时间:2022-08-20 浏览量:
sublime是个神器,它所支持的扩展和插件十分实用,本章给大家推荐几款sublime实用的插件,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
Package Control
功能:安装包管理
简介:sublime插件控制台,提供添加、删除、禁用、查找插件等功能
使用:https://sublime.wbond.net/installation
安装方法:
1、CTRL+` ,出现控制台
2、粘贴以下代码至控制台
ST2:
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
ST3:
import urllib.request,os;
pf = 'Package Control.sublime-package';
ipp = sublime.installed_packages_path();
urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );
open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())其他方法:
如果以上方法不能安装,请使用下面的方法
1、选择菜单:Preferences > Browse Packages
2、打开sublime插件安装包文件夹
3、下载文件并复制到打开的文件夹
4、重启sublime
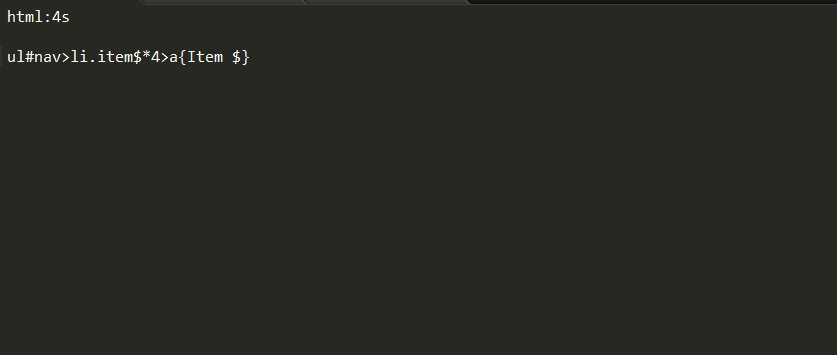
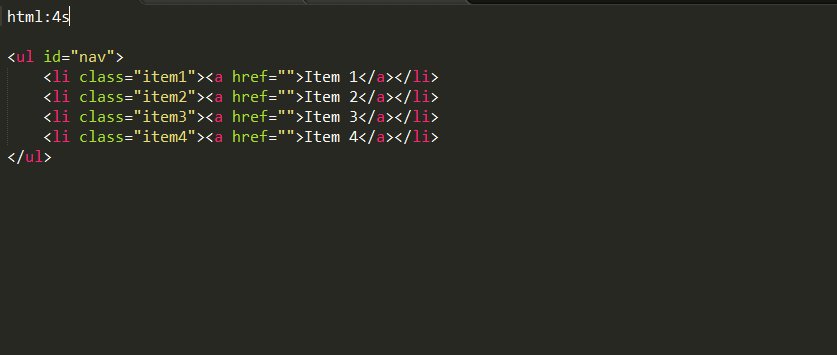
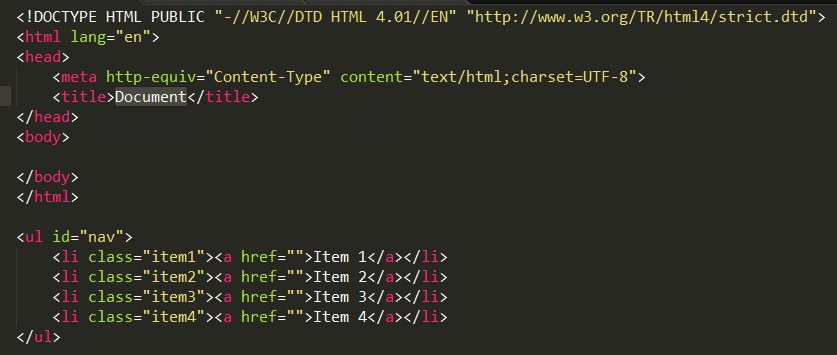
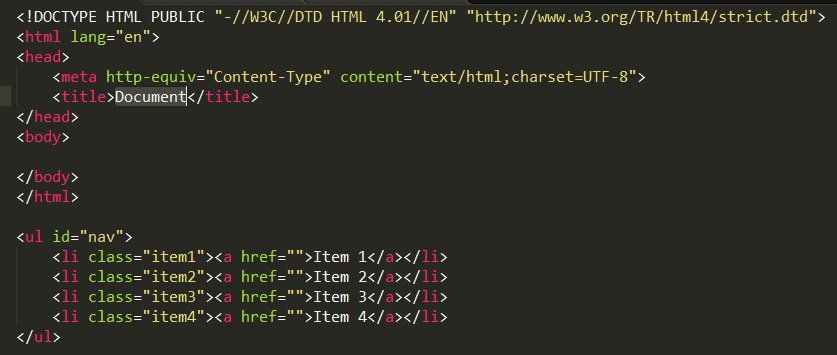
Emmet
功能:编码快捷键,前端必备
简介:Emmet作为zen coding的升级版,对于前端来说,可是必备插件,如果你对它还不太熟悉,可以在其官网(http://docs.emmet.io/)上看下具体的演示视频。
使用:教程-http://docs.emmet.io/cheat-sheet、http://peters-playground.com/Emmet-Css-Snippets-for-Sublime-Text-2/

