时间:2022-12-28 浏览量:
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素排列方式(多行)
align-items:设置侧宙上的子元素排列方式(单行)
flex-flow: 复核属性,相当于同时设置了flex-direction和flex-wrap
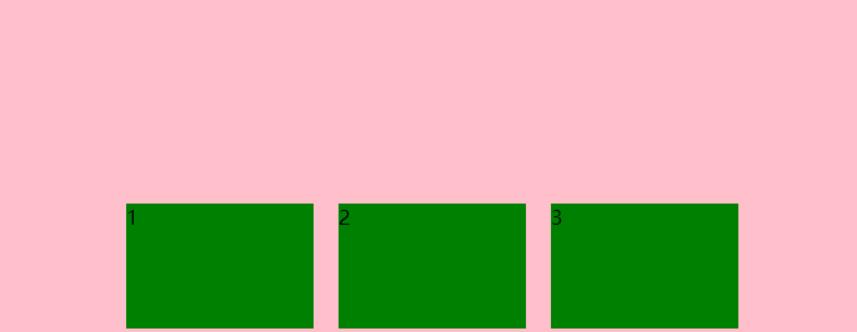
flex-direction属性决定主轴的方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而我们的 子元素都是跟着主轴来排列的
属性值说明
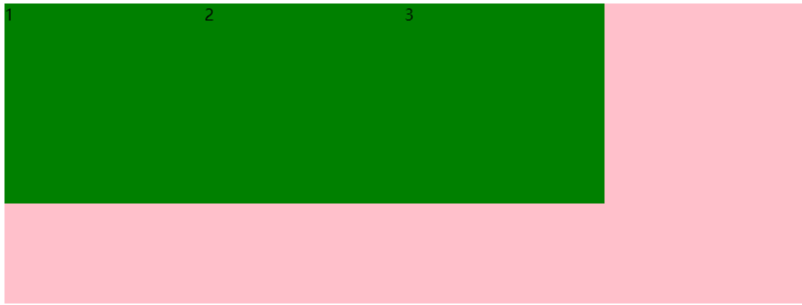
row:默认从左到右
row-reverse:从右到左
column:从上到下
column:从下到上
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
width: 800px;
height: 300px;
background-color: pink;
display: flex ;
/* 默认的按照行排列的,元素是按照主轴排列的 */
/* flex-direction: row; */
/* flex-direction: row-reverse; */
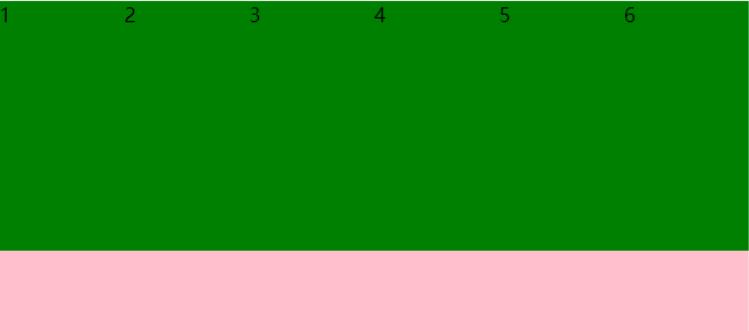
flex-direction: column;
}
div span{
width: 200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
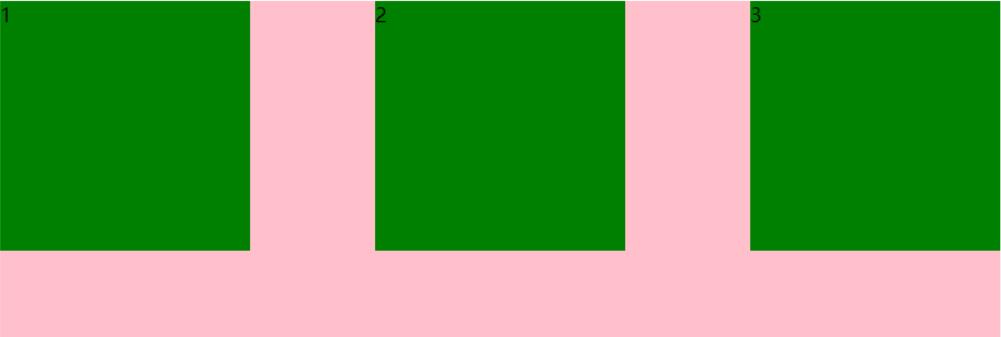
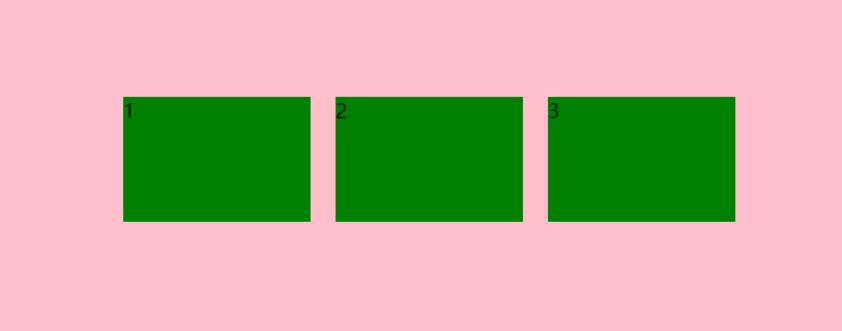
</html>justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是那个
属性值说明
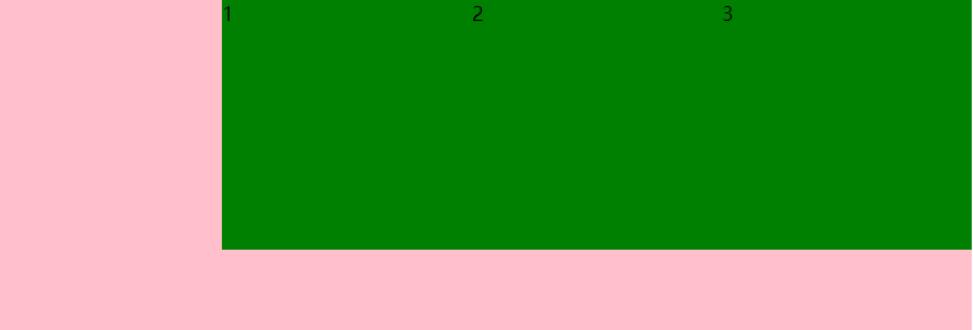
flex-start:默认值从头部开始,如果主轴是x轴,则从左到右
flex-end:从尾部开始排列
center:在主轴居中对齐(如果主轴是x轴则水平居中)
space-around:平分剩余空间
space-between:先两边贴边 再平分剩余空间(重要)





