时间:2022-08-20 浏览量:
1.安装sublimeTmpl模板
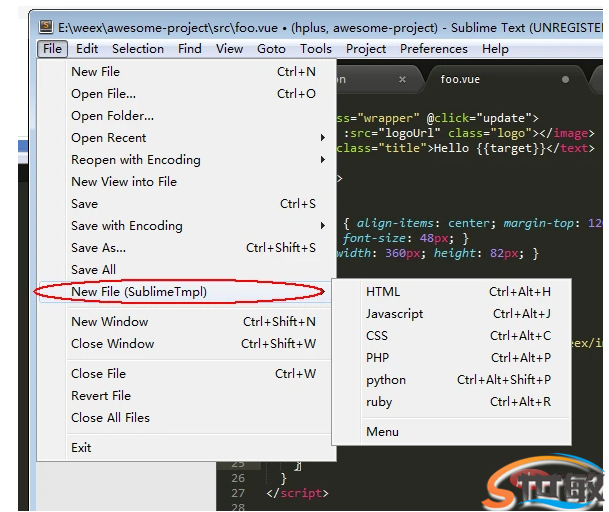
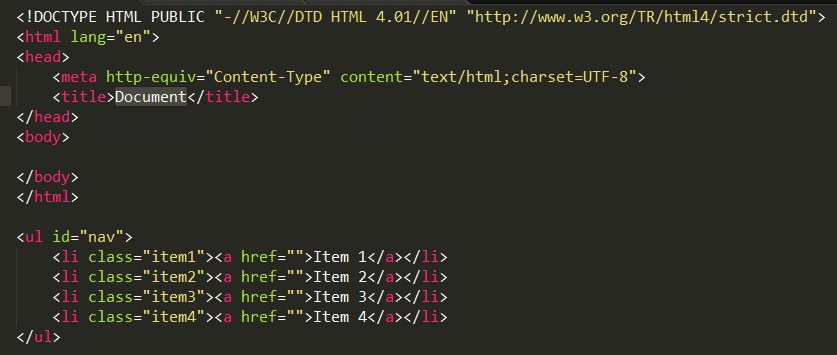
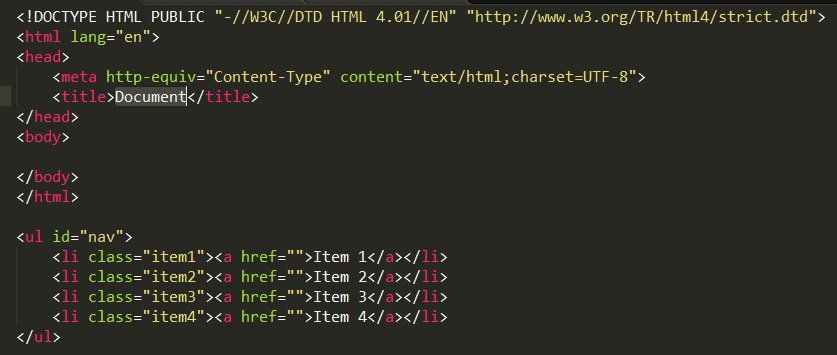
安装完成 SublimeTmpl 后
可以看到下面这张图