JSFormat
功能:Javascript的代码格式化插件
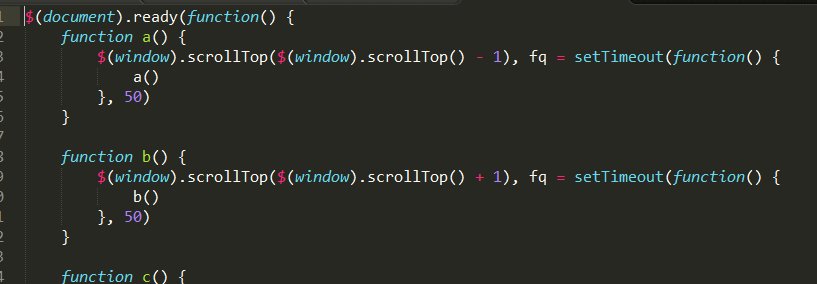
简介:很多网站的JS代码都进行了压缩,一行式的甚至混淆压缩,这让我们看起来很吃力。而这个插件能帮我们把原始代码进行格式的整理,包括换行和缩进等等,是代码一目了然,更快读懂~
使用:在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F)

LESS
功能:LESS高亮插件
简介:用LESS的同学都知道,sublime没有支持less的语法高亮,所以这个插件可以帮上我们
使用:打开.less文件或者设置为less格式

Less2CSS
功能:编译Less
简介:监测到文件改动时,编译保存为.css文件
使用:打开.less文件,编写代码保存即可看到同时生成.css的文件,如果没有则需要安装node。不推荐用这种方法编译,要么用koala,要么就用grunt编译。
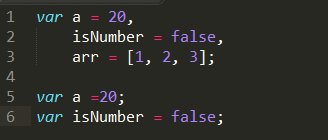
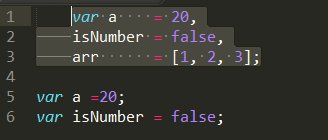
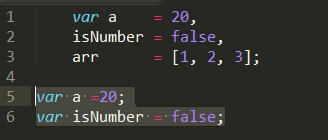
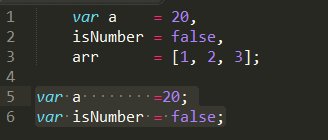
Alignment
功能:”=”号对齐
简介:变量定义太多,长短不一,可一键对齐
使用:默认快捷键Ctrl+Alt+A和QQ截屏冲突,可设置其他快捷键如:Ctrl+Shift+Alt+A;先选择要对齐的文本