<style>
div{
width: 800px;
height: 300px;
background-color: pink;
display: flex ;
/* 默认沿着主轴从左到右排列 */
justify-content: flex-start;
/* 如果主轴是x,则从右到左排列 */
justify-content: flex-end;
/* 居中排列 */
justify-content: center;
/* 平分剩余空间 */
justify-content: space-around;
/* 先两边贴边再平分剩余空间 */
justify-content: space-between;
}
div span{
width: 200px;
height: 200px;
background-color: green;
}
</style>flex默认让子元素在一行显示,项目都排在一条线上(又称“轴线”),如果装不开会缩小子元素的宽度。
属性值说明
nowrap:默认值,不换行
wrap:换行

设置flex-wrap:wrap之后

该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项的时候使用
属性值说明
flex-start:默认值 从上到下
flex-end:从下到上
center:挤在一起居中(垂直居中)
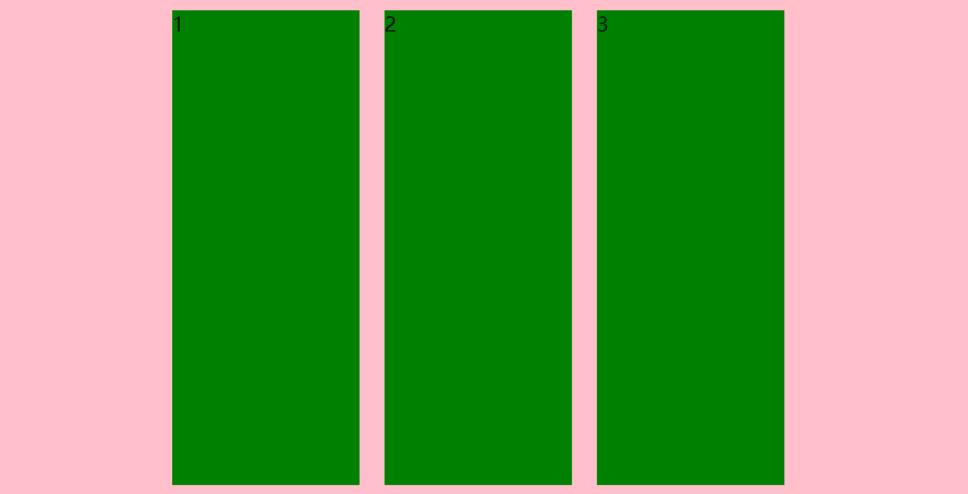
streth:拉伸

