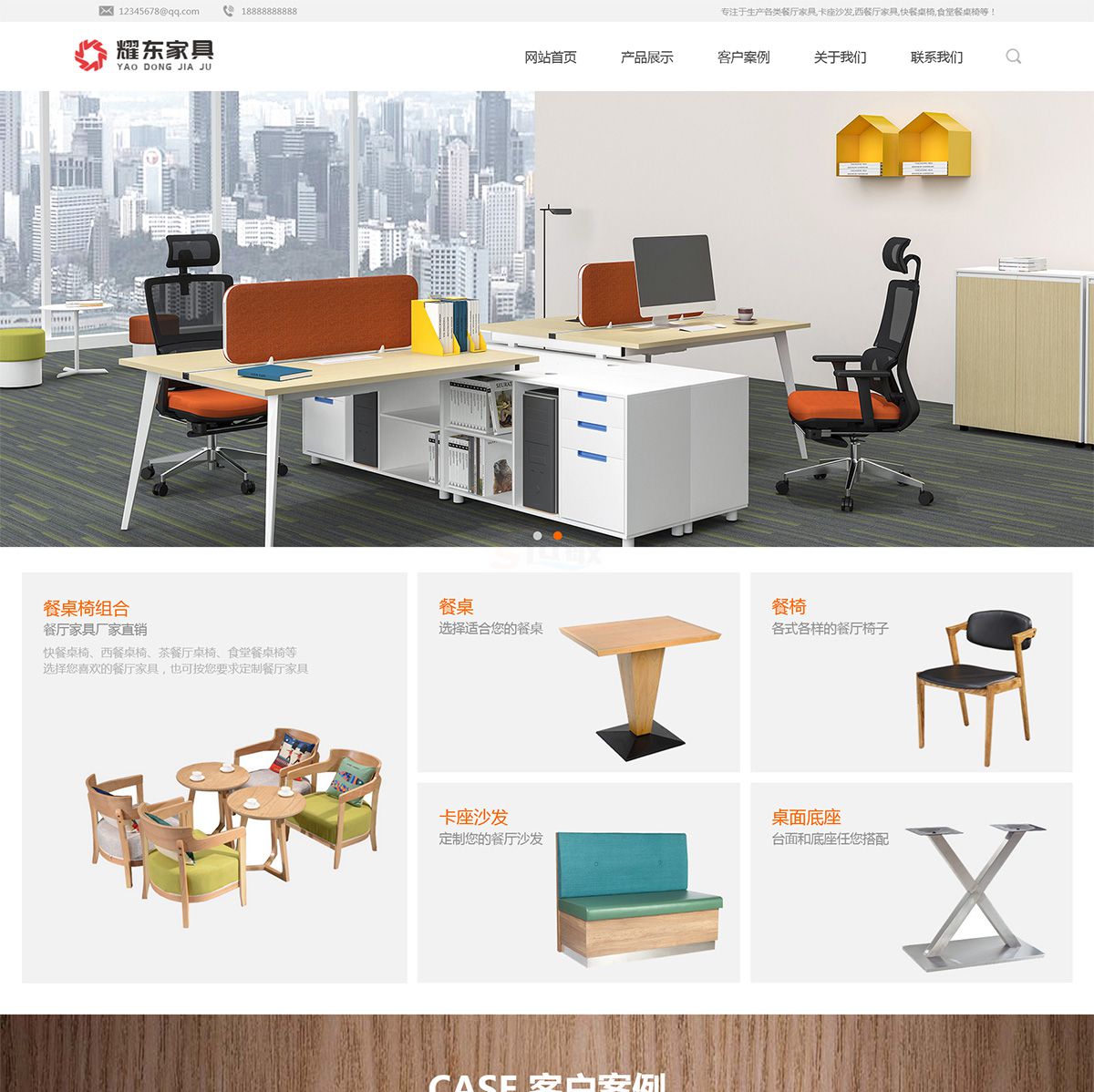
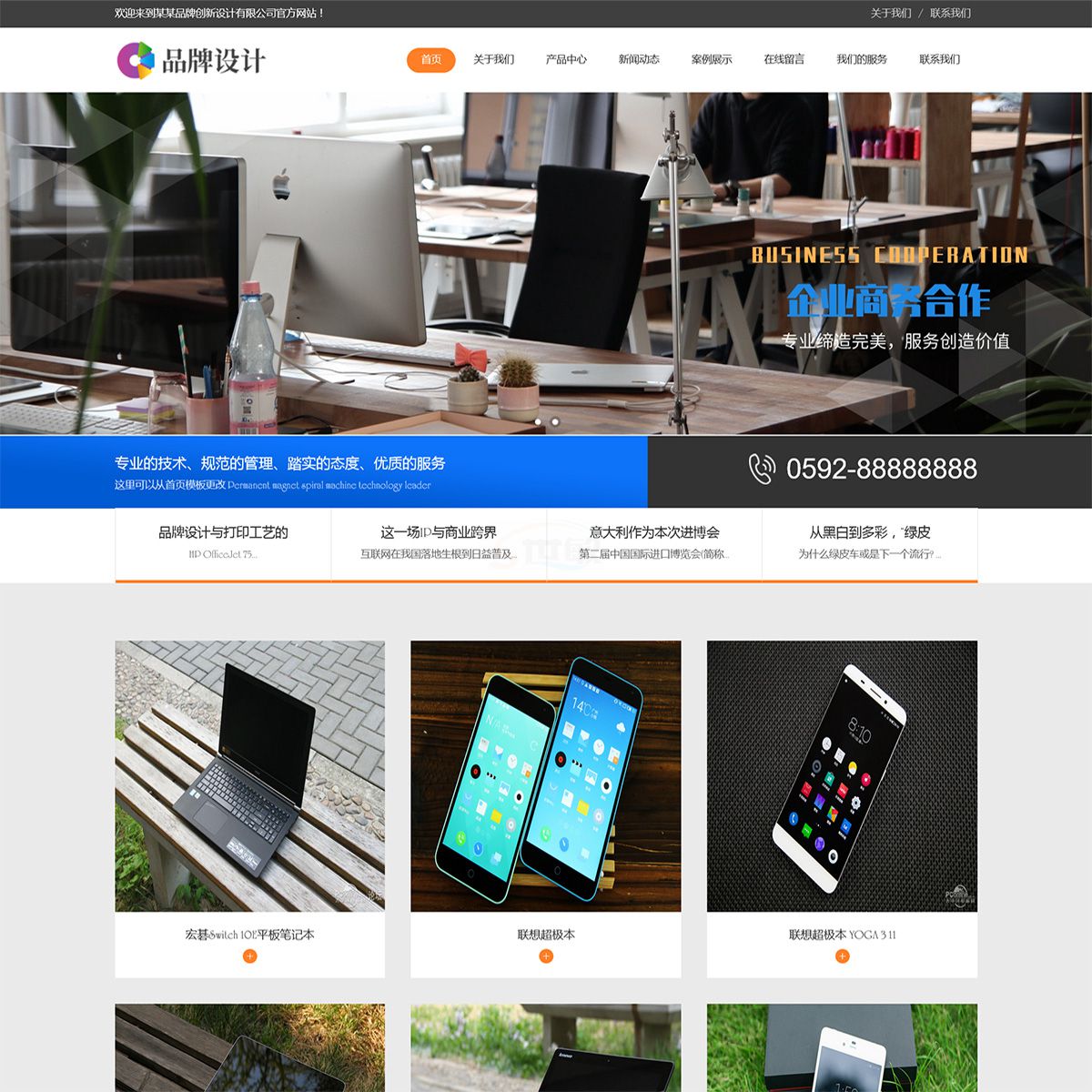