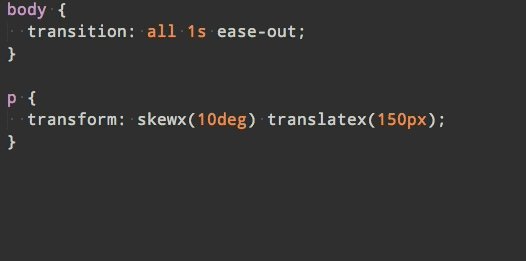
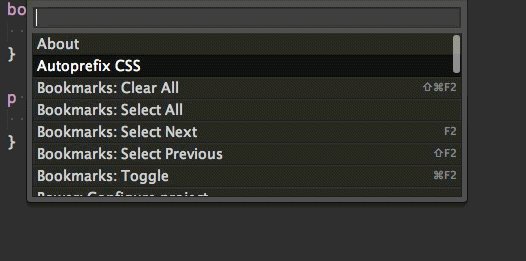
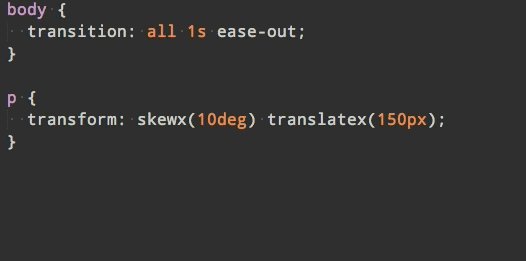
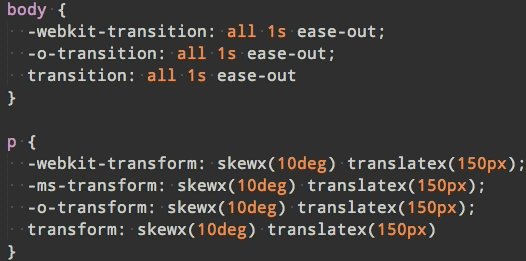
sublime-autoprefixer
功能:CSS添加私有前缀
简介:CSS还未标准化,所以要给各大浏览器一个前缀以解决兼容问题
使用:Ctrl+Shift+P,选择autoprefixer即可。需要安装node.js。
其他设置如快捷键请参考:https://sublime.wbond.net/packages/Autoprefixer

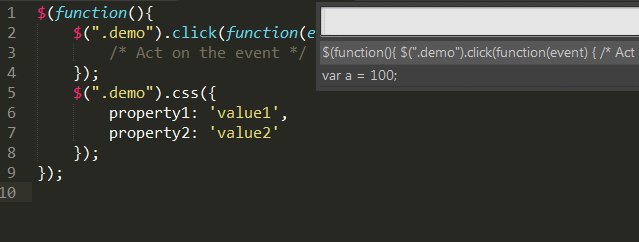
Clipboard History
功能:粘贴板历史记录
简介:方便使用复制/剪切的内容
使用:
Ctrl+alt+v:显示历史记录
Ctrl+alt+d:清空历史记录
Ctrl+shift+v:粘贴上一条记录(最旧)
Ctrl+shift+alt+v:粘贴下一条记录(最新)

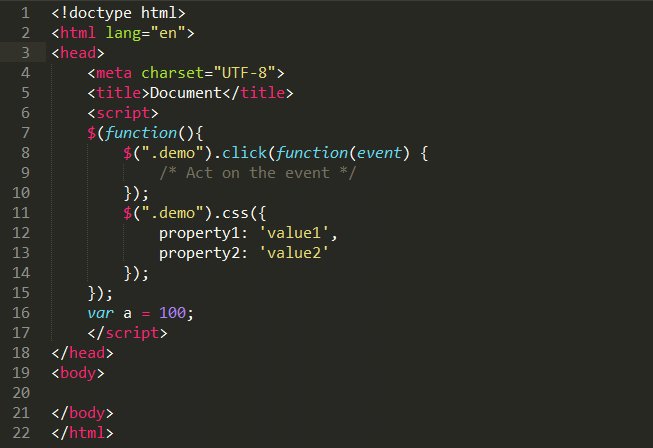
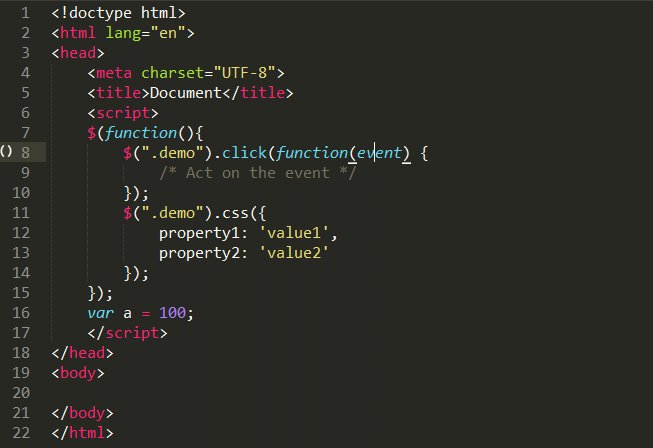
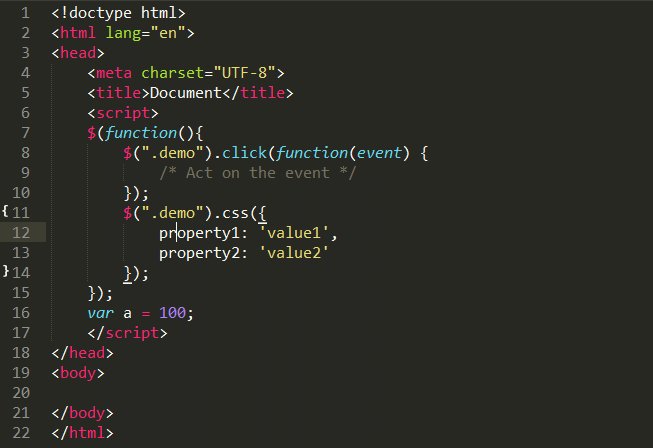
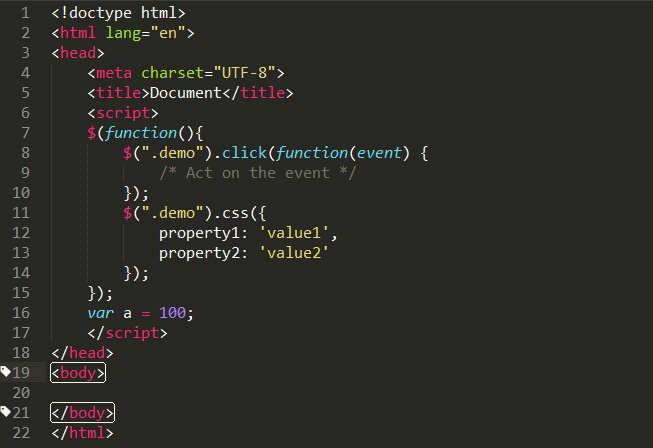
Bracket Highlighter
功能:代码匹配
简介:可匹配[], (), {}, “”, ”, <tag></tag>,高亮标记,便于查看起始和结束标记
使用:点击对应代码即可