从下到上

垂直居中

去掉height

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
width: 800px;
height: 400px;
background-color: pink;
display: flex ;
justify-content: center;
align-items: flex-start;
align-items: flex-end;
align-items: center;
align-items: stretch;
}
div span{
width: 150px;
height: 100px;
background-color: green;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
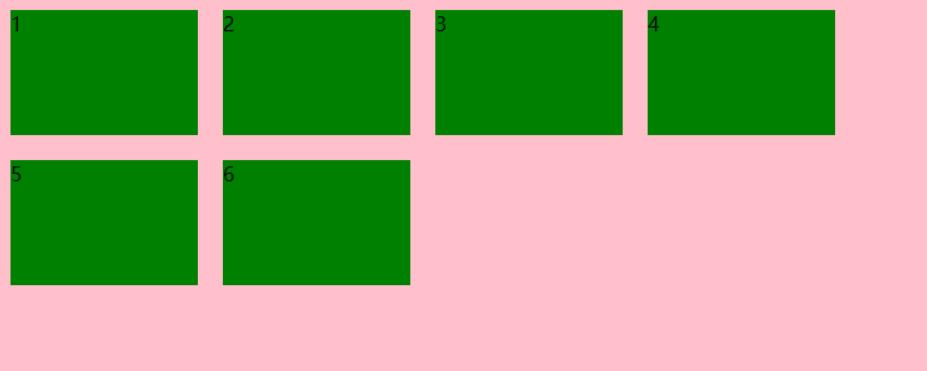