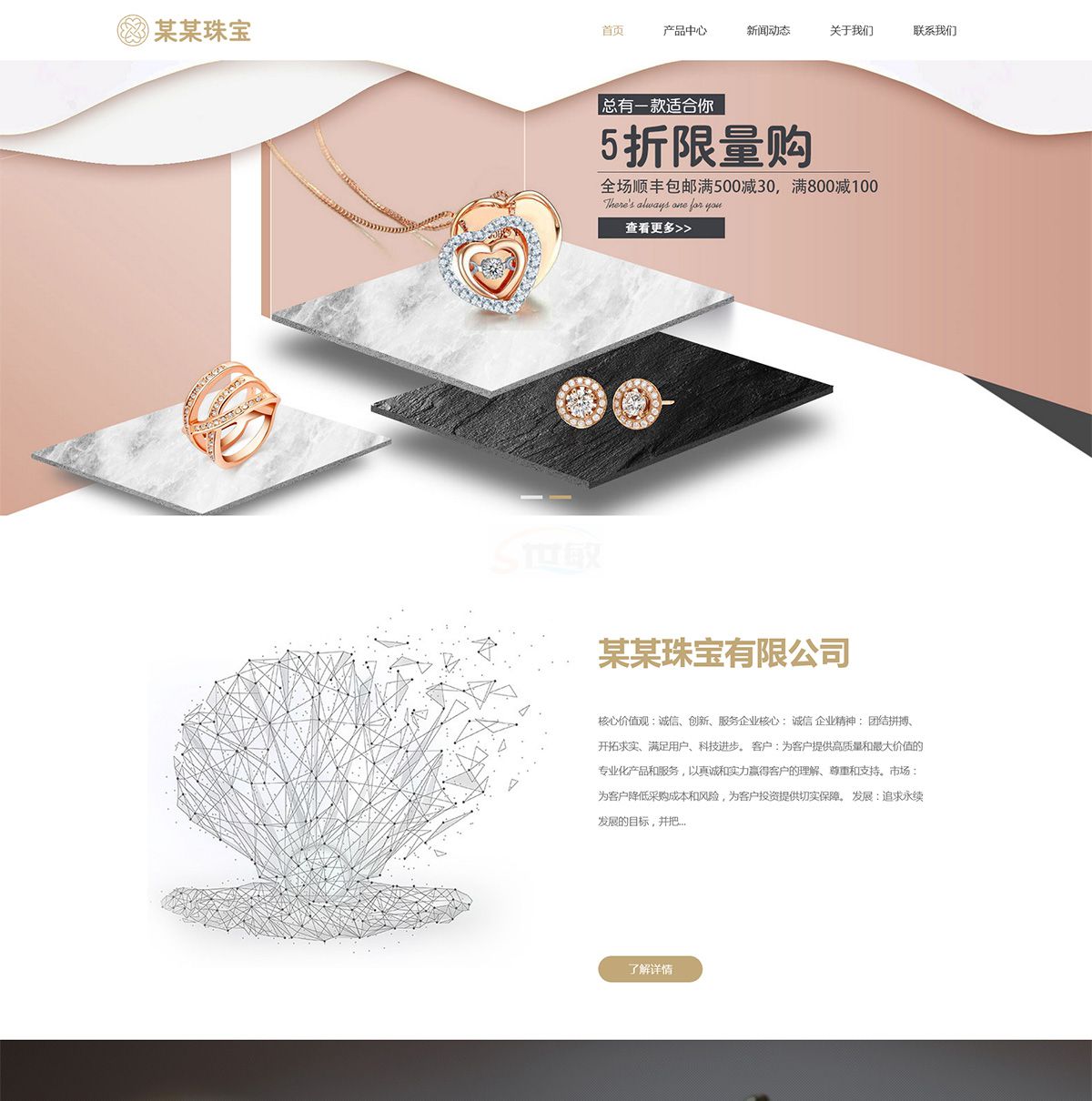
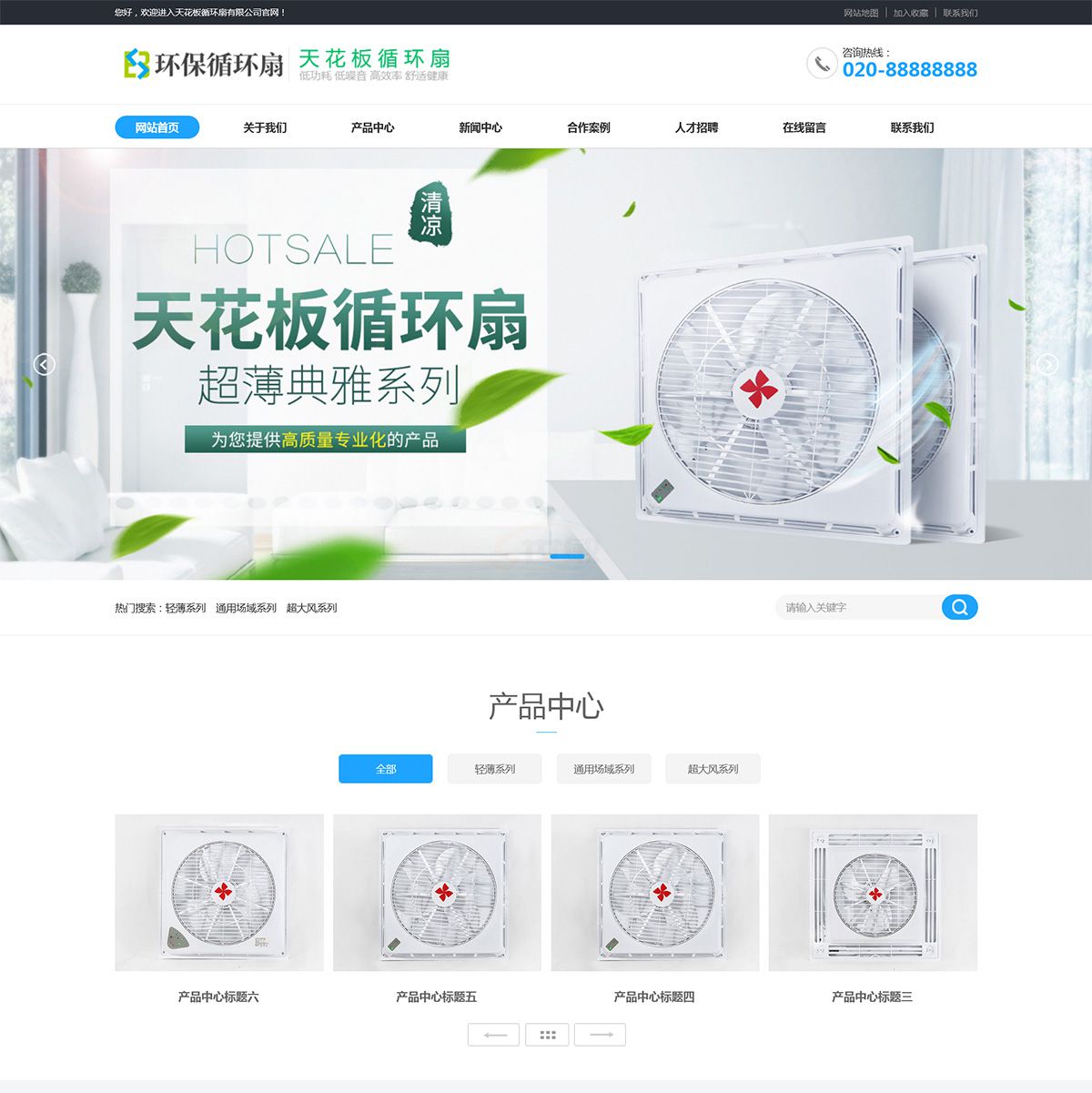