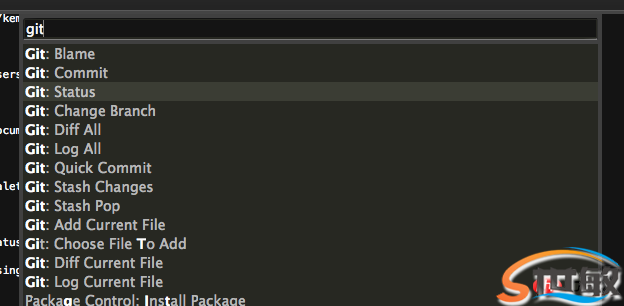
Git
功能:git管理
简介:插件基本上实现了git的所有功能
使用:https://github.com/kemayo/sublime-text-git/wiki

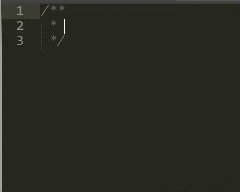
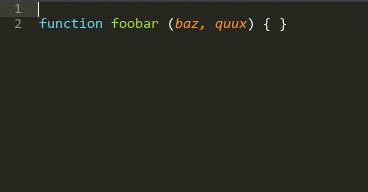
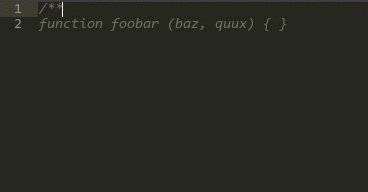
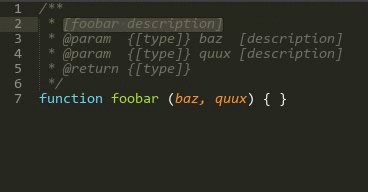
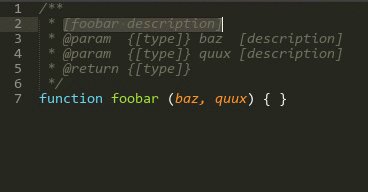
DocBlockr
功能:生成优美注释
简介:标准的注释,包括函数名、参数、返回值等,并以多行显示,手动写比较麻烦
使用:输入/*、/**然后回车,还有很多用法,请参照
https://sublime.wbond.net/packages/DocBlockr