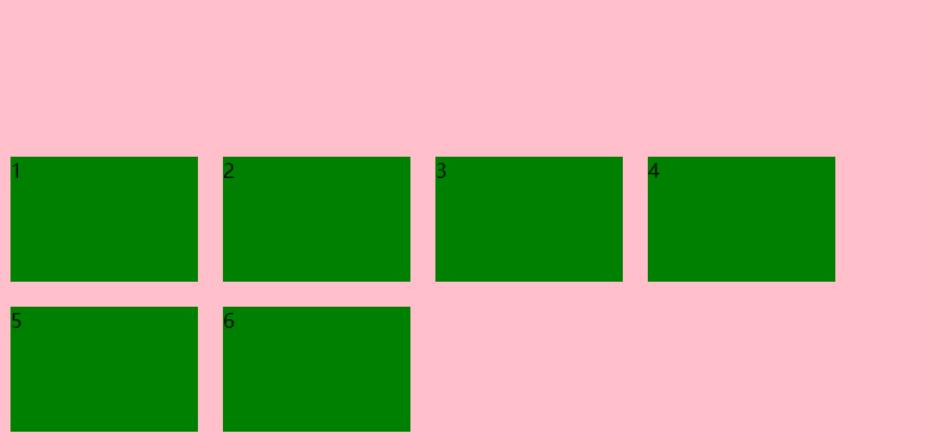
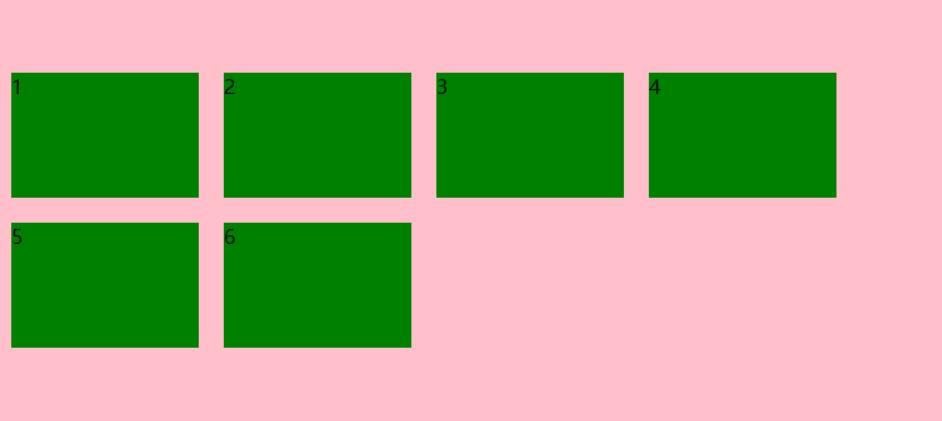
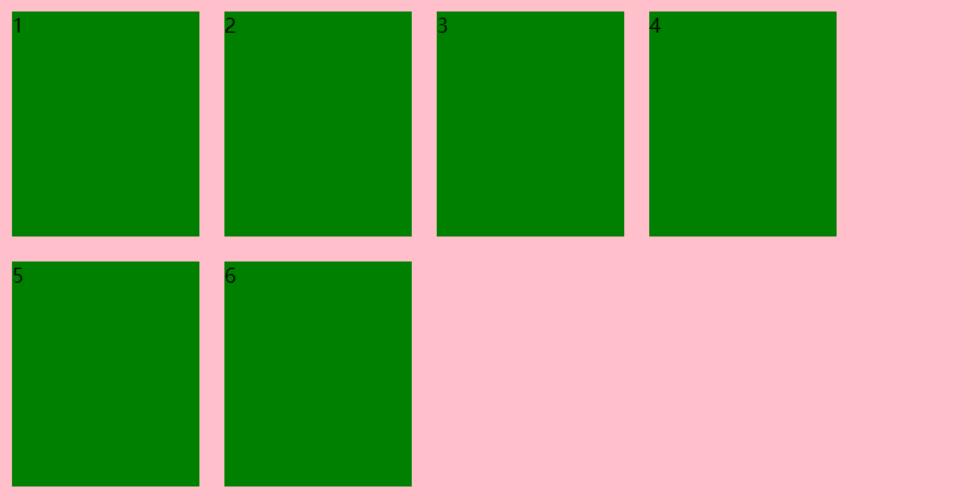
</html>设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),单行的情况下是无效的
属性值说明
flex-start:默认值在侧轴的头部开始排列
flex-end:在侧轴的尾部开始排列
center:在侧轴中间显示
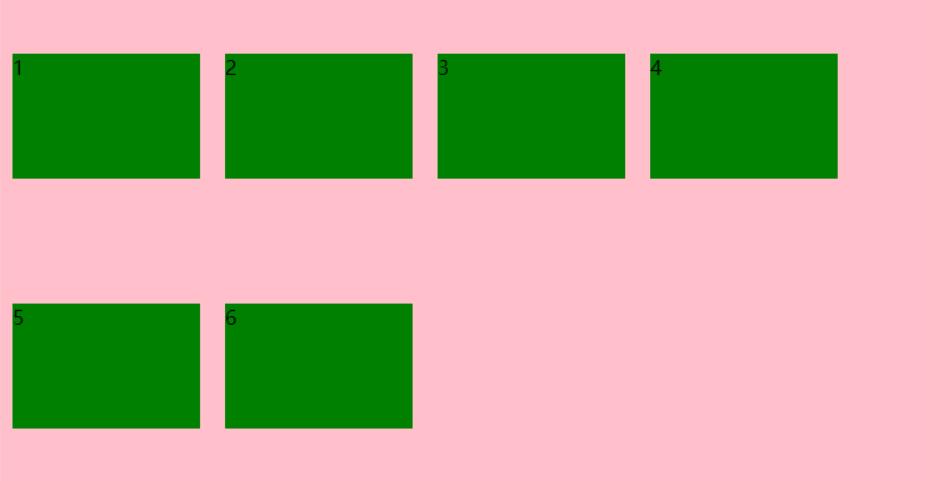
space-around:子项在侧轴平分剩余空间
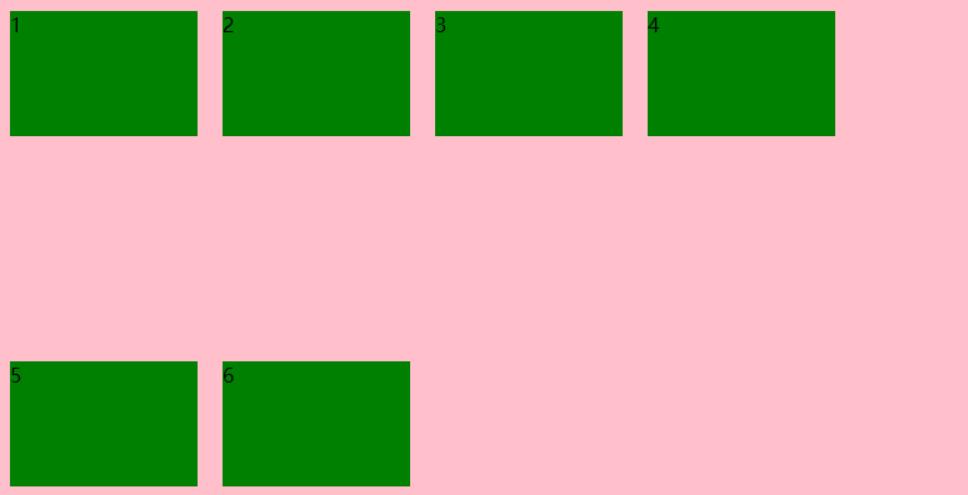
space-between:子项在侧轴先分布在两头,再平分剩余空间
stretch:设置子项元素高度平分父元素高度

