时间:2019-01-03 浏览量:
现在字体图标已经渐渐代替了图片了,移动端用起来也很方便。
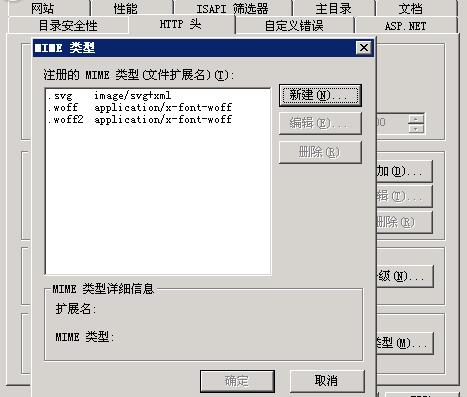
使用了字体文件来显示矢量的图标,为了能在IIS上正常显示图标,可以通过增加iis的MIME-TYPE来支持图标字体文件
下面就把IIS增加svg、eot 、woff、otf 、ttf 等字体格式文件的MIME。
增加以下两种文件类型即可:
.svg image/svg+xml
.woff application/font-woff
.woff2 application/font-woff
我把其它几种也写在下面,供以后学习:
.eot application/vnd.ms-fontobject
.otf application/octet-stream
.ttf application/octet-stream
打开web.config,这是一个XML文件,里面已经带一条svg文件的MIME类型信息,和之前在IIS里面配置的内容很像:
<mimeMap fileExtension=".svg" mimeType="image/svg+xml"/>
之前IIS里面对于几个字体文件的MIME类型设置如下:

依样画葫芦的在web.config里面追加这两条:
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
整个文件里面关于MIME类型的标签结构应该是这样的:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".svg" mimeType="image/svg+xml"/>
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
</staticContent>
<handlers>
<remove name="PHP-5.6-7i24.com" />
<remove name="PHP-5.5-7i24.com" />
<remove name="PHP-5.4-7i24.com" />
<remove name="PHP-5.3-7i24.com" />
<remove name="PHP-5.2-7i24.com" />
<add name="PHP-5.5-7i24.com" path="*.php" verb="*" modules="FastCgiModule" scriptProcessor="c:\php\5.5\php-cgi.exe" resourceType="Either" />
</handlers>
<rewrite>
<rules>
<rule name="OrgPage" stopProcessing="true">
<match url="^(.*)$" />
<conditions logicalGrouping="MatchAll">
<add input="{HTTP_HOST}" pattern="^(.*)$" />
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="index.php/{R:1}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>RELATED RECOMMEND
2019-01-03
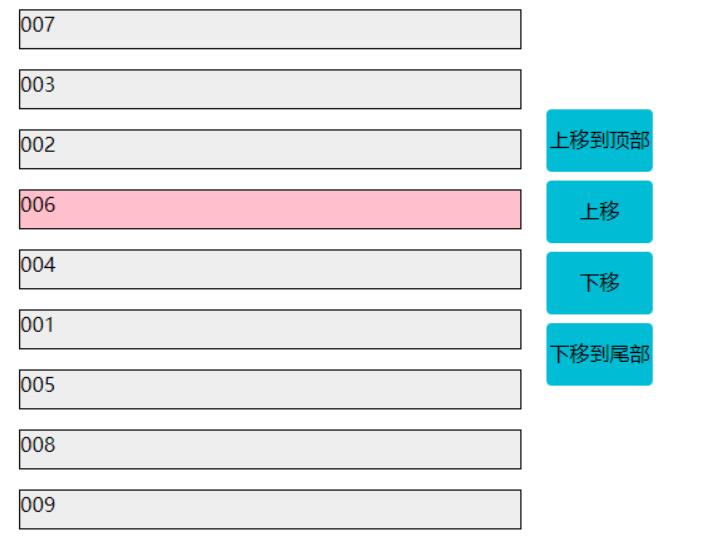
通过Jquery控制元素上下移动,进行排序是比,功能齐全的实现方式。下面是基础的引入jq和html元素部分:<script src="http://code.jquery.com/jquery-1.10.2.js"></script><style type="text/css">.content{floa

2019-01-03
效果如下图:HTML代码导航菜单的链接,在这里我们添加了一些额外的span元素来帮助实现3D效果:<ul class="menu"><li><a href="#" class="three-d ">网站首页<span class="three-d-box"&

2019-01-03
网站前端设计中使用锚点链接来跳转到页面指定位置的时候,会生硬地立即跳转到指定位置,但是有些时候我们想要平滑地过渡到指定的位置,那么可以使用JQuery简单的实现平滑滚动效果。需要的页面引入以下代码即可:<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>//

Copyright © 2012-2025世敏网络 版权所有 闽ICP备18026760号-1  闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合
闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合