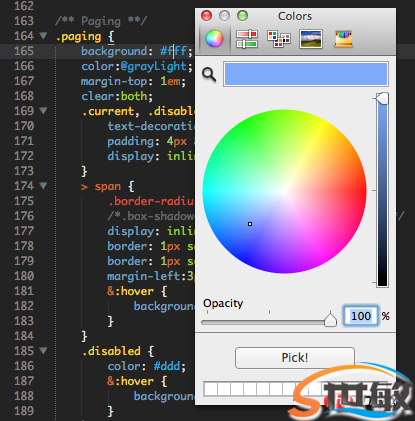
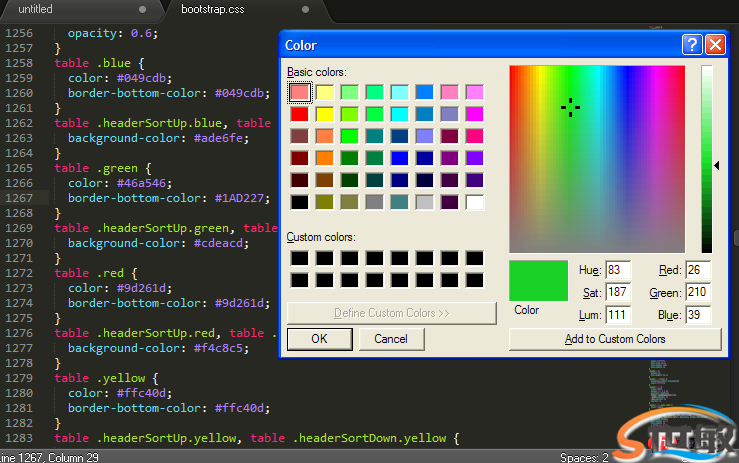
ColorPicker
功能:调色板
简介:需要输入颜色时,可直接选取颜色
使用:快捷键Windows: ctrl+shift+c


ConvertToUTF8
功能:文件转码成utf-8
简介:通过本插件,您可以编辑并保存目前编码不被 sublime text 支持的文件,特别是中日韩用户使用的 GB2312,GBK,BIG5,EUC-KR,EUC-JP ,ANSI等。ConvertToUTF8 同时支持 Sublime Text 2 和 3。
使用:安装插件后自动转换为utf-8格式

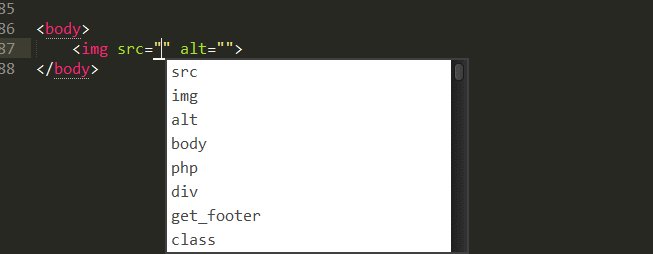
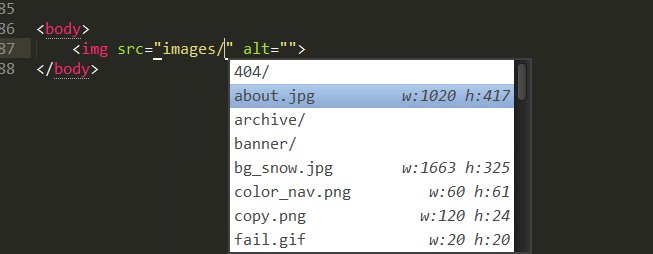
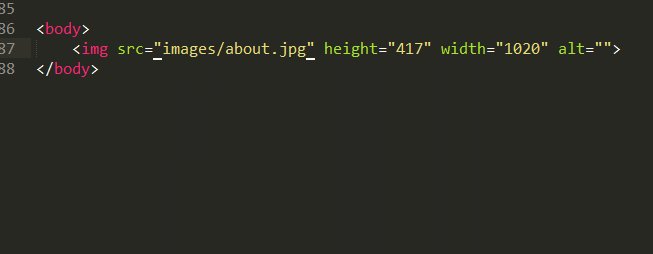
AutoFileName
功能:快捷输入文件名
简介:自动完成文件名的输入,如图片选取
使用:输入”/”即可看到相对于本项目文件夹的其他文件

