[基础用法]
标签:videoplay
描述:视频播放标签,用于视频模型的内容页,调用后台上传的视频。
提示:如果后台上传的视频有多个选集,可以使用【videolist 视频列表】标签,进行视频切换播放。
提示:如果后台上传的视频有多个选集,可以使用【videolist 视频列表】标签,进行视频切换播放。
用法:
{jzm:videoplay aid='文档ID' autoplay='on' id='video'}
<video {$video.id} width="100%" controls='true' preload="auto">
<source src="{$video.file_url}" type="video/mp4">
</video>
{$video.hidden}
{/jzm:videoplay}属性:
aid='' 默认当前视频文档,可以手工指定某个视频文档的ID
aid='' 默认当前视频文档,可以手工指定某个视频文档的ID
autoplay='off' 默认不自动播放,on为自动播放,off为点击播放
empty='' 没有数据时显示的文案
id='' 可以任意指定循环里的变量名替代field,假设id='field1',模板调用如:{$field.title} 变成 {$field1.title}
涉及表字段:
请查阅数据库,找到表名 jz_media_file
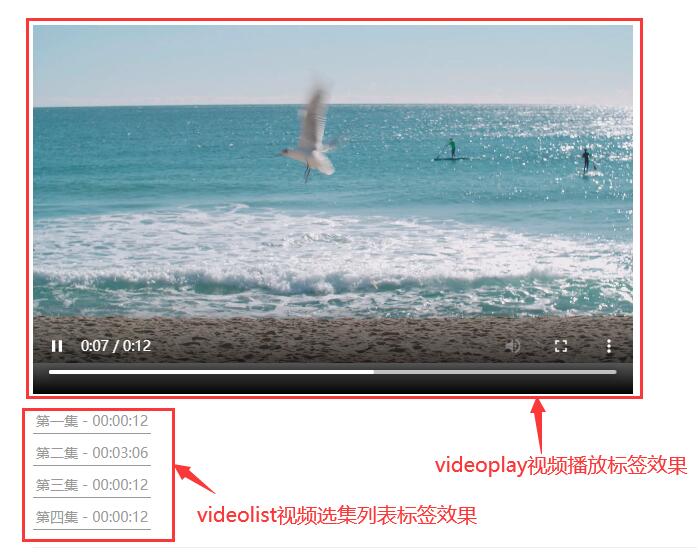
-------------------------------效果展示--------------------------------
1,内容页调用效果
模板调用代码
播放窗口
{jzm:videoplay aid='$jzm.field.aid' autoplay='on' id='video'}
<video {\$video.id} width="100%" controls='true' preload="auto">
<source src="{\$video.file_url}" type="video/mp4">
</video>
<source src="{\$video.file_url}" type="video/mp4">
</video>
{\$video.hidden}
{/jzm:videoplay}
视频列表
{jzm:videolist aid='\$jzm.field.aid' id='video'}
<a href="javascript:void(0);" {\$video.onclick}>{\$video.file_title} - {\$video.file_time}</a><br/>
{\$video.hidden}
{/jzm:videolist}
课件:<a href="{\$jzm.field.courseware}" target="_blank">{\$jzm.field.courseware}</a>
{jzm:memberinfos mid='\$jzm.field.users_id' id='users'}
会员昵称:{\$users.nickname}
会员头像:<img src="{\$users.head_pic}" width='50' height='50' />
会员头像:<img src="{\$users.head_pic}" width='50' height='50' />
{\$users.hidden}
{/jzm:memberinfos}
网站前端显示效果(css样式请自行填充)