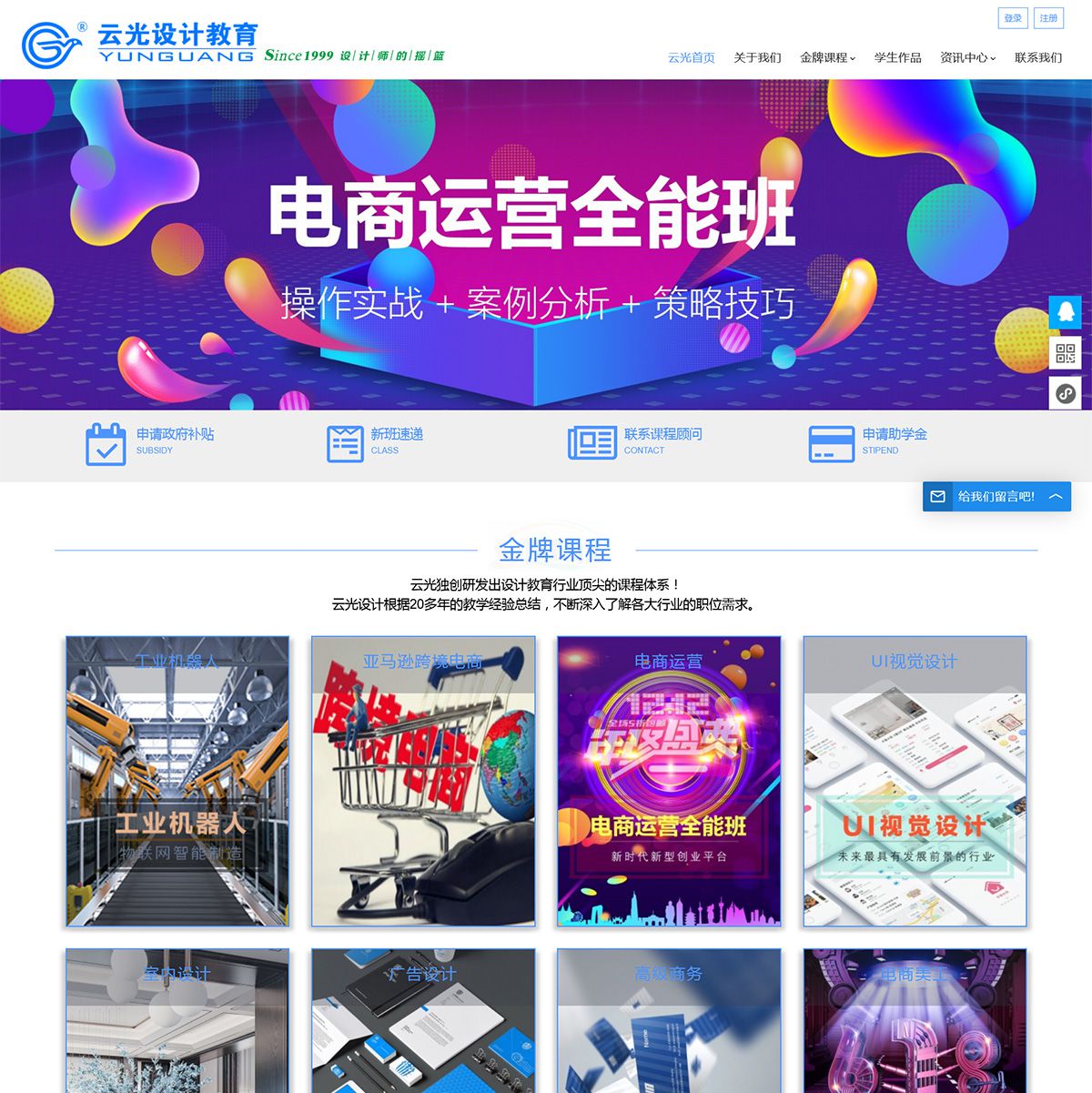
世敏网络是一家专注于企业建站系统开发 网站建设,网站设计,网站制