在侧轴的尾部开始排列




去掉子元素的hight

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
width: 800px;
height: 400px;
background-color: pink;
display: flex;
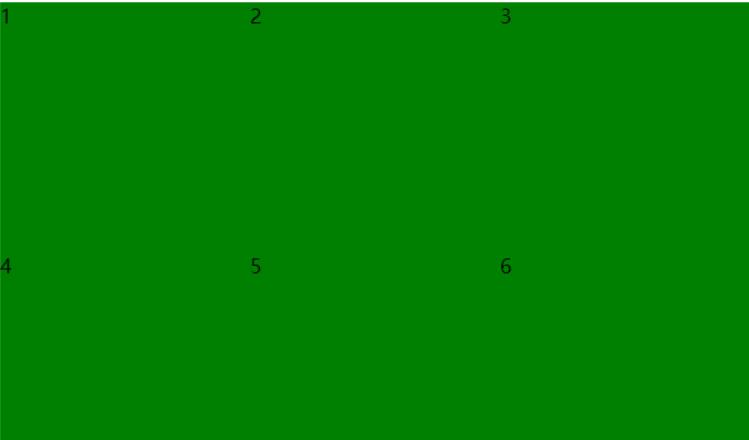
flex-wrap: wrap;
align-content: flex-start;
align-content: flex-end;
align-content: center;
align-content: space-around;
align-content: space-between;
align-content: stretch;
}
div span{
width: 150px;
background-color: green;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
</body>
</html>align-items 适用于单行情况下,只有上对齐、下对其、居中和拉伸
align-content 适用于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值
总结就是单行找align-items多行找align-content
flex-flow属性是flex-direction和flex-wrap的复核属性

