时间:2023-02-23 浏览量:
通过Jquery控制元素上下移动,进行排序是比,功能齐全的实现方式。
下面是基础的引入jq和html元素部分:
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<style type="text/css">
.content{
float : left;
height: 245px;
width : 400px;
}
.content p{
background: #eee;
border:1px #000 solid;
height: 30px;
width: 100%;
}
.right{
float: left;
margin-left: 10px;
height: 245px;
width: 100px;
padding: 5px;
margin-top: 84px;
}
.right div{
width: 85px;
height: 50px;
margin: 7px;
text-align: center;
background: #00BCD4;
border-radius: 4px;
cursor: pointer;
line-height: 3;
}
</style>
<body> <div class="content">
<p data="false">001</p>
<p data="false">002</p>
<p data="false">003</p>
<p data="false">004</p>
<p data="false">005</p>
<p data="false">006</p>
<p data="false">007</p>
<p data="false">008</p>
<p data="false">009</p>
</div> <div class="right">
<div onclick="goup()">上移到顶部</div>
<div onclick="up()">上移</div>
<div onclick="down()">下移</div>
<div onclick="godown()">下移到尾部</div>
</div> </body>下方代码为js 部分:
var domp=$('p');
$(document).ready(function(){
$("p").on("click",function(){
var ok=$(this).attr('data');
for (var i = 0; i < domp.length; i++) {
if(domp[i]!=this){
$(domp[i]).attr('data','false');
$(domp[i]).css("background-color","#eee");
}
}
if(ok=="true"){
$(this).attr('data',"false");
$(this).css("background-color","#eee");
}else{
$(this).attr('data',"true");
$(this).css("background-color","pink");
}
});
})
/**
* 连续向上
*/
function goup(){ $.each(domp,function(i,t){
var fl=$(t).attr('data');
if(fl=="true"){
if($(t).prev().size()>0){
$(t).parent().children("p:first-child").before(t);
}
}
})
}
/**
* 向上移动
*/
function up(){
console.log(domp.children())
$.each(domp,function(i,t){
var fl=$(t).attr('data');
if(fl=="true"){
if($(t).prev().size()>0){
$(t).prev().before(t);
}
}
})
}
/**
* 向下移动
**/
function down(){
$.each(domp,function(i,t){
var fl=$(t).attr('data');
if(fl=="true"){
if($(t).next().size()>0){
$(t).next().after(t);
}
}
})
}
/**
* 连续向下移动
**/
function godown(){
$.each(domp,function(i,t){
var fl=$(t).attr('data');
if(fl=="true"){
if($(t).next().size()>0){
$(t).parent().children("p:last-child").after(t);
}
}
})
}上述代码解析:
$(document).ready(),$('p').on('click',function(){})是jq比较常用的绑定事件方法,当然还有off()清除事件方法,对这个不了解的同学可以普及一下知识点。
<p data="false">001</p> 和var ok=$(this).attr('data'); 这种写法,在jq控制元素中很常见,其特点就是给元素绑一个属性,属性可以随便起个名字。在这里,我是用来控制元素是否被选中的,以及用for循环控制职能单选。
$(t).prev()是点击元素的上一个兄弟节点,jq.before(t)方法是在某个元素jq的上面插入t元素;
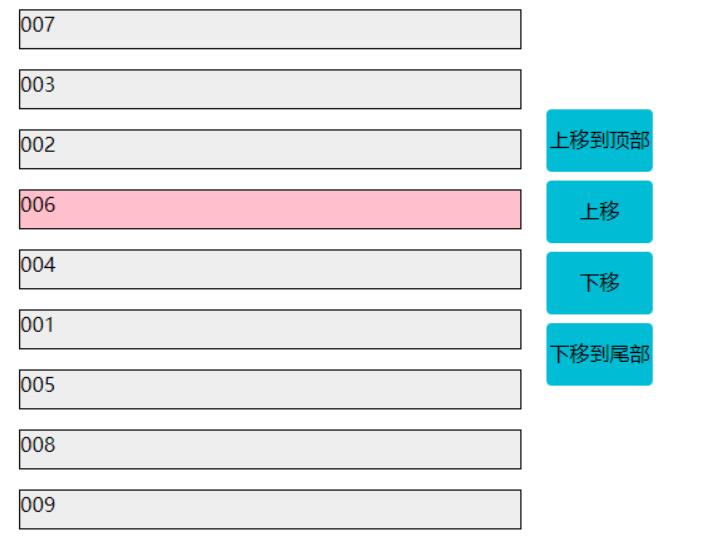
$(t).next()获取的事点击元素的下个节点,jq.after(t)方法在某个元素jq的下面插入t元素。效果图:

RELATED RECOMMEND
2023-02-23
外贸电商领域 Twitter 已成为一种极具潜力的推广工具,能够为外贸网站快速导入大量流量,是外贸电商发展的时代趋势。一、将 Twitter 和外贸网站关联起来(一)添加 Twitter 分享按钮在网站添加 Twitter 分享按钮意义重大。这不仅方便客户将网站产品、内容分享到他们自己的 Twitter,更关键的是,每当网站更新产品或文章时,我们自己要把更新内容分享到自己的 Twitter 上。如

2023-02-23
在如今这个网络盛行的时代,富媒体已然不是什么新奇玩意儿,尤其是谷歌广告里屡屡现身的富媒体呈现样式,着实让人看得目不暇接。不过,鲜为人知的是,自然排名结果之中其实同样潜藏着形形色色的富媒体内容。这些富媒体元素仿若一把充满魔力的钥匙,哪怕咱们的网站在搜索结果里的排名欠佳(例如处于首页非前三的位置),却也能借助它们叩开与更多用户互动交流的大门,使得原本白热化的关键词排名角逐不再那般惨烈。那么,作为 SE

2023-02-23
外贸网站提示用户是否接受cookie是因为cookie对网站及用户都有好处,但同时也可能对用户的隐私造成影响。Cookie是一种小型文档,由网站发送到用户的设备上,用于记录用户的行为和偏好,从而提供个性化的浏览体验。它们可以记录用户的登录状态、购物车信息等,以便用户下次访问时无需重新输入。同时,cookie还帮助网站分析用户行为,如页面浏览量、停留时间和点击次数等,为网站

Copyright © 2012-2025世敏网络 版权所有 闽ICP备18026760号-1  闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合
闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合

