时间:2019-05-06 浏览量:
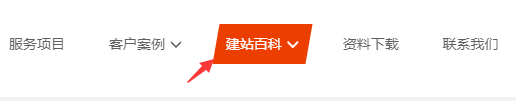
做网站过程中,网站导航菜单里会有很多的导航栏目,在企业网站建设过程中,为了让用户知道自己所处的栏目,我们会将网站导航菜单点击后,所点击的当前样式有变化,呈现高亮显示。如下图:

如何实现这种网站导航菜单点击当前样式高亮显示的效果呢?这需要使用JS特效代码才能实现。下面以一个案例给大家介绍一下实现方法:
HTML代码写法:
<ul id="meau_nav"> <li><a href="a.html" class="active"></a></li> <li><a href="b.html"></a></li> <li><a href="c.html"></a></li> <li><a href="d.html"></a></li> </ul>
JS代码写法:
<script>
//获取div下面所有的a标签(返回节点对象)
var myNav = document.getElementById("meau_nav").getElementsByTagName("a");
//获取当前窗口的url
var myURL = document.location.href;
//循环div下面所有的链接,
for(var i=1;i<myNav.length;i++){
//获取每一个a标签的herf属性
var links = myNav[i].getAttribute("href");
var myURL = document.location.href;
//查看div下的链接是否包含当前窗口,如果存在,则给其添加样式
if(myURL.indexOf(links) != -1){
myNav[i].className="active";
myNav[0].className="";
}
}
</script>CSS代码写法:(控制点击后的样式)
.active{color:red;font-weight:600;}原理:
通过JS来循环判断当前页面的URL与导航栏目中哪个URL地址相同,如果相同就给标签的超链接标签添加一个.active的类名,然后再通过CSS控制.active的样式。
RELATED RECOMMEND
2019-05-06
外贸电商领域 Twitter 已成为一种极具潜力的推广工具,能够为外贸网站快速导入大量流量,是外贸电商发展的时代趋势。一、将 Twitter 和外贸网站关联起来(一)添加 Twitter 分享按钮在网站添加 Twitter 分享按钮意义重大。这不仅方便客户将网站产品、内容分享到他们自己的 Twitter,更关键的是,每当网站更新产品或文章时,我们自己要把更新内容分享到自己的 Twitter 上。如

2019-05-06
外贸网站提示用户是否接受cookie是因为cookie对网站及用户都有好处,但同时也可能对用户的隐私造成影响。Cookie是一种小型文档,由网站发送到用户的设备上,用于记录用户的行为和偏好,从而提供个性化的浏览体验。它们可以记录用户的登录状态、购物车信息等,以便用户下次访问时无需重新输入。同时,cookie还帮助网站分析用户行为,如页面浏览量、停留时间和点击次数等,为网站

2019-05-06
网站地图也称为站点地图。我们可以将其理解为一个容器,其中包含网站中所有页面的链接。主要帮助搜索引擎快速抓取网站中的所有页面。很多新手可能对地图了解不够。今天我就详细说说制作Sitemap的好处,以及如何制作Sitemap地图? 1.什么是站点地图? 站点地图是一个列出网站上所有页面地址的文件。站点地图通常分为两种类型。一种是提交给搜索引擎,帮助引导搜索引擎抓取网站的所有页面。但是,不能保证每

Copyright © 2012-2025世敏网络 版权所有 闽ICP备18026760号-1  闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合
闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合