作,小程序开发,商城系统开发,功能定制开发等互联网领域设计的专业公司。从2011年开始至今案例高达上千家,选择世敏,值得信赖!

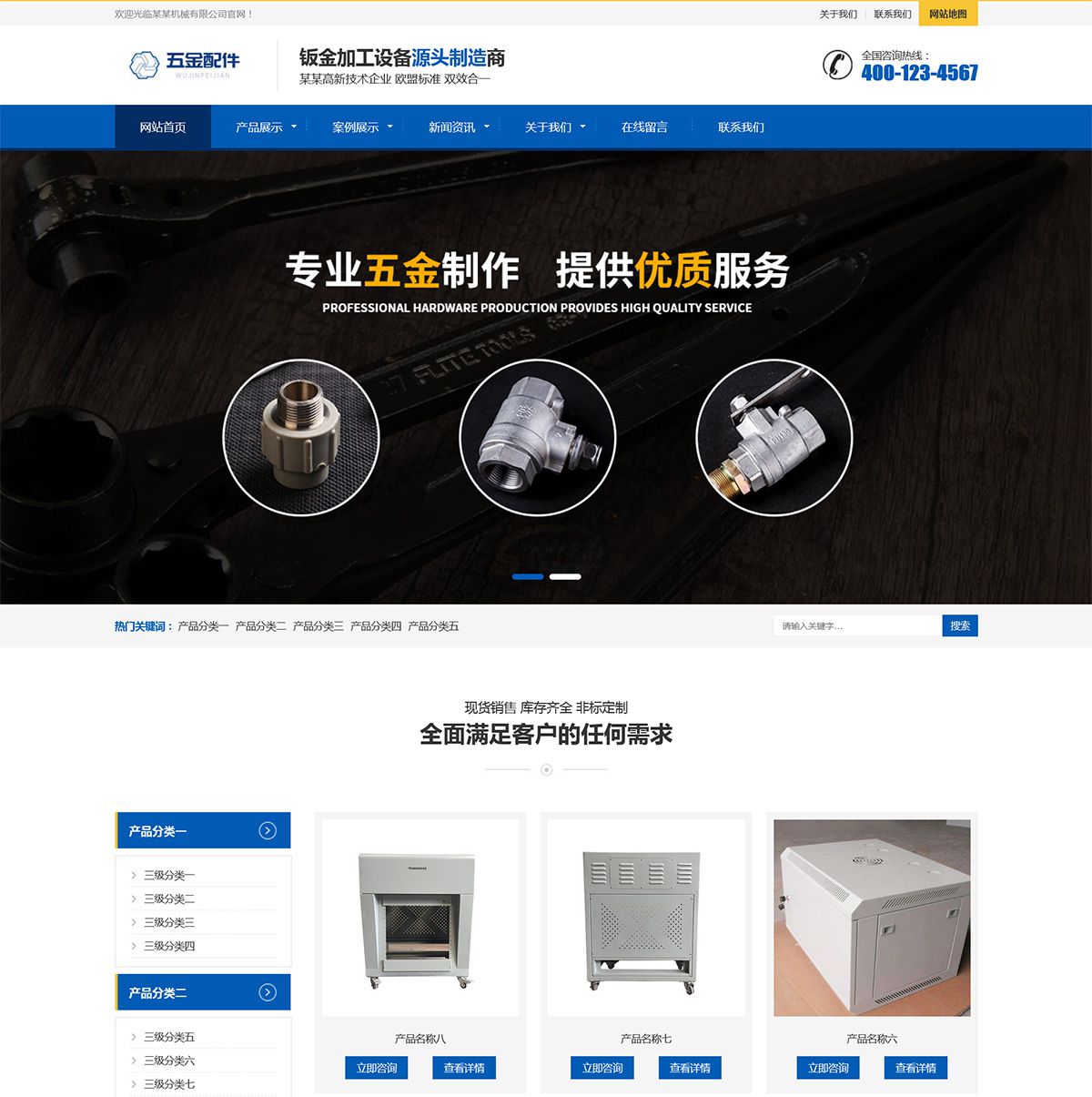
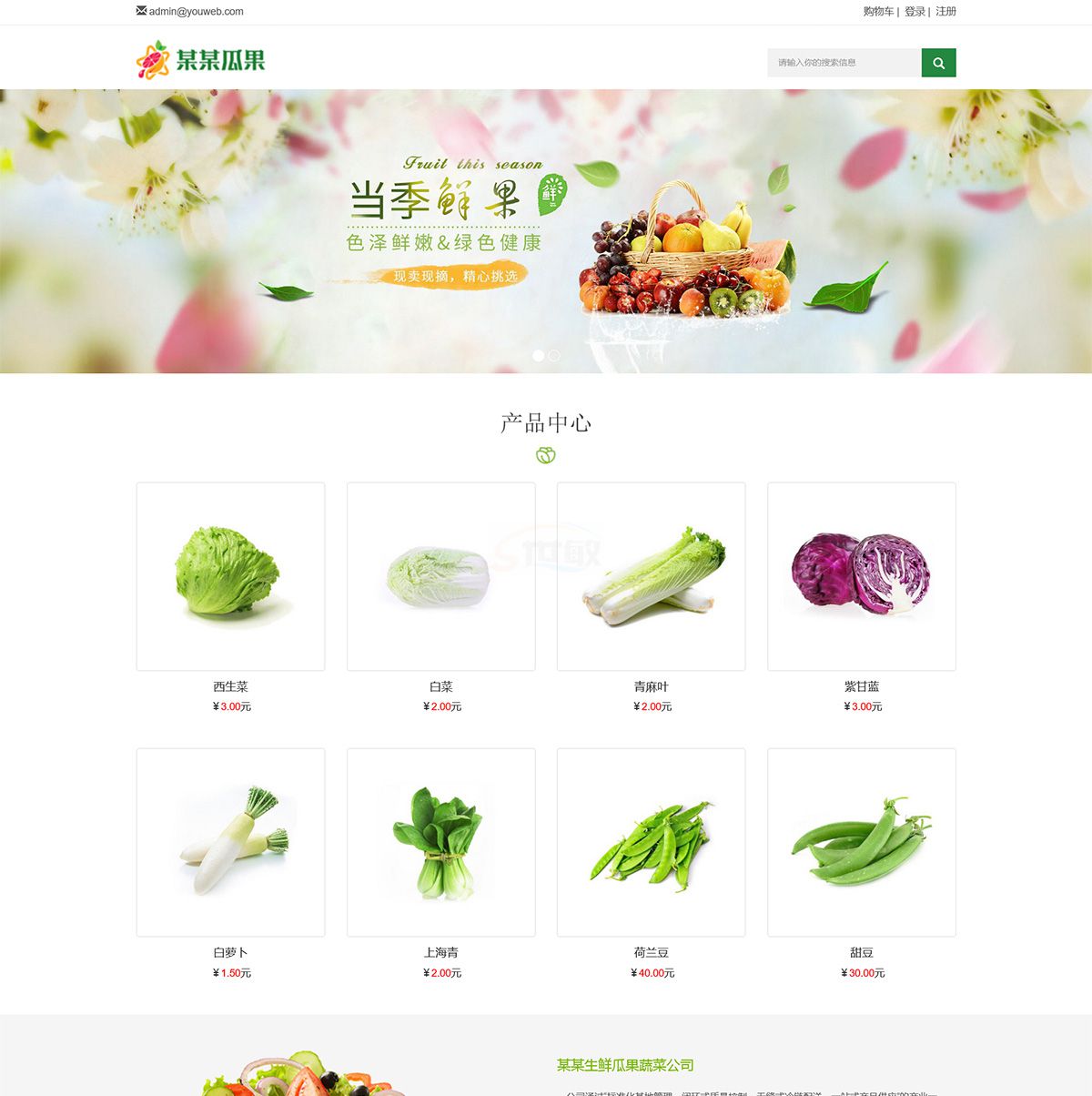