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
width: 800px;
height: 400px;
background-color: pink;
display: flex;
/* flex-direction: column; */
/* flex-wrap: wrap; */
flex-flow: column wrap;
}
div span{
width: 150px;
height: 100px;
background-color: green;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
</body>
</html>flex 子项目占的份数
align-self 控制子项自己在侧轴的排列方式
order 属性定义子项的排列顺序(前后顺序)
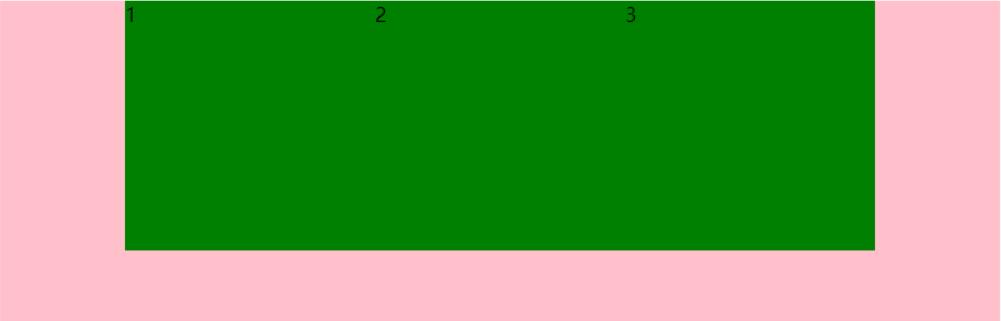
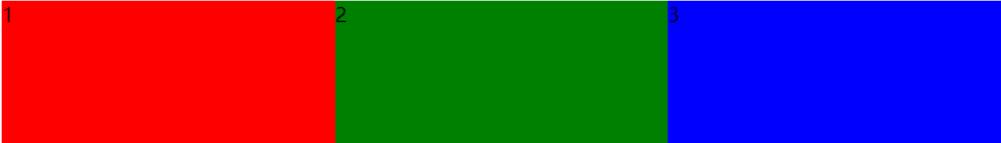
flex属性定义子项目分配剩余空间,用flex来表示占多少份数。默认为0