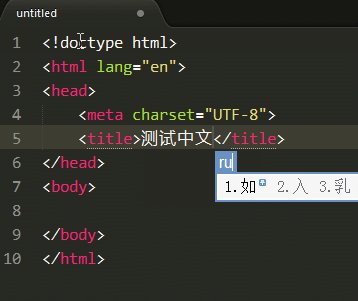
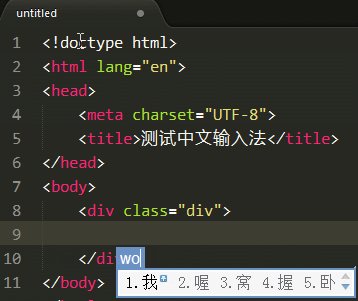
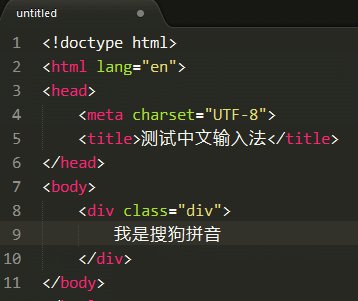
IMESupport
功能:sublime中文输入法
简介:还在纠结 Sublime Text 中文输入法不能跟随光标吗?试试「IMESupport 」这个插件吧!目前只支持 Windows,在搜索等界面不能很好的跟随光标。
使用:Ctrl + Shift + P →输入pci →输入IMESupport →回车

以上就是sublime实用插件推荐的详细内容
RELATED RECOMMEND
2022-08-20
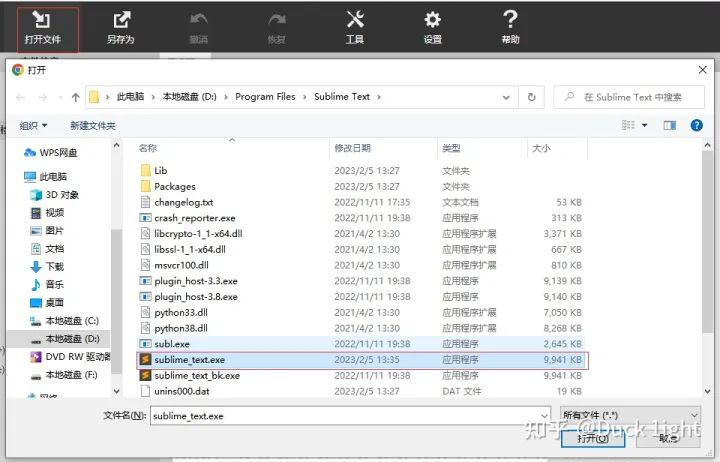
1 、Windows激活方法安装地址:https://www.sublimetext.com/download使用浏览器打开https://hexed.it/点击“打开文件",选择sublime text 安装目录中的“sublime_text.exe”在搜索框中输入807805000f94c1,找到后,替换为c64005014885c9 ,这样就可以了,无需Sublime 激活码点击“

2022-08-20
给大家介绍Sublime Text中怎么关闭自动更新,希望对需要的朋友有所帮助!Sublime Text 关闭自动更新1、打开Sublime Text 3 软件会弹出“Update Available”对话框,点击“Cancel”按钮取消;2、点击菜单栏“Preferences”=> "Settings-User" 进入个人参数设置页面;3、进入参数设置界面后,找到大括号

2022-08-20
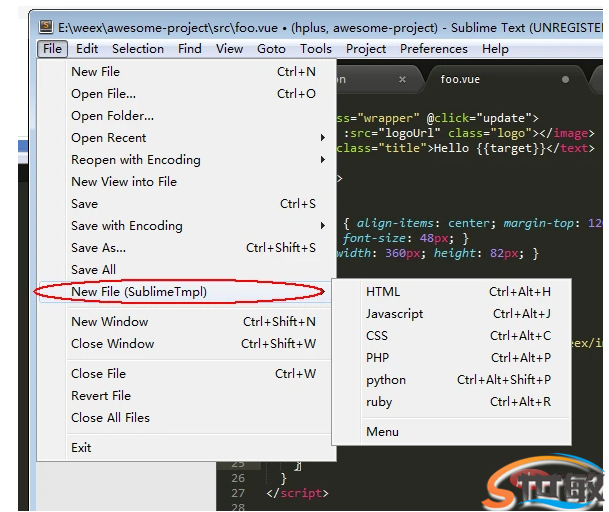
1.安装SublimeTmpl模板安装完成 SublimeTmpl 后可以看到下面这张图2.创建 vue 模板2.1 在路径:Sublime Text 3PackagesSublimeTmpltemplates 下新建 vue.tmpl 文件:<template></template> <script type="ecmascript-6"

Copyright © 2012-2025世敏网络 版权所有 闽ICP备18026760号-1  闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合
闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合