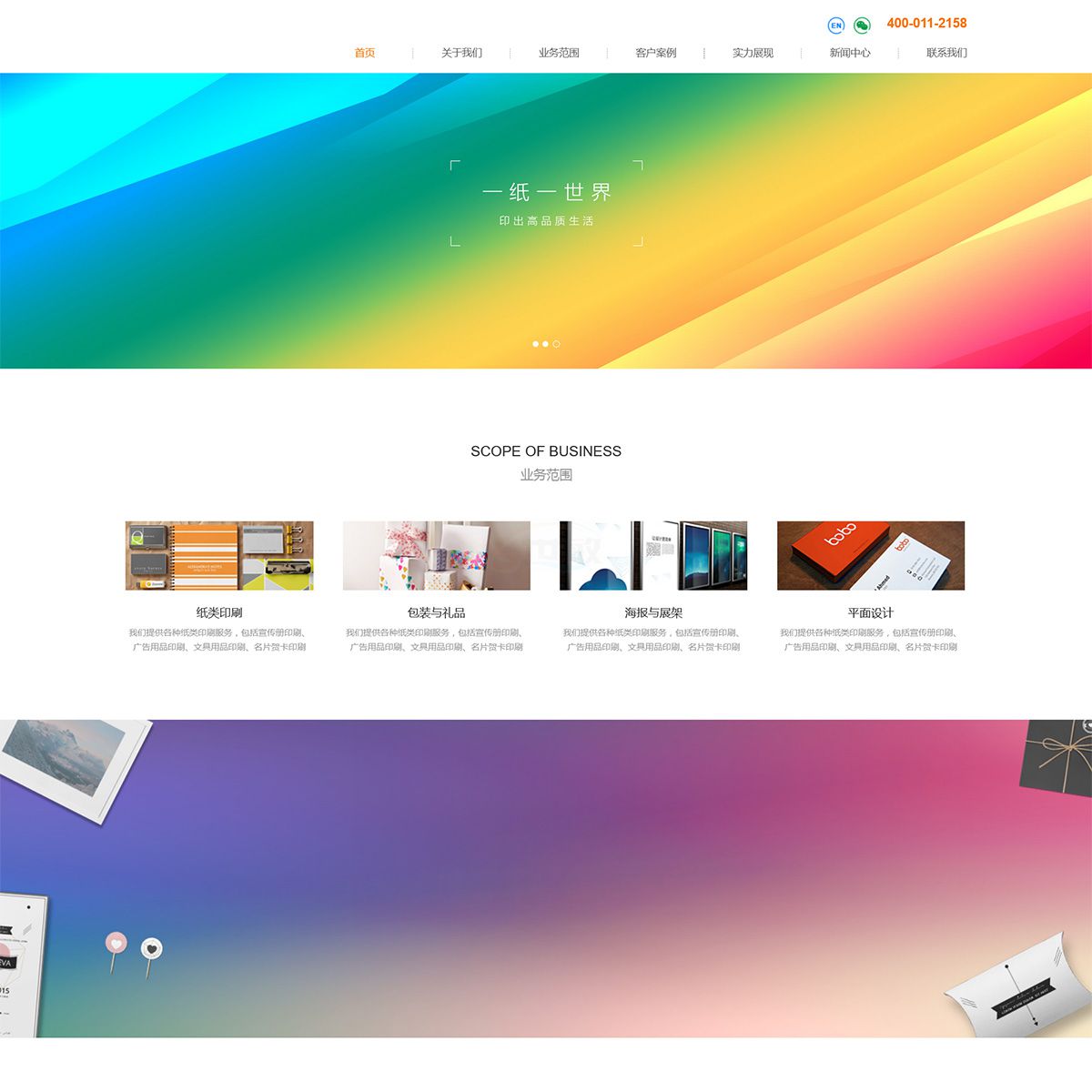
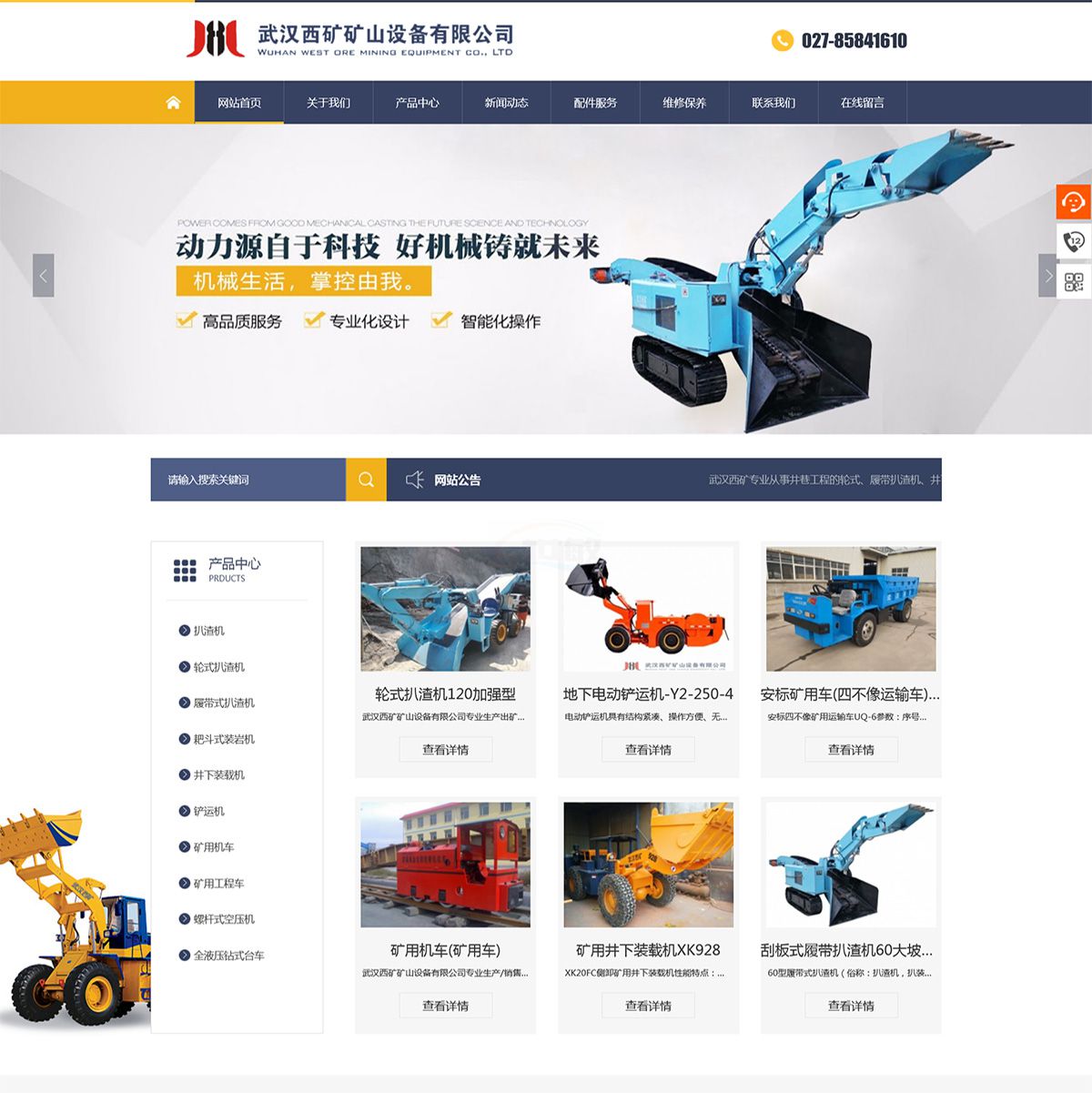
我们做过什么?