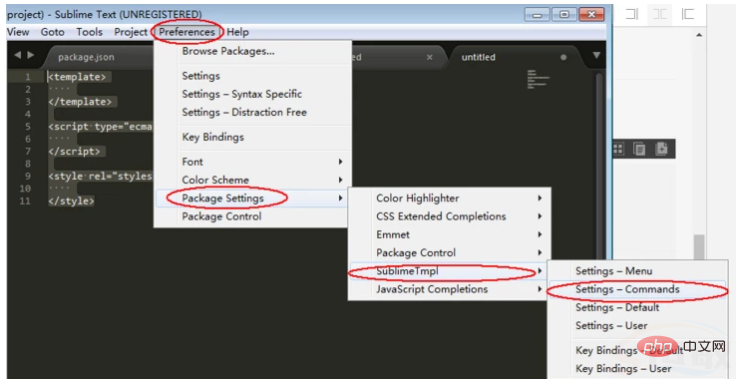
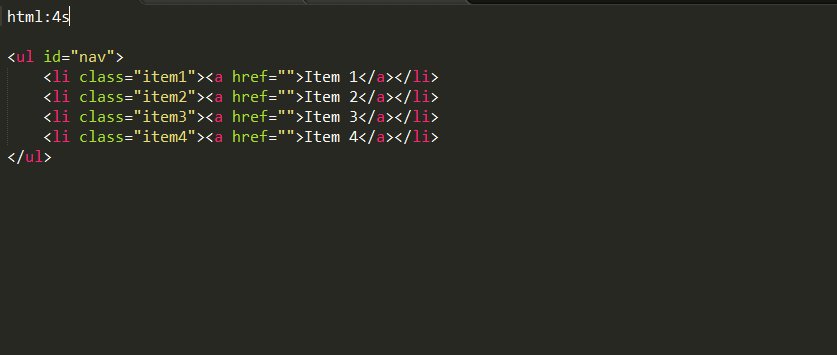
2.创建 vue 模板
<template> </template> <script type="ecmascript-6"> </script> <style rel="stylesheet"> </style>
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}
[
{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}
]3. 高亮.vue文件
安装插件 vue-syntax-highlight
新建vue文件后,如果右下角显示是vue Component就证明可以了。
如果不是,按Ctrl+Shift+P 输入Vue 切换成set Syntax:Vue Component就可以了。
RELATED RECOMMEND
2022-08-20
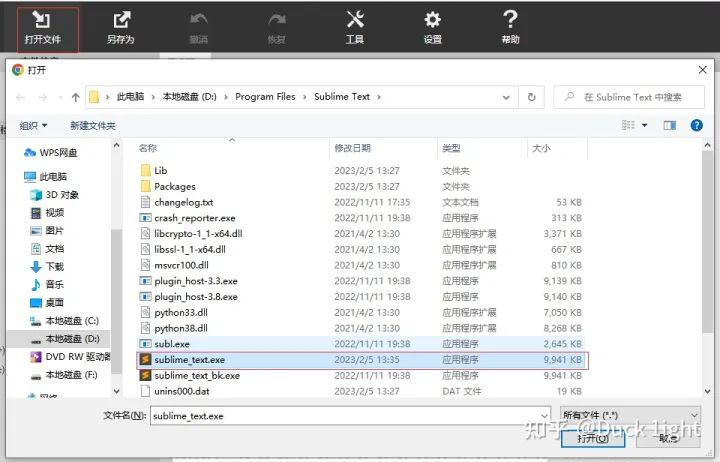
1 、Windows激活方法安装地址:https://www.sublimetext.com/download使用浏览器打开https://hexed.it/点击“打开文件",选择sublime text 安装目录中的“sublime_text.exe”在搜索框中输入807805000f94c1,找到后,替换为c64005014885c9 ,这样就可以了,无需Sublime 激活码点击“

2022-08-20
sublime是个神器,它所支持的扩展和插件十分实用,本章给大家推荐几款sublime实用的插件,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。Package Control功能:安装包管理简介:sublime插件控制台,提供添加、删除、禁用、查找插件等功能使用:https://sublime.wbond.net/installation安装方法:1、CTRL+` ,出现控制台2

2022-08-20
给大家介绍Sublime Text中怎么关闭自动更新,希望对需要的朋友有所帮助!Sublime Text 关闭自动更新1、打开Sublime Text 3 软件会弹出“Update Available”对话框,点击“Cancel”按钮取消;2、点击菜单栏“Preferences”=> "Settings-User" 进入个人参数设置页面;3、进入参数设置界面后,找到大括号

Copyright © 2012-2025世敏网络 版权所有 闽ICP备18026760号-1  闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合
闽公网安备 35020502000640号 网站地图 Sitemap 关键词聚合