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
section{
display: flex;
margin: 0 auto;
width: 800px;
height: 150px;
background-color: pink;
}
section div:nth-child(1){
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(3){
width: 100px;
height: 150px;
background-color: blue;
}
section div:nth-child(2){
width: 100px;
height: 150px;
flex: 1;
background-color: green;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>
</html>
<style>
section{
display: flex;
margin: 0 auto;
width: 800px;
height: 150px;
background-color: pink;
}
section div:nth-child(1){
width: 100px;
height: 150px;
flex: 1;
background-color: red;
}
section div:nth-child(3){
width: 100px;
height: 150px;
flex: 1;
background-color: blue;
}
section div:nth-child(2){
width: 100px;
height: 150px;
flex: 1;
background-color: green;
}
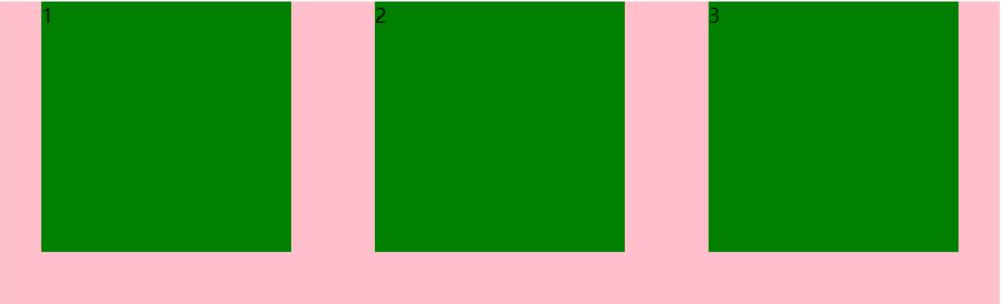
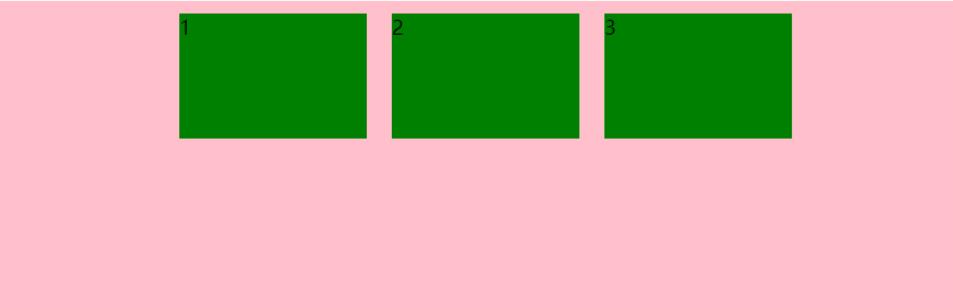
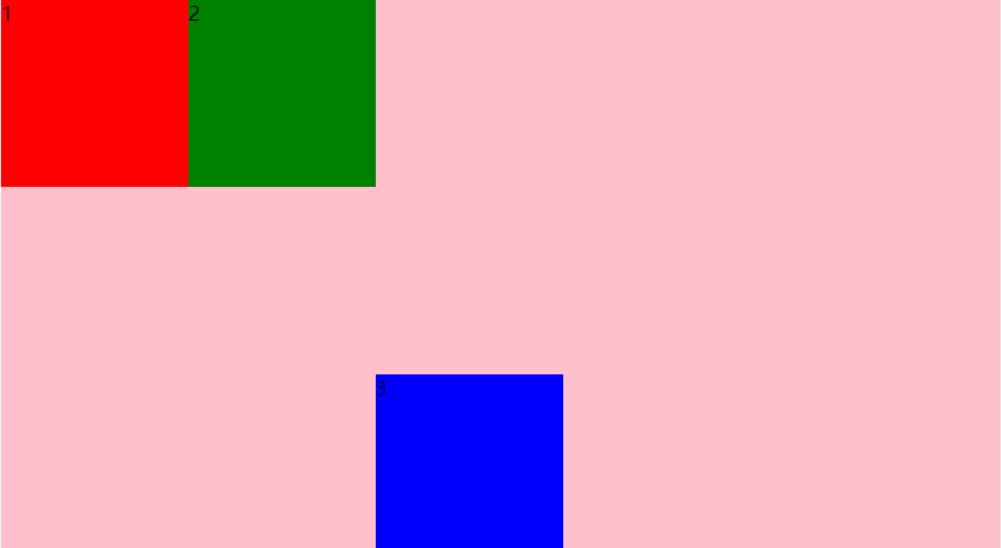
</style>align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示可以继承父元素的align-items属性,如果没有父元素,则等同于stretch。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
section{
display: flex;
margin: 0 auto;
width: 800px;
height: 450px;
background-color: pink;
}
section div:nth-child(1){
width: 150px;
height: 150px;
background-color: red;
}
section div:nth-child(3){
width: 150px;
height: 150px;
align-self: flex-end;
background-color: blue;
}
section div:nth-child(2){
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>
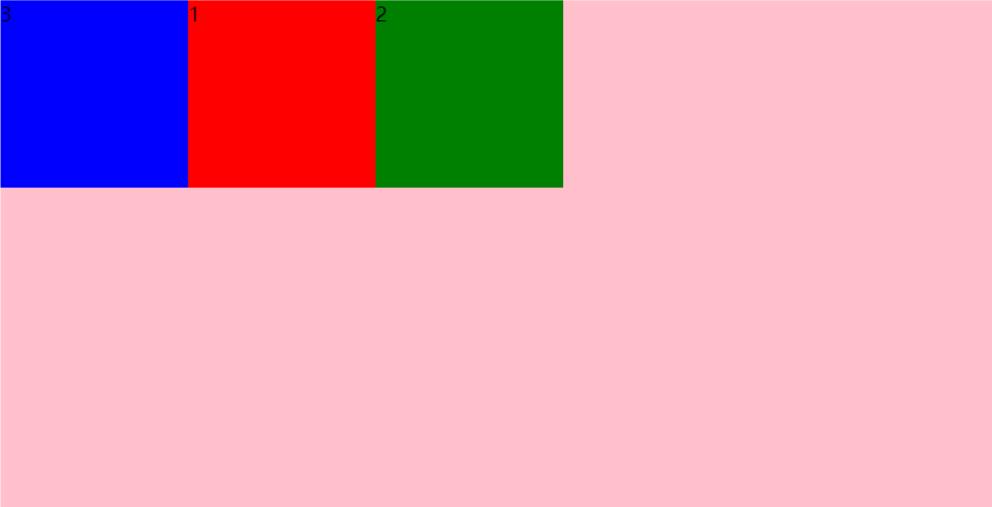
</html>数值越小,排列越靠前,默认为0
注意:和z-index不一样