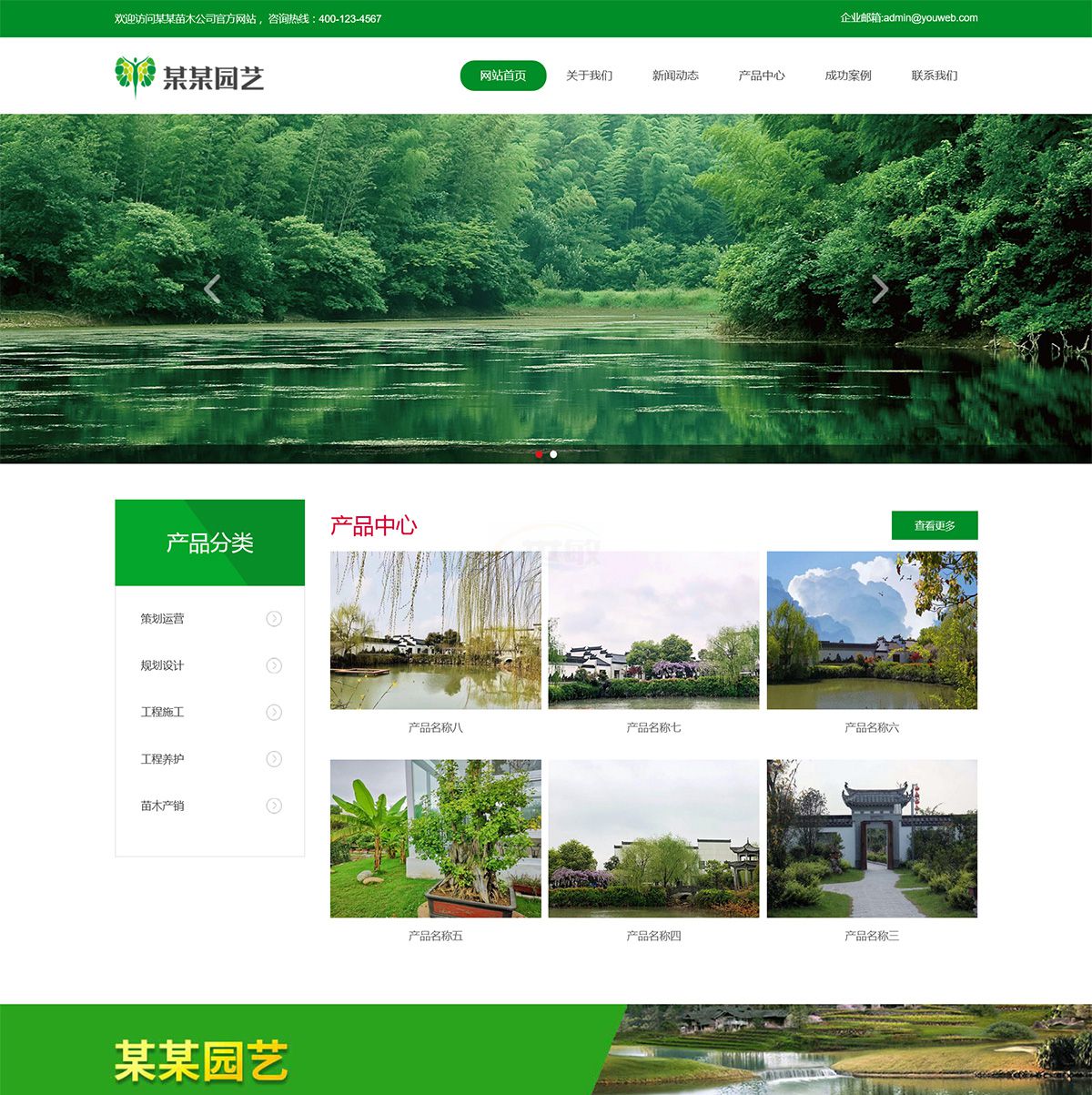
世敏网络开发的企业网站管理系统(建站么cms),是专门针对中小企业建站需求而定制开发,论做企业网站我们更专业!我们提供怎样的解决方案?
世敏网站多年的建站系统研发经验,在不断对方案优化的过程中搭建了"创意+技术+营销"一体化的服务模式……了解灵丘网站建设讯息
让价值共享,记录我们发展脚步,也让您获取的知识...- 网站建设
- 网站优化
- 网站推广
-
 06 05月
06 05月 -
灵丘seo优化之网站图片如何快速收录
随着互联网的迅速发展,seo优化成为了一种网站提高排名不可缺少的技术,seo优化的方法很多,关键看你怎么去做优化。我认为写文章时加上图片,这样图文并茂的文章更能给用户提供良好的体验。网站只有图文结合图文并茂这样才能更好的吸引用户,这样才能让搜索引擎更加信赖我们的网站,也更利于提高网站的权重,网站的关键词排名也会更好。那么,seo优化—加图片有利于网站收录吗?对于纯图片网站,让图片页面有一个好的排名
-
 10 12月
10 12月 -
灵丘企业网站建设的必要性
随着互联网的飞速发展,企业网站建设的必要性显而易见,企业建设网站的好处其实是很多的,比如展示企业形像、提升企业的知名度、拓展企业的业务、用户通过搜索引擎搜索相关行业而找到企业这无非是给企业带来更多的收益,企业实时发布新闻动态,产品的展示介绍等,让客户和潜在客户通过互联网更好的了解您企业。不仅如此,企业网站还可以降低企业的运营成本,增加营业时间这里所指一些依靠线下实体店经营产品,转型至线上销售的企业
-
 17 11月
17 11月 -
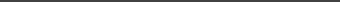
灵丘CSS代码实现绝对居中方法
css代码居中的方法:1、定位法【position:absolute】;如果子级div有定义宽和高的话就可以用这个方法。注意:margin-top,和margin-left的值均为高和宽值的一半。<style> div{ position: absolute;/* 或者使用fixed */ top: 50%; left: 50%; margin-top: -100p
-
 01 01月
01 01月 -
灵丘非常实用的CSS3动画效果大全
非常全的CSS3动画效果代码如下:/* animation */.a-bounce,.a-flip,.a-flash,.a-shake,.a-swing,.a-wobble,.a-ring{-webkit-animation:1s ease;-moz-animation:1s ease;-ms-animation:1s ease;animation:1s ease;}.a-fadein,.a-fa
-
 17 11月
17 11月 -
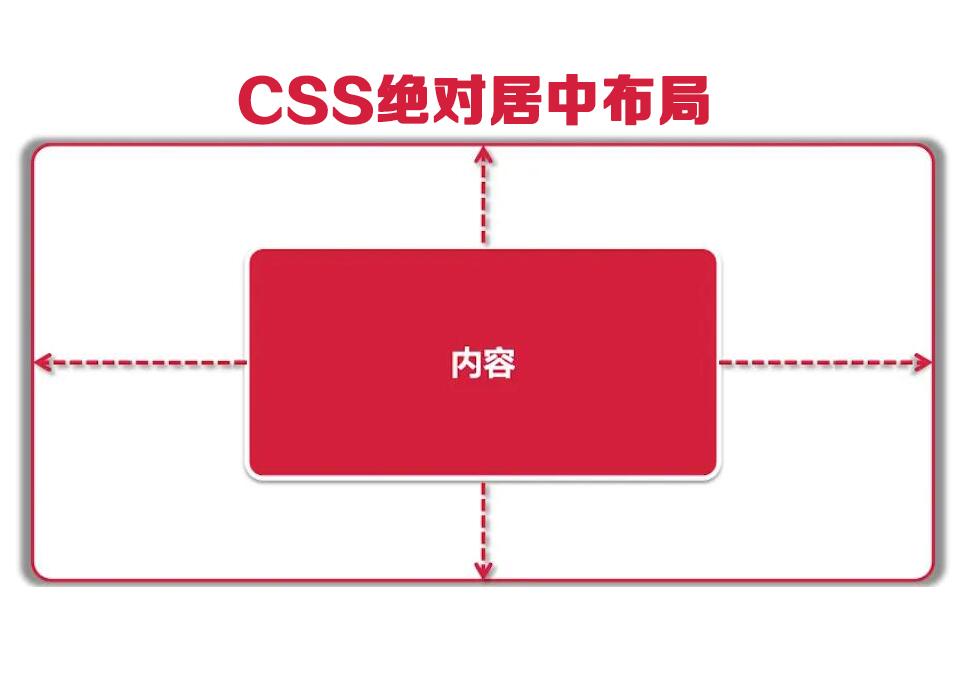
灵丘theia-sticky-sideba实现侧栏滚动固定
关于侧边栏跟随固定浮动效果网上一搜一大把,可真正能实现的没有几个。再加上需要手动修改代码,而教程写的都不那么完整详细,大家操作过程中就会遇到这样那样的问题。如:边栏遮挡底部footer、边栏会顶着页脚footer无限滚下去等等,这让对代码。今天就为大家奉上具体实现方法,不会代码的小白都会操作哦。为什么要使用边栏跟随效果?目前很多网站都在使用边栏跟随效果,也就是随着滚动条的滚动边栏跟着滑动或者固定的
-
 20 04月
20 04月 -
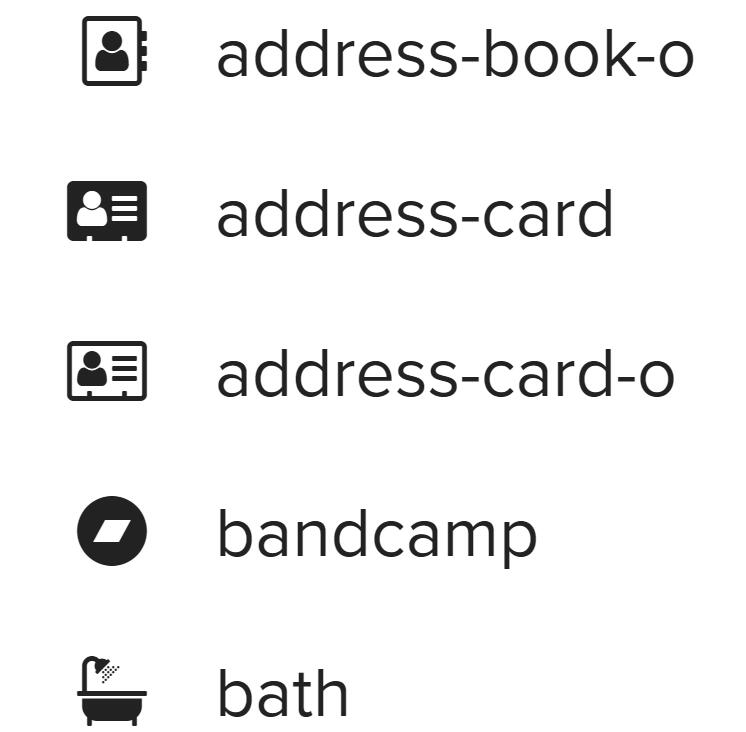
灵丘网站建设之Font Awesome图标库应用
1.登录Font Awesome官网,下载Font Awesome安装包,最好下载最新版本的,因为最新版本中的更新的子图图标相对于老版本数量比较全面附:Font Awesome官网Font Awesome官网2.下载好压缩包后,点击文件夹,找到CSS文件夹里面的font-awesome.css或者font-awesome.min.css(表示压缩过的)复制到自己项目里面的CSS文件夹中,并把安装包
Copyright © 2012-2025 世敏网络 版权所有 闽ICP备18026760号-1  闽公网安备 35020502000640号 网站地图 Sitemap
关键词聚合
闽公网安备 35020502000640号 网站地图 Sitemap
关键词聚合
点击下方复制按钮,复制微信号!
jzm866081
https://www.xmsmwl.cn
厦门世敏网络科技有限公司

- 微信

- 电话
- 座机0592-6892551
- 手机13358387077
- 留言
- 返回顶部


 简体中文
简体中文 繁體中文
繁體中文