section div:nth-child(1){
width: 150px;
height: 150px;
background-color: red;
}
section div:nth-child(3){
width: 150px;
height: 150px;
order: -1;
background-color: blue;
}
section div:nth-child(2){
width: 150px;
height: 150px;
background-color: green;
}RELATED RECOMMEND
2022-12-28
一、 弹性布局 在平时的我们常用的布局类型有以下几种: 1.浮动+定位 2.自适应(百分比) 3.响应式布局 4.弹性布局(Flex布局) 以下内容是比较常用的弹性布局,但块标签与行内块标签是有区别的。 优点:兼容性支持所有浏览器(Webkit内核的浏览器,要加上-webkit-),可以随用户的喜好进行调节,可以将任何一个容器指定为Flex布局。 缺点:因为弹性布局可调节,所以有巨

2022-12-28
外贸电商领域 Twitter 已成为一种极具潜力的推广工具,能够为外贸网站快速导入大量流量,是外贸电商发展的时代趋势。一、将 Twitter 和外贸网站关联起来(一)添加 Twitter 分享按钮在网站添加 Twitter 分享按钮意义重大。这不仅方便客户将网站产品、内容分享到他们自己的 Twitter,更关键的是,每当网站更新产品或文章时,我们自己要把更新内容分享到自己的 Twitter 上。如

2022-12-28
在如今这个网络盛行的时代,富媒体已然不是什么新奇玩意儿,尤其是谷歌广告里屡屡现身的富媒体呈现样式,着实让人看得目不暇接。不过,鲜为人知的是,自然排名结果之中其实同样潜藏着形形色色的富媒体内容。这些富媒体元素仿若一把充满魔力的钥匙,哪怕咱们的网站在搜索结果里的排名欠佳(例如处于首页非前三的位置),却也能借助它们叩开与更多用户互动交流的大门,使得原本白热化的关键词排名角逐不再那般惨烈。那么,作为 SE

Copyright © 2012-2025世敏网络 版权所有 闽ICP备18026760号-1  闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合
闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合

